Find a route that reaches all stops without crossing any barriers.

Use case
You can define barriers to avoid unsafe areas, for example flooded roads, when planning the most efficient route to evacuate a hurricane zone. When solving a route, barriers allow you to define portions of the road network that cannot be traversed. You could also use this functionality to plan routes when you know an area will be inaccessible due to a community activity like an organized race or a market night.
In some situations, it is further beneficial to find the most efficient route that reaches all stops, reordering them to reduce travel time. For example, a delivery service may target a number of drop-off addresses, specifically looking to avoid congested areas or closed roads, arranging the stops in the most time-effective order.
How to use the sample
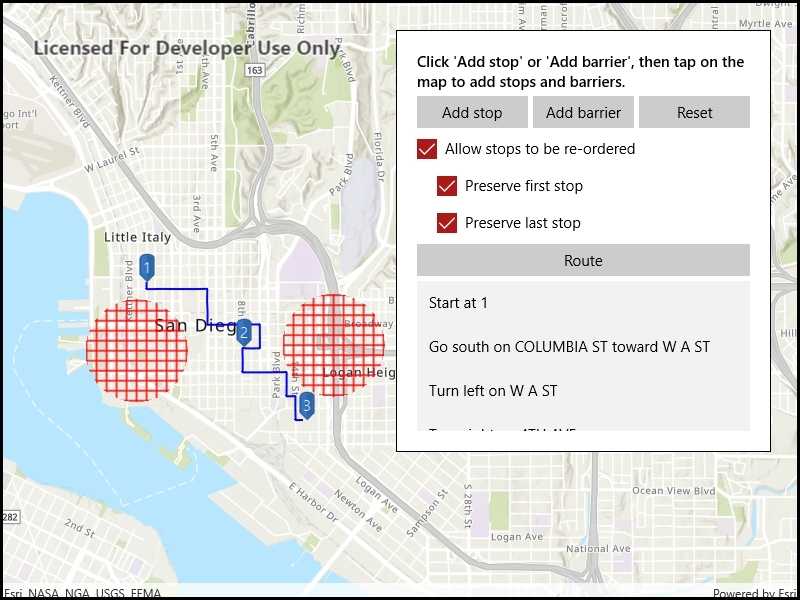
Click 'Add stop' to add stops to the route. Click 'Add barrier' to add areas that can't be crossed by the route. Click 'Route' to find the route and display it. Select 'Allow stops to be re-ordered' to find the best sequence. Select 'Preserve first stop' if there is a known start point, and 'Preserve last stop' if there is a known final destination.
How it works
- Create the route task by calling
RouteTask.CreateAsync(_serviceUrl)with the URL to a Network Analysis route service. - Get the default route parameters for the service by calling
_routeTask.CreateDefaultParametersAsync. - When the user adds a stop, add it to the route parameters.
- Normalize the geometry; otherwise the route job would fail if the user included any stops over the 180th degree meridian.
- Get the name of the stop by counting the existing stops -
_stepsOverlay.Graphics.Count + 1. - Create a composite symbol for the stop. This sample uses a pushpin marker and a text symbol.
- Create the graphic from the geometry and the symbol.
- Add the graphic to the stops graphics overlay.
- When the user adds a barrier, create a polygon barrier and add it to the route parameters.
- Normalize the geometry (see 3i above).
- Buffer the geometry to create a larger barrier from the tapped point by calling
GeometryEngine.BufferGeodetic(mapLocation, 500, LinearUnits.Meters). - Create the graphic from the geometry and the symbol.
- Add the graphic to the barriers overlay.
- When ready to find the route, configure the route parameters.
- Set the
ReturnStopsandReturnDirectionstotrue. - Create a
Stopfor each graphic in the stops graphics overlay. Add that stop to a list, then call_routeParameters.SetStops(routeStops). - Create a
PolygonBarrierfor each graphic in the barriers graphics overlay. Add that barrier to a list, then call_routeParameters.SetPolygonBarriers(routeBarriers). - If the user will accept routes with the stops in any order, set
FindBestSequencetotrueto find the most optimal route. - If the user has a definite start point, set
PreserveFirstStoptotrue. - If the user has a definite final destination, set
PreserveLastStoptotrue.
- Set the
- Calculate and display the route.
- Call
_routeTask.SolveRouteAsync(_routeParameters)to get aRouteResult. - Get the first returned route by calling
calculatedRoute.Routes.First(). - Get the geometry from the route as a polyline by accessing the
firstResult.RouteGeometryproperty. - Create a graphic from the polyline and a simple line symbol.
- Display the steps on the route, available from
firstResult.DirectionManeuvers.
- Call
Relevant API
- DirectionManeuver
- PolygonBarrier
- Route
- Route.DirectionManeuver
- Route.RouteGeometry
- RouteParameters.ClearPolygonBarriers
- RouteParameters.FindBestSequence
- RouteParameters.PreserveFirstStop
- RouteParameters.PreserveLastStop
- RouteParameters.ReturnDirections
- RouteParameters.ReturnStops
- RouteParameters.SetPolygonBarriers
- RouteResult
- RouteResult.Routes
- RouteTask
- Stop
- Stop.Name
About the data
This sample uses an Esri-hosted sample street network for San Diego.
Tags
barriers, best sequence, directions, maneuver, network analysis, routing, sequence, stop order, stops
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.RouteAroundBarriers.RouteAroundBarriers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
xmlns:networkAnalysis="using:Esri.ArcGISRuntime.Tasks.NetworkAnalysis">
<Grid>
<esriUI:MapView x:Name="MyMapView" GeoViewTapped="MyMapView_OnGeoViewTapped" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="150" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock x:Name="StatusLabel"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="0,0,0,5"
FontWeight="SemiBold"
TextWrapping="Wrap" />
<Button x:Name="AddStopButton"
Grid.Row="1"
Grid.Column="0"
HorizontalAlignment="Stretch"
Click="AddStop_Clicked"
Content="Add stop" />
<Button x:Name="AddBarrierButton"
Grid.Row="1"
Grid.Column="1"
Margin="5,0,5,0"
HorizontalAlignment="Stretch"
Click="AddBarrier_Clicked"
Content="Add barrier" />
<Button x:Name="ResetRoutingButton"
Grid.Row="1"
Grid.Column="2"
HorizontalAlignment="Stretch"
Click="ResetRoute_Clicked"
Content="Reset" />
<CheckBox x:Name="AllowReorderStopsCheckbox"
Grid.Row="2"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="0,5,0,0"
Content="Allow stops to be re-ordered" />
<CheckBox x:Name="PreserveFirstStopCheckbox"
Grid.Row="3"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="20,5,5,0"
Content="Preserve first stop" />
<CheckBox x:Name="PreserveLastStopCheckbox"
Grid.Row="4"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="20,5,5,0"
Content="Preserve last stop" />
<Button x:Name="CalculateRouteButton"
Grid.Row="5"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
Click="RouteButton_Clicked"
Content="Route" />
<ListBox x:Name="DirectionsListBox"
Grid.Row="6"
Grid.Column="0"
Grid.ColumnSpan="3">
<ListBox.ItemTemplate>
<DataTemplate x:DataType="networkAnalysis:DirectionManeuver">
<TextBlock Text="{Binding DirectionText}" TextWrapping="Wrap" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Grid x:Name="BusyOverlay"
Grid.Row="0"
Grid.RowSpan="7"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="-20"
Background="#aa000000"
Visibility="Collapsed">
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
Foreground="White"
Text="Calculating route" />
</Grid>
</Grid>
</Border>
</Grid>
</UserControl>