Apply a renderer to a sublayer.

Use case
A layer showing animal populations contains sublayers for different species. A renderer could be applied which gives each sublayer a different color, so that populations of each species can be compared visually.
How to use the sample
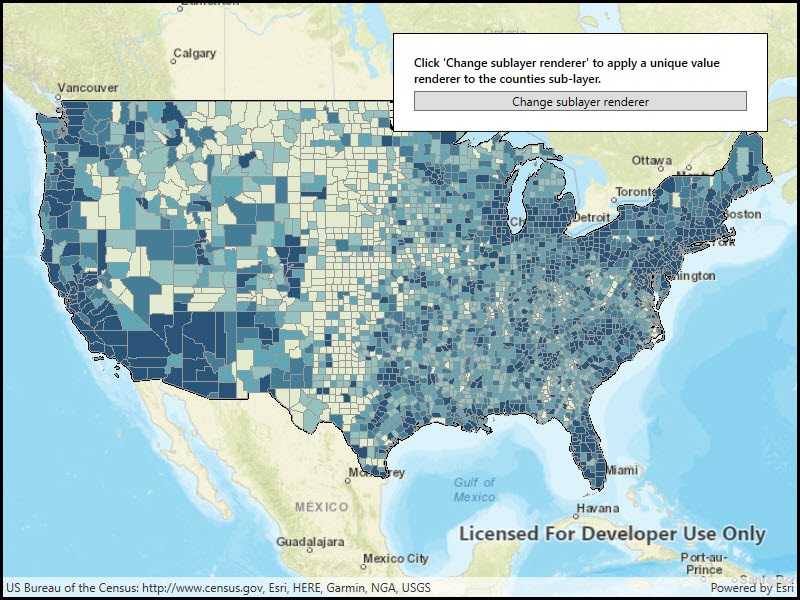
Wait for the map image layer to load. Click the button to apply a unique value renderer to see different population ranges in the counties sub-layer data.
How it works
- Create an
ArcGISMapImageLayerfrom its URL. - After it is done loading, get its
SublayerListwithimageLayer.Sublayers. - Cast the sublayer you want to change to the appropriate type:
(ArcGISMapImageSublayer) sublayers[0]. - Create a
ClassBreaksRendererwith a collection ofClassBreaks for different population ranges. - Set the renderer of the sublayer with
sublayer.Renderer = renderer.
Relevant API
- ArcGISMapImageLayer
- ArcGISMapImageSubLayer
- ClassBreaksRenderer
- ClassBreaksRenderer.ClassBreak
About the data
This application displays census data from an ArcGIS Server map service. It contains various population statistics, including total population for each county in 2007.
Additional information
The service hosting the layer must support dynamic layers to be able to change the rendering of sublayers.
Tags
class breaks, dynamic layer, dynamic rendering, renderer, sublayer, symbology, visualization
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.ChangeSublayerRenderer.ChangeSublayerRenderer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="ChangeSublayerRendererInstructionsLabel"
Margin="0,0,0,5"
FontWeight="SemiBold"
Text="Click 'Change sublayer renderer' to apply a unique value renderer to the counties sub-layer."
TextWrapping="Wrap" />
<Button x:Name="ChangeSublayerRendererButton"
Click="ChangeSublayerRendererButton_Click"
Content="Change sublayer renderer" />
</StackPanel>
</Border>
</Grid>
</UserControl>