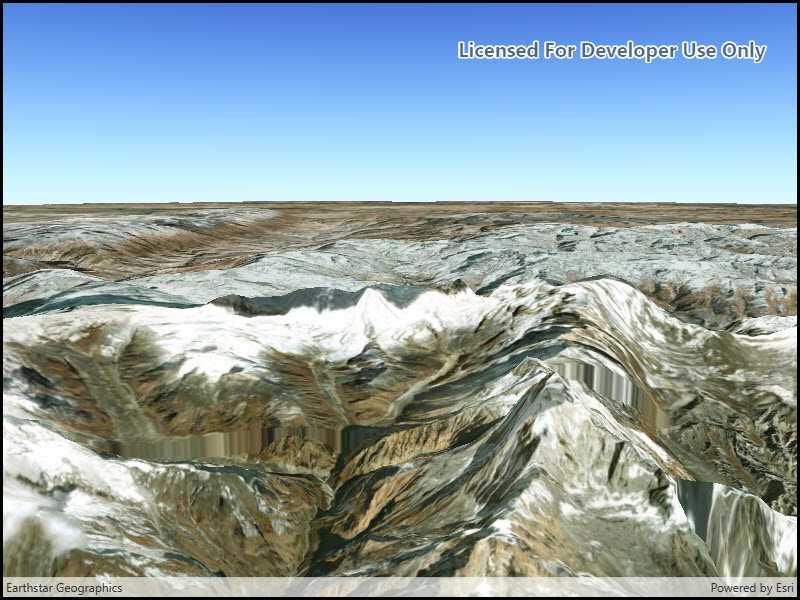
Display a scene with a terrain surface and some imagery.

Use case
Scene views are 3D representations of real-world areas and objects. Scene views are helpful for visualizing complex datasets where 3D relationships, topography, and elevation of elements are important factors.
How to use the sample
When loaded, the sample will display a scene. Pan and zoom to explore the scene.
How it works
- Create a
Sceneobject with theBasemapStyle.ArcGISImageryStandardbasemap style. - Create an
ArcGISTiledElevationSourceobject and add it to the scene's base surface. - Create a
SceneViewobject to display the map. - Set the scene to the scene view.
Relevant API
- ArcGISTiledElevationSource
- Scene
- SceneView
Tags
3D, basemap, elevation, scene, surface
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.DisplayScene.DisplayScene"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:SceneView x:Name="MySceneView" />
</Grid>
</UserControl>