Navigate between two points and dynamically recalculate an alternate route when the original route is unavailable.

Use case
While traveling between destinations, field workers use navigation to get live directions based on their locations. In cases where a field worker makes a wrong turn, or if the route suggested is blocked due to a road closure, it is necessary to calculate an alternate route to the original destination.
How to use the sample
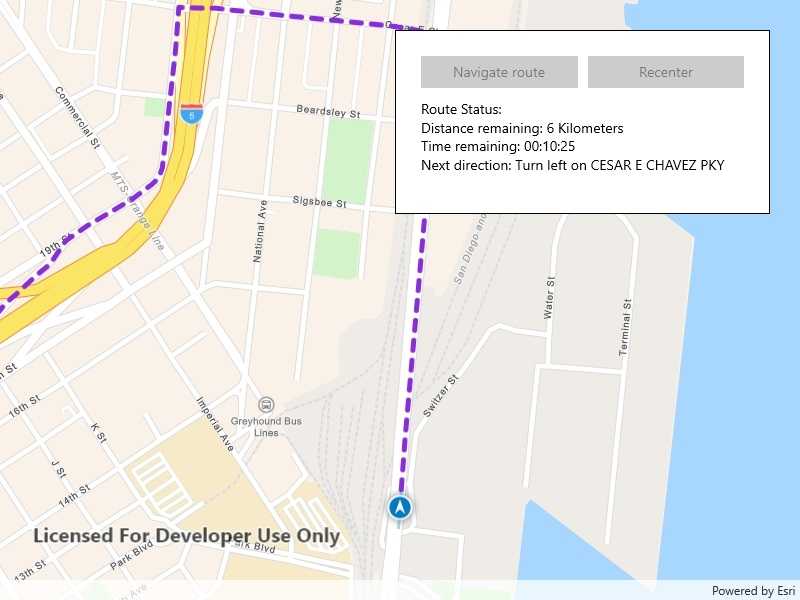
Click 'Navigate' to simulate traveling and to receive directions from a preset starting point to a preset destination. Observe how the route is recalculated when the simulation does not follow the suggested route. Click 'Recenter' to refocus on the location display.
How it works
- Create a
RouteTaskusing a URL to an online route service. - Generate default
RouteParametersusingRouteTask.CreateDefaultParametersAsync(). - Set
ReturnStopsandReturnDirectionson the parameters to true. - Add
Stops to the parametersstopscollection for each destination. - Solve the route using
RouteTask.SolveRouteAsync(routeParameters)to get aRouteResult. - Create a
RouteTrackerusing the route result, and the index of the desired route to take. - Enable rerouting in the route tracker with
.EnableReroutingAsync(RouteTask, RouteParameters, ReroutingStrategy, false). The Boolean specifiesvisitFirstStopOnStartand is false by default. UseReroutingStrategy.ToNextWaypointto specify that in the case of a reroute the new route goes from present location to next waypoint or stop. - Use
.TrackLocationAsync(LocationDataSource.Location)to track the location of the device and update the route tracking status. - Add a listener to capture
TrackingStatusChangedEvent, and then get theTrackingStatusand use it to display updated route information. Tracking status includes a variety of information on the route progress, such as the remaining distance, remaining geometry or traversed geometry (represented by aPolyline), or the remaining time (Double), amongst others. - Add a
NewVoiceGuidanceListenerto get theVoiceGuidancewhenever new instructions are available. From the voice guidance, get thestringrepresenting the directions and use a text-to-speech engine to output the maneuver directions. - You can also query the tracking status for the current
DirectionManeuverindex, retrieve that maneuver from theRouteand get its direction text to display in the GUI. - To establish whether the destination has been reached, get the
DestinationStatusfrom the tracking status. If the destination status isReached, and theRemainingDestinationCountis 1, you have arrived at the destination and can stop routing. If there are several destinations in your route, and the remaining destination count is greater than 1, switch the route tracker to the next destination.
Relevant API
- DestinationStatus
- DirectionManeuver
- Location
- LocationDataSource
- ReroutingStrategy
- Route
- RouteParameters
- RouteTask
- RouteTracker
- Stop
- VoiceGuidance
Offline data
A geodatabase contains a road network for San Diego. San Diego Geodatabase
About the data
The route taken in this sample goes from the San Diego Convention Center, site of the annual Esri User Conference, to the Fleet Science Center, San Diego.
Additional information
The route tracker will start a rerouting calculation automatically as necessary when the device's location indicates that it is off-route. The route tracker also validates that the device is "on" the transportation network, if it is not (e.g. in a parking lot) rerouting will not occur until the device location indicates that it is back "on" the transportation network.
Tags
directions, maneuver, navigation, route, turn-by-turn, voice
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.NavigateRouteRerouting.NavigateRouteRerouting"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="StartNavigationButton"
Grid.Column="0"
Margin="5"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Click="StartNavigation"
Content="Navigate route"
IsEnabled="False" />
<Button x:Name="RecenterButton"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
Click="RecenterButton_Click"
Content="Recenter"
IsEnabled="False" />
</Grid>
<TextBlock x:Name="MessagesTextBlock"
Grid.Row="3"
Margin="5"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
TextWrapping="Wrap" />
</Grid>
</Border>
</Grid>
</UserControl>