Play tours in KML files.

Use case
KML, the file format used by Google Earth, supports creating tours, which can control the viewpoint of the scene, hide and show content, and play audio. Tours allow you to easily share tours of geographic locations, which can be augmented with rich multimedia. Runtime allows you to consume these tours using a simple API.
How to use the sample
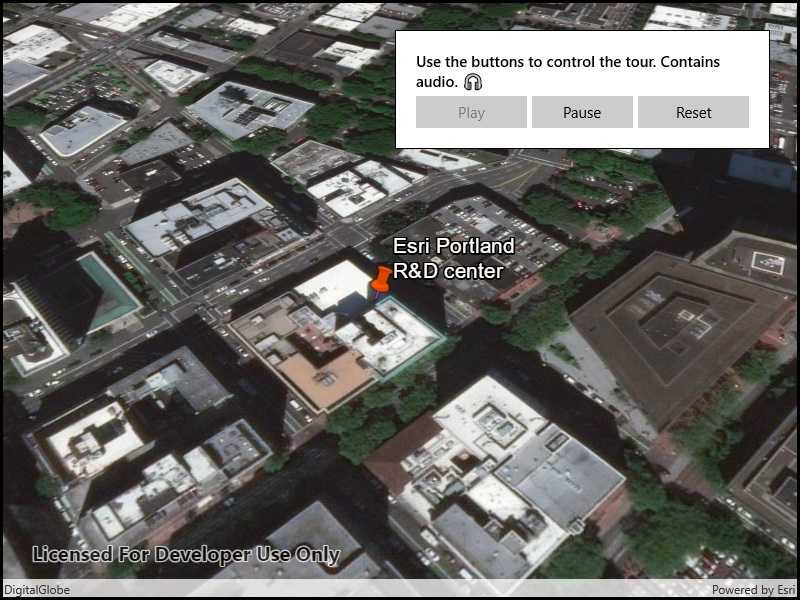
The sample will load the KMZ file from ArcGIS Online. When a tour is found, the Play button will be enabled. Use Play and Pause to control the tour. When you're ready to show the tour, use the reset button to return the tour to the unplayed state.
This sample is graphics intensive and includes audio. Performance may be poor on emulated and remote devices. Run the sample on a physical device for best performance.
How it works
- Load the KML file and add it to a layer.
- Create the KML tour controller. Wire up the buttons to the
Play,Pause, andResetmethods. - Explore the tree of KML content to find the first KML tour. Once a tour is found, provide it to the KML tour controller.
- Enable the buttons to allow the user to play, pause, and reset the tour.
Relevant API
- KmlTour
- KmlTour.PropertyChanged
- KmlTour.TourStatus
- KmlTourController
- KmlTourController.Pause()
- KmlTourController.Play()
- KmlTourController.Reset()
- KmlTourController.Tour
Offline data
Data will be downloaded by the sample viewer automatically.
About the data
This sample uses a custom tour created by a member of the ArcGIS Runtime API samples team. When you play the tour, you'll see a narrated journey through some of Esri's offices.
Additional information
See Touring in KML in Keyhole Markup Language for more information.
Tags
animation, interactive, KML, narration, pause, play, story, tour
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.PlayKmlTours.PlayKmlTours"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="0,0,0,5"
FontWeight="SemiBold"
Text="Use the buttons to control the tour. Contains audio. 🎧"
TextWrapping="WrapWholeWords" />
<Button x:Name="PlayButton"
Grid.Row="1"
Grid.Column="0"
HorizontalAlignment="Stretch"
Click="Play_Clicked"
Content="Play"
IsEnabled="False" />
<Button x:Name="PauseButton"
Grid.Row="1"
Grid.Column="1"
Margin="5,0,5,0"
HorizontalAlignment="Stretch"
Click="Pause_Clicked"
Content="Pause"
IsEnabled="False" />
<Button x:Name="ResetButton"
Grid.Row="1"
Grid.Column="2"
HorizontalAlignment="Stretch"
Click="Reset_Clicked"
Content="Reset"
IsEnabled="False" />
<ProgressBar x:Name="LoadingStatusBar"
Grid.Row="2"
Grid.Column="0"
Grid.ColumnSpan="3"
Height="10"
Margin="0,5,0,0"
IsEnabled="True"
IsIndeterminate="True" />
</Grid>
</Border>
</Grid>
</UserControl>