Display maps and use locators to enable search and routing offline using a Mobile Map Package.

Use case
Mobile map packages make it easy to transmit and store the necessary components for an offline map experience including: transportation networks (for routing/navigation), locators (address search, forward and reverse geocoding), and maps.
A field worker might download a mobile map package to support their operations while working offline.
How to use the sample
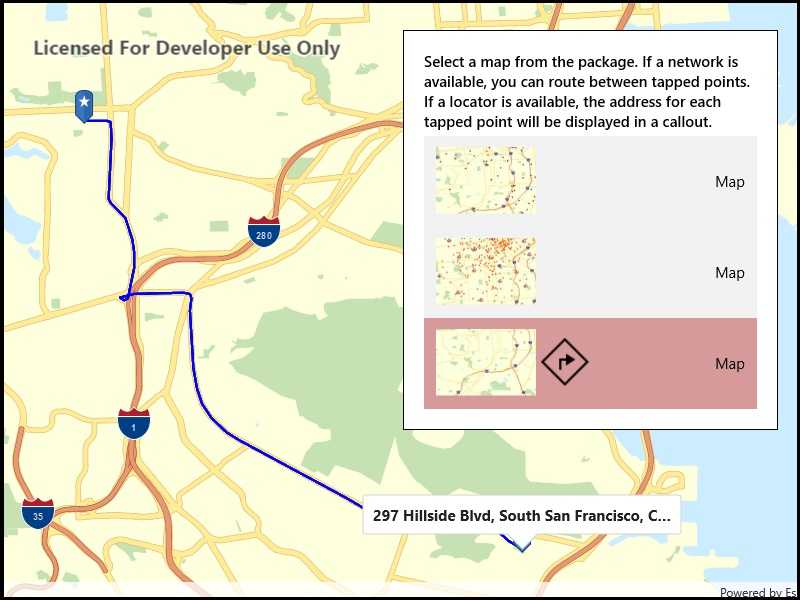
A list of maps from a mobile map package will be displayed. If the map contains transportation networks, the list item will have a navigation icon. Click on a map in the list to open it. If a locator task is available, click on the map to reverse geocode the location's address. If transportation networks are available, a route will be calculated between geocode locations.
How it works
- Create a
MobileMapPackageusingMobileMapPackage.OpenAsync(path). - Get a list of maps using the
Mapsproperty. - If the package has a locator, access it using the
LocatorTaskproperty. - To see if a map contains transportation networks, check each map's
TransportationNetworksproperty.
Relevant API
- GeocodeResult
- MobileMapPackage
- ReverseGeocodeParameters
- Route
- RouteParameters
- RouteResult
- RouteTask
- TransportationNetworkDataset
Offline data
This sample uses the San Francisco mobile map package.
Tags
disconnected, field mobility, geocode, network, network analysis, offline, routing, search, transportation
Sample Code
using Esri.ArcGISRuntime;
using Esri.ArcGISRuntime.Portal;
using Esri.ArcGISRuntime.UI;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Media.Imaging;
using System;
namespace ArcGISRuntime.WinUI.Samples.MobileMapSearchAndRoute
{
internal class ItemToImageSourceConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
Item mapItem = value as Item;
if (mapItem != null)
{
if (mapItem.ThumbnailUri != null)
{
// Sometimes image URIs have a . appended to them... BitmapImage doesn't like that.
return new BitmapImage(new Uri(mapItem.ThumbnailUri.OriginalString.TrimEnd('.')));
}
if (mapItem.Thumbnail != null &&
mapItem.Thumbnail.LoadStatus == LoadStatus.Loaded &&
mapItem.Thumbnail.Width > 0)
{
return mapItem.Thumbnail.ToImageSourceAsync().Result;
}
}
return new BitmapImage();
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
}