Connect to an IWA secured Portal and search for maps.

Use case
Your organization might use Integrated Windows Authentication (IWA) to secure ArcGIS Enterprise. This can be useful because the same credentials used to log into your work computer and network can be used to authenticate with ArcGIS. IWA is built into Microsoft Internet Information Server (IIS) and works well for intranet applications but isn't always practical for internet apps.
How to use the sample
- Enter the URL to your IWA-secured portal.
- Click the button to search for web maps stored on the portal.
- You will be prompted for a user name, password, and domain (some platforms will use the current Windows login).
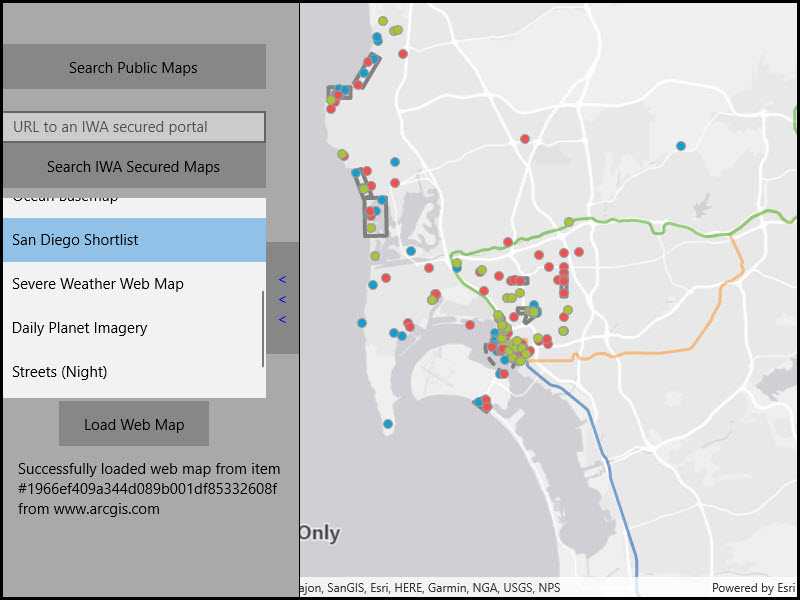
- If you authenticate successfully, portal item results will display in the list.
- Select a web map item to display it in the map view.
How it works
- The
AuthenticationManagerobject is configured with a challenge handler that will prompt for a Windows login (username, password, and domain) if a secure resource is encountered. - When a search for portal items is performed against an IWA-secured portal, the challenge handler creates an
ArcGISNetworkCredentialobject from the information entered by the user. - If the user authenticates, the search returns a list of web maps (
ArcGISPortalItem) and the user can select one to display as aMap. - On some platforms, the current Windows account is used by default and a login prompt will not be shown if it can authenticate successfully.
Relevant API
- ArcGISNetworkCredential
- ArcGISPortal
- AuthenticationManager
About the data
This sample searches for web map portal items on a secure portal. To successfully run the sample, you need:
- Access to a portal secured with Integrated Windows Authentication that contains one or more web map items.
- A login that grants you access to the portal.
Additional information
IWA, which is built into Microsoft Internet Information Server (IIS), works well for intranet applications but isn't always practical for internet apps.
More information about IWA and its use with ArcGIS can be found at the following links:
Tags
authentication, Portal, security, Windows
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.IntegratedWindowsAuth.IntegratedWindowsAuth"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid Background="DarkGray">
<Grid x:Name="MyMapGrid">
<esriUI:MapView x:Name="MyMapView" />
</Grid>
<!-- Search web maps UI -->
<Border x:Name="LoadMapPanel"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Background="DarkGray"
BorderBrush="Black"
BorderThickness="1"
Style="{StaticResource BorderStyle}">
<ScrollViewer>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Button x:Name="SearchPublicMapsButton"
Grid.Row="0"
Margin="5"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Click="SearchPublicMapsButtonClick"
Content="Search ArcGIS Online maps" />
<Grid Grid.Row="1"
Margin="0,5,0,5"
HorizontalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBox x:Name="SecurePortalUrlTextBox"
Grid.Row="0"
Margin="5"
PlaceholderText="URL to an IWA secured portal" />
<Button x:Name="SearchSecureMapsButton"
Grid.Row="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="SearchSecureMapsButtonClick"
Content="Search IWA secured maps" />
</Grid>
<ListBox x:Name="MapItemListBox"
Grid.Row="2"
MinHeight="100"
Margin="5"
FontSize="12" />
<Button x:Name="AddMapItem"
Grid.Row="3"
HorizontalAlignment="Stretch"
Click="AddMapItemClick"
Content="Load web map"
IsEnabled="False" />
<StackPanel x:Name="MessagePanel"
Grid.Row="4"
Margin="5"
Orientation="Vertical">
<ScrollViewer>
<TextBlock x:Name="MessagesTextBlock"
Text="No credentials have been entered."
TextWrapping="Wrap" />
</ScrollViewer>
<ProgressBar x:Name="ProgressStatus"
IsIndeterminate="True"
Visibility="Collapsed" />
</StackPanel>
</Grid>
</ScrollViewer>
</Border>
</Grid>
</UserControl>