Display your current position on the map, as well as switch between different types of auto pan Modes.

Use case
When using a map within a GIS, it may be helpful for a user to know their own location within a map, whether that's to aid the user's navigation or to provide an easy means of identifying/collecting geospatial information at their location.
How to use the sample
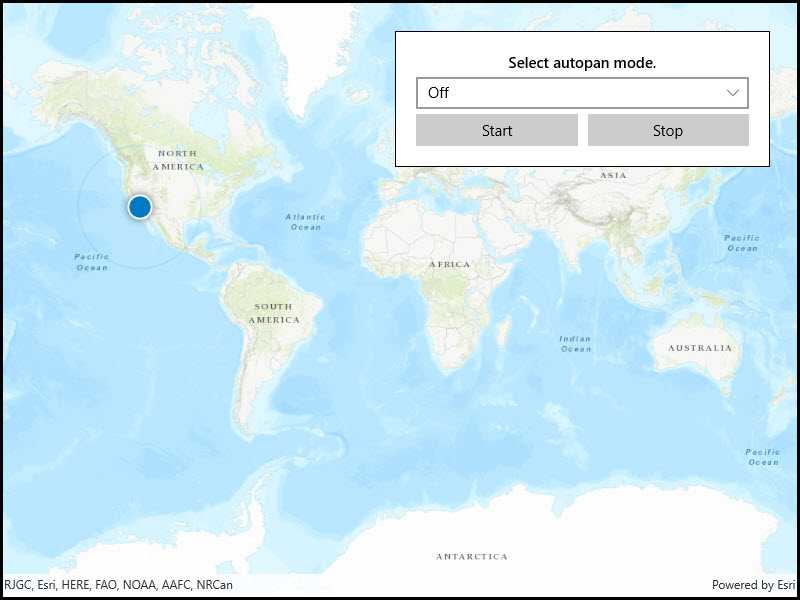
Select an autopan mode, then use the buttons to start and stop location display.
How it works
- Create a
MapView. - Get the
LocationDisplayobject by callinggetLocationDisplay()on the map view. - Use
start()andstop()on theLocationDisplayobject as necessary.
Relevant API
- LocationDisplay
- LocationDisplay.AutoPanMode
- Map
- MapView
Additional information
Location permissions are required for this sample.
Tags
compass, GPS, location, map, mobile, navigation
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.DisplayDeviceLocation.DisplayDeviceLocation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="0,0,0,5"
FontWeight="SemiBold"
Text="Select autopan mode."
TextAlignment="Center" />
<ComboBox x:Name="LocationModes"
Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
SelectionChanged="LocationModes_SelectionChanged" />
<Button Grid.Row="2"
Grid.Column="0"
Margin="0,5,5,0"
HorizontalAlignment="Stretch"
Click="OnStartClicked"
Content="Start" />
<Button Grid.Row="2"
Grid.Column="1"
Margin="5,5,0,0"
HorizontalAlignment="Stretch"
Click="OnStopClicked"
Content="Stop" />
</Grid>
</Border>
</Grid>
</UserControl>