Create an elevation profile using a geoprocessing package executed with ArcGIS Runtime Local Server.

Use case
Applications that include ArcGIS Runtime Local Server are valuable in offline workflows that require advanced spatial analysis or data manipulation. This sample uses a geoprocessing package (.gpkx) created in ArcGIS Pro involving a custom geoprocessing model that includes the Interpolate Shape (3D Analyst) geoprocessing tool. The geoprocessing package is executed with ArcGIS Runtime Local Server.
You can generate elevation profiles to carry out topographical analysis of valley profiles, or visualize a hiking, cycling, or road trip over varied topography.
How to use the sample
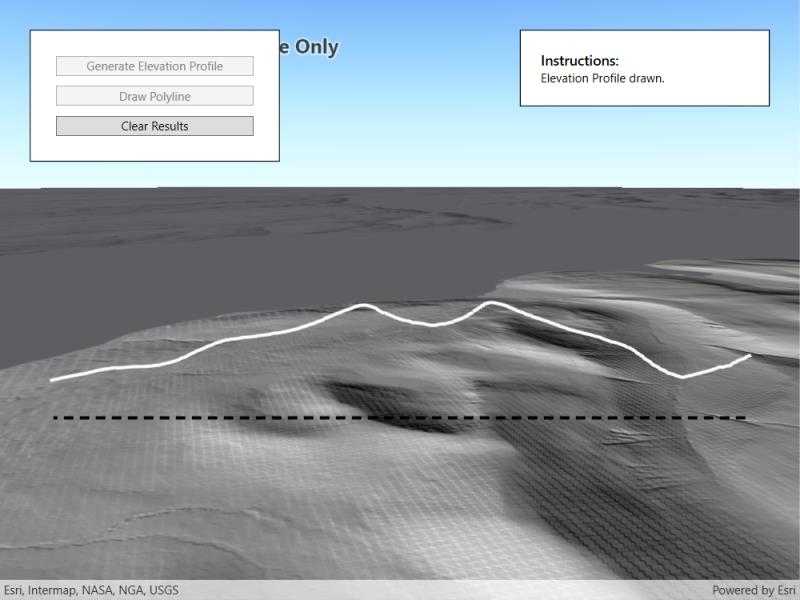
The sample loads at the full extent of the raster dataset. Click the "Draw Polyline" button and sketch a polyline along where you'd like the elevation profile to be calculated (the polyline can be any shape). Click the "Save" button to save the sketch and draw the polyline. Click "Generate Elevation Profile" to interpolate the sketched polyline onto the raster surface in 3D. Once ready, the view will automatically zoom onto the newly drawn elevation profile. Click "Clear Results" to reset the sample.
How it works
- Create a
Rasterfrom a raster dataset, and apply a series ofRasterFunctions to mask any data at or below sea level. - Start the Local Server instance with
LocalServer.Instance.StartAsync(). - Start a
LocalGeoprocessingServiceand create aGeoprocessingTask.- Instantiate
LocalGeoprocessingService(Url, ServiceType)to create a local geoprocessing service. - Invoke
LocalGeoprocessingService.StartAsync()to start the service asynchronously. - Instantiate
GeoprocessingTask.CreateAsync(LocalGeoprocessingService.Url + "/CreateElevationProfileModel")to create a geoprocessing task that uses the elevation profile tool.
- Instantiate
- Create an instance of
GeoprocessingParametersand get its list of inputs withGeoprocessingParameters.Inputs. - Add
GeoprocessingFeatureswith aFeatureCollectionTablepointing to a polyline geometry, andGeoprocessingStringwith a path to the raster data on disk to the list of inputs. - Create and start a
GeoprocessingJobusing the input parameters.- Create a geoprocessing job with
GeoprocessingTask.CreateJob(GeoprocessingParameters). - Start the job with
GeoprocessingJob.Start().
