Download tiles to a local tile cache file stored on the device.

Use case
Field workers with limited network connectivity can use exported tiles as a basemap for use offline.
How to use the sample
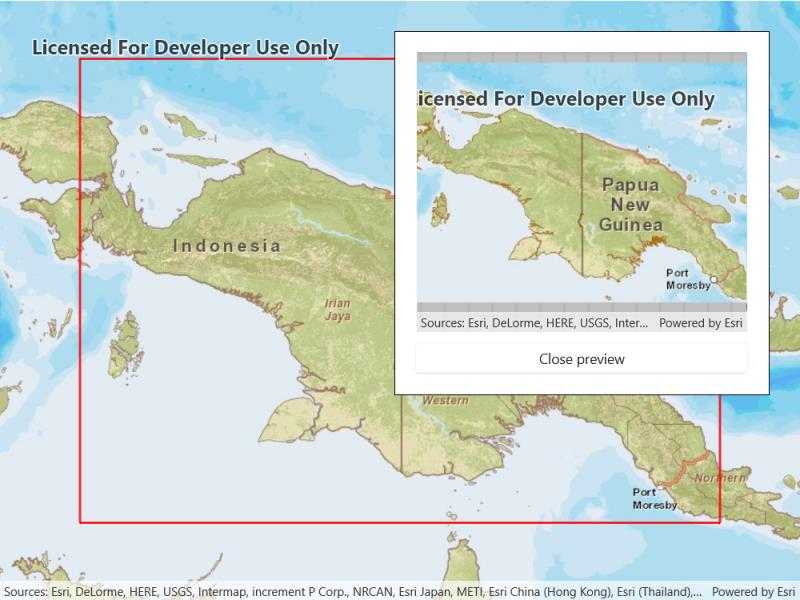
Pan and zoom into the desired area, making sure the area is within the red boundary. Click the 'Export tiles' button to start the process. On successful completion you will see a preview of the downloaded tile package.
How it works
- Create a map and set its
MinScaleto 10,000,000. Limiting the scale in this sample limits the potential size of the selection area, thereby keeping the exported tile package to a reasonable size. - Create an
ExportTileCacheTask, passing in the URI of the tiled layer. - Create default
ExportTileCacheParametersfor the task, specifying extent, minimum scale and maximum scale. - Use the parameters and a path to create an
ExportTileCacheJobfrom the task. - Start the job, and when it completes successfully, get the resulting
TileCache. - Use the tile cache to create an
ArcGISTiledLayer, and display it in the map.
Relevant API
- ArcGISTiledLayer
- ExportTileCacheJob
- ExportTileCacheParameters
- ExportTileCacheTask
- TileCache
Additional information
ArcGIS tiled layers do not support reprojection, query, select, identify, or editing. See the Layer types discussion in the developers guide to learn more about the characteristics of ArcGIS tiled layers.
Tags
cache, download, export, local, offline, package, tiles
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.ExportTiles.ExportTiles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<Button x:Name="MyExportButton"
HorizontalAlignment="Stretch"
Click="MyExportButton_Click"
Content="Export tiles"
IsEnabled="False" />
<Grid>
<ProgressBar x:Name="MyProgressBar"
Width="330"
MinHeight="20"
Margin="0,10,0,0"
HorizontalAlignment="Center"
Background="Transparent"
Maximum="100"
Minimum="0"
Visibility="Collapsed" />
<TextBlock x:Name="MyProgressBarLabel"
Margin="0,10,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Visibility="Collapsed" />
</Grid>
<esriUI:MapView x:Name="MyPreviewMapView"
Width="330"
Height="280"
Visibility="Collapsed" />
<Button x:Name="MyCancelJobButton"
Margin="0,10,0,0"
HorizontalAlignment="Stretch"
Click="CancelJobButton_Click"
Content="Cancel"
Visibility="Collapsed" />
<Button x:Name="MyClosePreviewButton"
Margin="0,10,0,0"
HorizontalAlignment="Stretch"
Click="ClosePreview_Click"
Content="Close preview"
Visibility="Collapsed" />
</StackPanel>
</Border>
</Grid>
</UserControl>