Blend a hillshade with a raster by specifying the elevation data. The resulting raster looks similar to the original raster, but with some terrain shading, giving it a textured look.

Use case
BlendRenderer can be used to apply a color ramp to a hillshade to emphasize areas of high or low elevation. A BlendRenderer can also be used to add a hillshade effect to aerial or satellite imagery, thereby making changes in elevation more visible.
How to use the sample
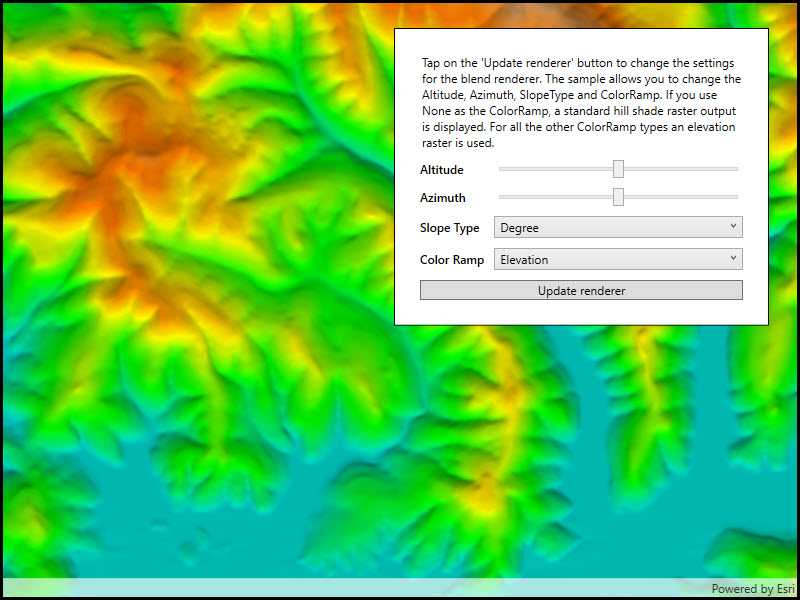
Choose and adjust the altitude, azimuth, slope type, and color ramp type settings to update the image.
How it works
- Create a
Rasterobject from a raster file. - Create a
RasterLayerobject from the raster. - Create a
Basemapobject from the raster layer and set it to the map. - Create another
Rasterobject for elevation from a grayscale raster file. - Create a
BlendRendererobject, specifying the elevation raster, color ramp, and other properties.- If you specify a non-null color ramp, use the elevation raster as the base raster in addition to the elevation raster parameter. That way, the color ramp is used instead of the satellite imagery.
- Set the blend renderer to the raster layer.
Relevant API
- BlendRenderer
- ColorRamp
- Raster
- RasterLayer
Offline data
This sample uses the Shasta elevation image collection.
Tags
color ramp, elevation, hillshade, image, raster, visualization
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.ChangeBlendRenderer.ChangeBlendRenderer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<UserControl.Resources>
<Style TargetType="TextBlock">
<Setter Property="Margin" Value="5,5,5,5" />
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="VerticalAlignment" Value="Center" />
</Style>
<Style TargetType="ComboBox">
<Setter Property="HorizontalAlignment" Value="Stretch" />
<Setter Property="Margin" Value="5,5,5,5" />
</Style>
<Style TargetType="Slider">
<Setter Property="Margin" Value="5,5,5,5" />
</Style>
</UserControl.Resources>
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontWeight="Normal"
Text="Tap on the 'Update renderer' button to change the settings for the blend renderer. The sample allows you to change the Altitude, Azimuth, SlopeType and ColorRamp. If you use None as the ColorRamp, a standard hill shade raster output is displayed. For all the other ColorRamp types an elevation raster is used."
TextWrapping="Wrap" />
<TextBlock Grid.Row="1"
Grid.Column="0"
Text="Altitude" />
<Slider x:Name="AltitudeSlider"
Grid.Row="1"
Grid.Column="1"
Maximum="90"
Minimum="0"
Value="45">
<Slider.ToolTip>
<ToolTip Content="{Binding RelativeSource={RelativeSource Self}, Path=PlacementTarget.Value}" ContentStringFormat="{}{0:0}" />
</Slider.ToolTip>
</Slider>
<TextBlock Grid.Row="2"
Grid.Column="0"
Text="Azimuth" />
<Slider x:Name="AzimuthSlider"
Grid.Row="2"
Grid.Column="1"
Maximum="360"
Minimum="0"
Value="180">
<Slider.ToolTip>
<ToolTip Content="{Binding RelativeSource={RelativeSource Self}, Path=PlacementTarget.Value}" ContentStringFormat="{}{0:0}" />
</Slider.ToolTip>
</Slider>
<TextBlock Grid.Row="3"
Grid.Column="0"
Text="Slope Type" />
<ComboBox x:Name="SlopeTypes"
Grid.Row="3"
Grid.Column="1" />
<TextBlock Grid.Row="4"
Grid.Column="0"
Text="Color Ramp" />
<ComboBox x:Name="ColorRamps"
Grid.Row="4"
Grid.Column="1" />
<Button x:Name="UpdateRenderer"
Grid.Row="5"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="5"
Click="OnUpdateRendererClicked"
Content="Update renderer"
IsEnabled="False" />
</Grid>
</Border>
</Grid>
</UserControl>