- Create a geoprocessing job with
- Add generated elevation profile as a
FeatureLayerto the scene.- Get the url from the local geoprocessing service using
LocalGeoprocessingService.Url. - Get the server job id of the geoprocessing job using
GeoprocessingJob.ServerJobId. - Replace
GPServerfrom the url withMapServer/jobs/jobId, to get generate elevation profile data. - Create a
ServiceGeodatabasefrom the derived url and create aFeatureLayerfrom the firstFeatureTable. - Set the surface placement mode and add a renderer to the feature layer, then add the new layer to the scene's list of operational layers.
- Get the url from the local geoprocessing service using
Relevant API
- GeoprocessingFeatures
- GeoprocessingJob
- GeoprocessingParameter
- GeoprocessingParameters
- GeoprocessingTask
- LocalGeoprocessingService
- LocalGeoprocessingService.ServiceType
- LocalServer
- LocalServerStatus
- Raster
- RasterFunction
About the data
This sample loads with a 10m resolution digital terrain elevation model of the Island of Arran, Scotland (data Copyright Scottish Government and Sepa 2014).
Three raster functions (json format) are applied to the raster data to mask out data at or below sea level.
The geoprocessing task is started with a gpkx. This Create elevation profile geoprocessing package was authored in ArcGIS Pro using ModelBuilder, and the Interpolate Shape (3D Analyst) tool.
Additional information
Local Server can be downloaded for Windows and Linux platforms from your ArcGIS Developers dashboard. Local Server is not supported on macOS.
The Package Result tool in ArcGIS Pro is used to author ArcGIS Runtime compatible geoprocessing packages (.gpkx files). For more information on running powerful offline geoprocessing tasks to provide advanced spatial analysis to your applications, see ArcGIS Runtime Local Server SDK.
The results of the geoprocessing tasks executed with ArcGIS Runtime Local Server can be accessed with code, persisted, and shared, for example as a feature collection portal item. This contrasts with the Scene visibility analyses, viewshed and line of sight, which are calculated dynamically at render-time and are displayed only in analysis overlays.
Tags
elevation profile, geoprocessing, interpolate shape, local server, offline, parameters, processing, raster, raster function, scene, service, terrain
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.LocalServerGenerateElevationProfile.LocalServerGenerateElevationProfile"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:SceneView x:Name="MySceneView" />
<Border x:Name="MyButtonPanel"
Width="250"
HorizontalAlignment="Left"
Style="{StaticResource BorderStyle}"
Visibility="Collapsed">
<StackPanel>
<Button x:Name="MyGenerateElevationProfileButton"
Margin="5"
Click="GenerateElevationProfileButton_Click"
Content="Generate Elevation Profile"
IsEnabled="False" />
<Button x:Name="MyDrawPolylineButton"
Margin="5"
Click="DrawPolylineButton_Click"
Content="Draw Polyline"
IsEnabled="False" />
<Button x:Name="MyClearResultsButton"
Margin="5"
Click="ClearResultsButton_Click"
Content="Clear Results"
IsEnabled="False" />
<ProgressBar x:Name="MyProgressBar"
MinHeight="10"
Margin="5,10,5,0"
Maximum="100"
Minimum="0"
Visibility="Collapsed" />
<TextBlock x:Name="MyProgressBarLabel"
Margin="0,5,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding ElementName=MyProgressBar, Path=Value, StringFormat={}{0:0}%}"
Visibility="Collapsed" />
<Button x:Name="MyCancelJobButton"
Margin="5"
Click="CancelJobButton_Click"
Content="Cancel"
Visibility="Collapsed" />
<Button x:Name="MySaveButton"
Margin="5"
Click="SaveButton_Click"
Content="Save"
Visibility="Collapsed" />
</StackPanel>
</Border>
<Border Width="250"
HorizontalAlignment="Right"
Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock x:Name="MyInstructionsTitleTextBlock"
FontSize="14"
FontWeight="SemiBold"
Text="Instructions:"
Visibility="Collapsed" />
<TextBlock x:Name="MyInstructionsContentTextBlock"
Text="Starting Local Server..."
TextWrapping="WrapWithOverflow" />
</StackPanel>
</Border>
</Grid>
</UserControl>