Display coordinate system grids including Latitude/Longitude, MGRS, UTM and USNG on a map view. Also, toggle label visibility and change the color of grid lines and grid labels.

Use case
Grids are often used on printed maps, but can also be helpful on digital maps, to identify locations on a map.
How to use the sample
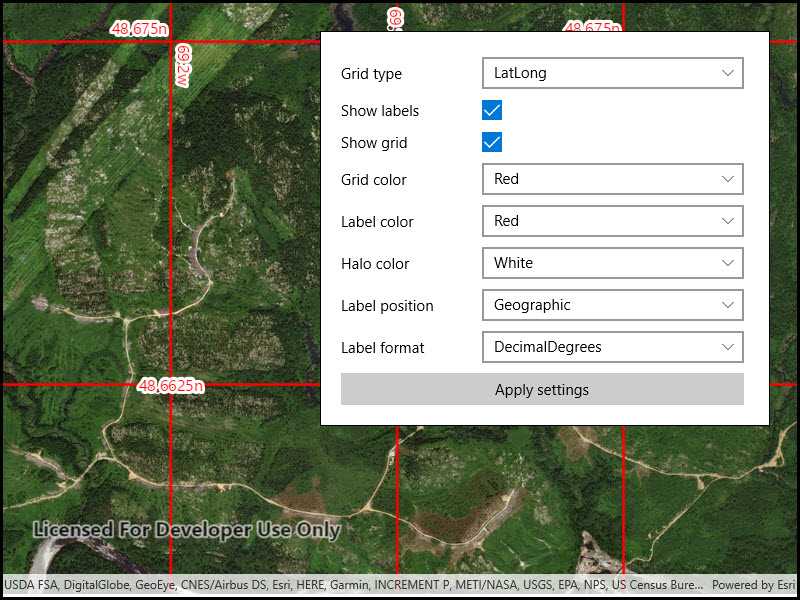
Select type of grid from the types (LatLong, MGRS, UTM and USNG) and modify its properties like label visibility, grid line color, and grid label color. Press the button to apply these settings.
How it works
- Create an instance of one of the
Gridtypes. - Grid lines and labels can be styled per grid level with
setLineSymbol(gridLevel, lineSymbol)andsetTextSymbol(gridLevel, textSymbol)methods on the grid. - The label position can be set with
setLabelPosition(labelPosition)method on the grid. - For the
LatitudeLongitudeGridtype, you can specify a label format ofDecimalDegreesorDegreesMinutesSeconds. - To set the grid, use the
setGrid(grid)method on the map view.
Relevant API
- Grid
- LatitudeLongitudeGrid
- MapView
- MGRSGrid
- SimpleLineSymbol
- TextSymbol
- USNGGrid
- UTMGrid
Tags
coordinates, degrees, graticule, grid, latitude, longitude, MGRS, minutes, seconds, USNG, UTM
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.DisplayGrid.DisplayGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<Style TargetType="ComboBox">
<Setter Property="Margin" Value="5" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Margin" Value="0,5,5,0" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
</UserControl.Resources>
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Width="450"
Margin="30"
Padding="20"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Background="White"
BorderBrush="Black"
BorderThickness="1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<!-- TextBlocks -->
<TextBlock Grid.Row="0" Text="Grid type" />
<TextBlock Grid.Row="1" Text="Show labels" />
<TextBlock Grid.Row="2" Text="Show grid" />
<TextBlock Grid.Row="3" Text="Grid color" />
<TextBlock Grid.Row="4" Text="Label color" />
<TextBlock Grid.Row="5" Text="Halo color" />
<TextBlock Grid.Row="6" Text="Label position" />
<TextBlock Grid.Row="7" Text="Label format" />
<!-- Inputs -->
<ComboBox x:Name="gridTypeCombo"
Grid.Row="0"
Grid.Column="1" />
<CheckBox x:Name="labelVisibilityCheckbox"
Grid.Row="1"
Grid.Column="1"
Margin="5,0,0,0"
IsChecked="True" />
<CheckBox x:Name="gridVisibilityCheckbox"
Grid.Row="2"
Grid.Column="1"
Margin="5,0,0,0"
IsChecked="True" />
<ComboBox x:Name="gridColorCombo"
Grid.Row="3"
Grid.Column="1" />
<ComboBox x:Name="labelColorCombo"
Grid.Row="4"
Grid.Column="1" />
<ComboBox x:Name="haloColorCombo"
Grid.Row="5"
Grid.Column="1" />
<ComboBox x:Name="labelPositionCombo"
Grid.Row="6"
Grid.Column="1" />
<ComboBox x:Name="labelFormatCombo"
Grid.Row="7"
Grid.Column="1" />
<!-- Apply -->
<Button x:Name="applySettingsButton"
Grid.Row="8"
Grid.ColumnSpan="2"
Content="Apply settings"
IsEnabled="False" />
</Grid>
</Border>
</Grid>
</UserControl>