Generate convex hull polygon(s) from multiple input geometries.

Use case
Creating a convex hull allows for analysis to define the polygon with the least possible perimeter that encloses a group of geometric shapes. As a visual analogy, consider a set of nails in a board where the convex hull is a rubber band stretched around the outermost nails.
How to use the sample
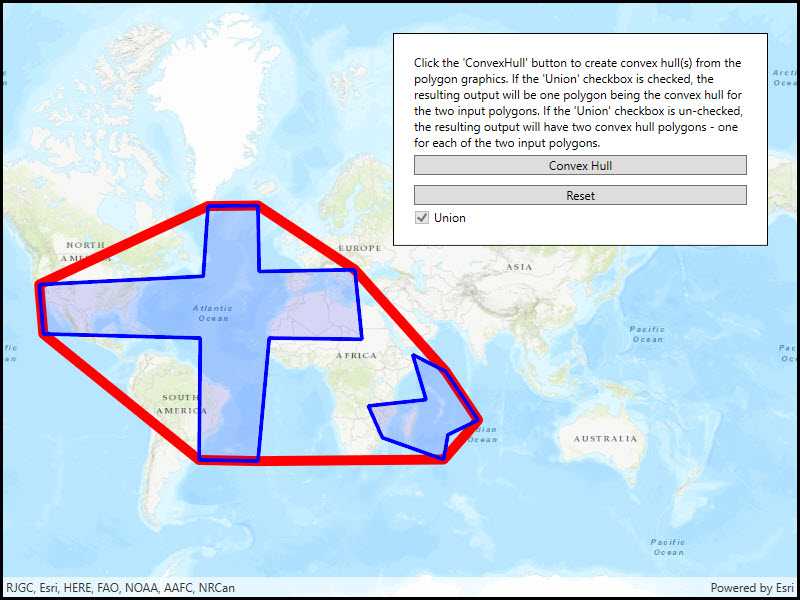
Click the 'Create Convex Hull' button to create convex hull(s) from the polygon graphics. If the 'Union' checkbox is checked, the resulting output will be one polygon being the convex hull for the two input polygons. If the 'Union' checkbox is un-checked, the resulting output will have two convex hull polygons - one for each of the two input polygons. Click the 'Reset' button to start over.
How it works
- Create an
Mapand display it in aMapView. - Create two input polygon graphics and add them to a
GraphicsOverlay. - Call
GeometryEngine.ConvexHull(inputGeometries, boolean), specifying a list of geometries for which to generate the convex hull. Set the boolean parameter totrueto generate a convex hull for the union of the geometries. Set it tofalseto create a convex hull for each individual geometry. - Loop through the returned geometries and add them as graphics for display on the map.
Relevant API
- GeometryEngine.ConvexHull
- Graphic.ZIndex
- GraphicsOverlay
Tags
analysis, geometry, outline, perimeter, union
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.ConvexHullList.ConvexHullList"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<Button x:Name="ConvexHullListButton"
Margin="0,5,0,5"
Click="ConvexHullListButton_Click"
Content="Convex Hull" />
<Button x:Name="ResetButton"
Margin="0,5,0,5"
Click="ResetButton_Click"
Content="Reset" />
<CheckBox x:Name="ConvexHullListCheckBox"
Content="Union"
IsChecked="True" />
</StackPanel>
</Border>
</Grid>
</UserControl>