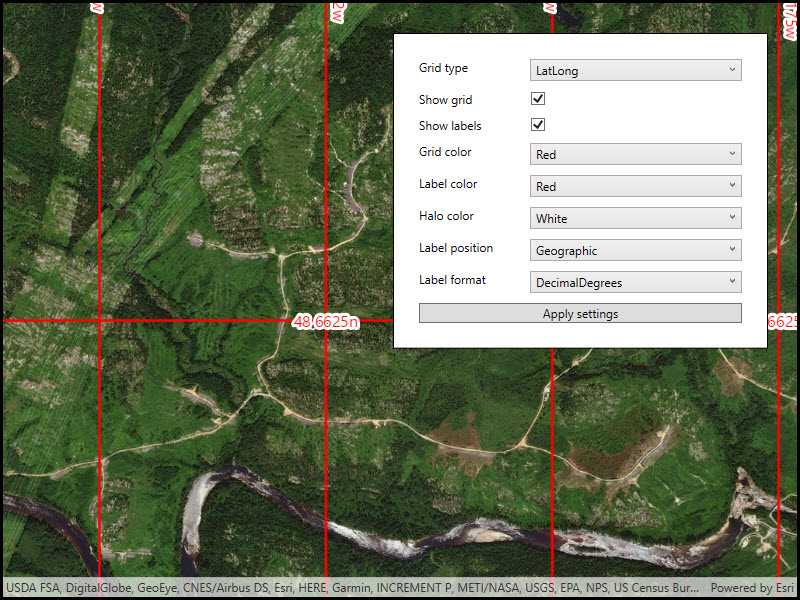
Display coordinate system grids including Latitude/Longitude, MGRS, UTM and USNG on a map view. Also, toggle label visibility and change the color of grid lines and grid labels.

Use case
Grids are often used on printed maps, but can also be helpful on digital maps, to identify locations on a map.
How to use the sample
Select type of grid from the types (LatLong, MGRS, UTM and USNG) and modify its properties like label visibility, grid line color, and grid label color. Press the button to apply these settings.
How it works
- Create an instance of one of the
Gridtypes. - Grid lines and labels can be styled per grid level with
setLineSymbol(gridLevel, lineSymbol)andsetTextSymbol(gridLevel, textSymbol)methods on the grid. - The label position can be set with
setLabelPosition(labelPosition)method on the grid. - For the
LatitudeLongitudeGridtype, you can specify a label format ofDecimalDegreesorDegreesMinutesSeconds. - To set the grid, use the
setGrid(grid)method on the map view.
Relevant API
- Grid
- LatitudeLongitudeGrid
- MapView
- MGRSGrid
- SimpleLineSymbol
- TextSymbol
- USNGGrid
- UTMGrid
Tags
coordinates, degrees, graticule, grid, latitude, longitude, MGRS, minutes, seconds, USNG, UTM
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.DisplayGrid.DisplayGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<UserControl.Resources>
<Style TargetType="ComboBox">
<Setter Property="Margin" Value="5" />
</Style>
<Style TargetType="Button">
<Setter Property="Margin" Value="5" />
</Style>
</UserControl.Resources>
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<!-- Labels -->
<Label Grid.Row="0"
Grid.Column="0"
Content="Grid type" />
<Label Grid.Row="1"
Grid.Column="0"
Content="Show grid" />
<Label Grid.Row="2"
Grid.Column="0"
Content="Show labels" />
<Label Grid.Row="3"
Grid.Column="0"
Content="Grid color" />
<Label Grid.Row="4"
Grid.Column="0"
Content="Label color" />
<Label Grid.Row="5"
Grid.Column="0"
Content="Halo color" />
<Label Grid.Row="6"
Grid.Column="0"
Content="Label position" />
<Label Grid.Row="7"
Grid.Column="0"
Content="Label format" />
<!-- Inputs -->
<ComboBox x:Name="GridTypeCombo"
Grid.Row="0"
Grid.Column="1" />
<CheckBox x:Name="GridVisibilityCheckbox"
Grid.Row="1"
Grid.Column="1"
Margin="5"
IsChecked="True" />
<CheckBox x:Name="LabelVisibilityCheckbox"
Grid.Row="2"
Grid.Column="1"
Margin="5"
IsChecked="True" />
<ComboBox x:Name="GridColorCombo"
Grid.Row="3"
Grid.Column="1" />
<ComboBox x:Name="LabelColorCombo"
Grid.Row="4"
Grid.Column="1" />
<ComboBox x:Name="HaloColorCombo"
Grid.Row="5"
Grid.Column="1" />
<ComboBox x:Name="LabelPositionCombo"
Grid.Row="6"
Grid.Column="1" />
<ComboBox x:Name="LabelFormatCombo"
Grid.Row="7"
Grid.Column="1" />
<!-- Apply -->
<Button x:Name="ApplySettingsButton"
Grid.Row="8"
Grid.Column="0"
Grid.ColumnSpan="2"
Content="Apply settings"
IsEnabled="False" />
</Grid>
</Border>
</Grid>
</UserControl>