Use different feature request modes to populate the map from a service feature table.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use On interaction cache in scenarios with large amounts of infrequently edited data. Use manual cache in scenarios where you want to explicitly control requests for features. Use no cache in scenarios where you always want the freshest data.
How to use the sample
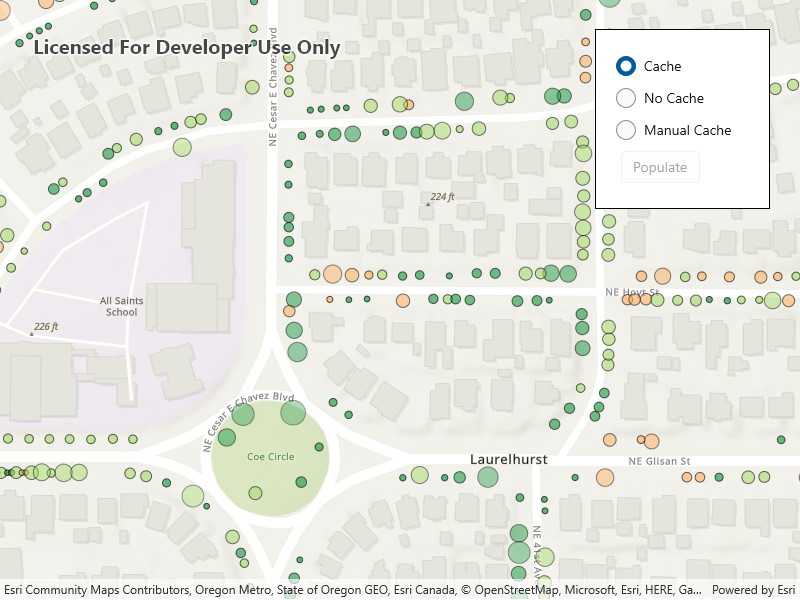
Run the sample and use the radio buttons to change what feature request modes you want to use (the default value is on interaction cache). After you selected which feature request mode to use, click the Populate button to apply the feature request mode.
How it works
- Create a
ServiceFeatureTablewith the a feature service URL. - Set the
FeatureRequestModeproperty of the service feature table to the desired mode (OnInteractionCache,OnInteractionNoCache, orManualCache).- If using
ManualCache, populate the features withServiceFeatureTable.PopulateFromServiceAsync().
- If using
- Create a
FeatureLayerwith the feature table and add it to anMapView.Map's operational layers to display it.
Relevant API
- FeatureLayer
- FeatureRequestMode.ManualCache
- FeatureRequestMode.NoCache
- FeatureRequestMode.OnInteractionCache
- ServiceFeatureTable
- ServiceFeatureTable.FeatureRequestMode
- ServiceFeatureTable.PopulateFromServiceAsync
About the data
This sample uses the Trees of Portland service showcasing over 200,000 street trees in Portland, OR. Each tree point models the health of the tree (green - better, red - worse) as well as the diameter of its trunk.
Additional information
On interaction cache is the default feature request mode. Features are requested automatically for the visible extent as the users pans and zooms the map. If the user returns to an area where features have previously been requested, those features won't be requested again. In no cache mode, features are automatically populated from the service for the visible extent. Each time the user pans and zooms, features are downloaded for the visible extent. Features are still cached in a local geodatabase for display, but the cache will always be populated with the latest data after navigation. In manual cache mode, features are never automatically populated from the service. All features are loaded manually using calls to PopulateFromServiceAsync.
Tags
cache, feature request mode, performance
Sample Code
<UserControl x:Class="ArcGISRuntime.WinUI.Samples.ToggleBetweenFeatureRequestModes.ToggleBetweenFeatureRequestModes"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Width="175"
Height="auto"
Style="{StaticResource BorderStyle}">
<StackPanel>
<RadioButton x:Name="Cache"
Checked="CacheChecked"
Content="Cache" />
<RadioButton x:Name="NoCache"
Checked="NoCacheChecked"
Content="No Cache" />
<RadioButton x:Name="ManualCache"
Checked="ManualCacheChecked"
Content="Manual Cache" />
<Button x:Name="PopulateMap"
Margin="5"
Click="PopulateButtonClick"
Content="Populate"
IsEnabled="False" />
</StackPanel>
</Border>
</Grid>
</UserControl>