Connect to an IWA secured Portal and search for maps.

Use case
Your organization might use Integrated Windows Authentication (IWA) to secure ArcGIS Enterprise. This can be useful because the same credentials used to log into your work computer and network can be used to authenticate with ArcGIS. IWA is built into Microsoft Internet Information Server (IIS) and works well for intranet applications but isn't always practical for internet apps.
How to use the sample
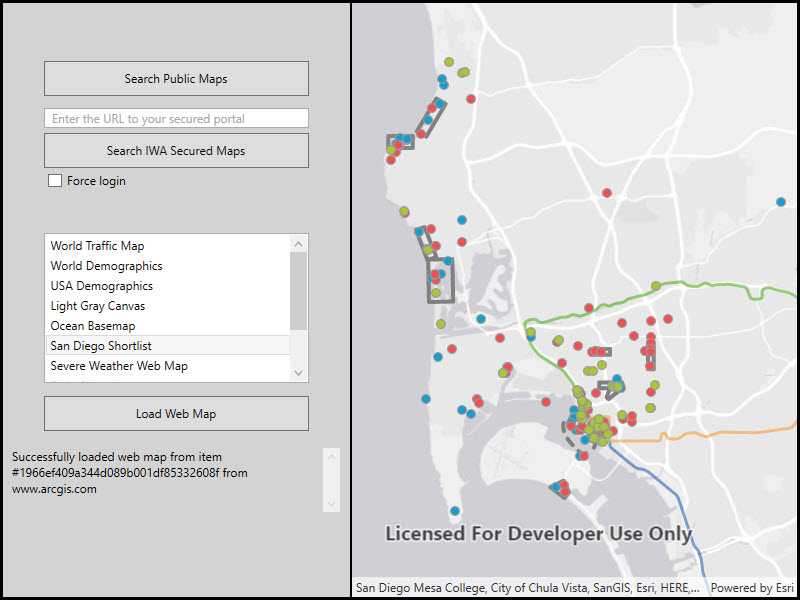
- Enter the URL to your IWA-secured portal.
- Click the button to search for web maps stored on the portal.
- You will be prompted for a user name, password, and domain (some platforms will use the current Windows login).
- If you authenticate successfully, portal item results will display in the list.
- Select a web map item to display it in the map view.
How it works
- The
AuthenticationManagerobject is configured with a challenge handler that will prompt for a Windows login (username, password, and domain) if a secure resource is encountered. - When a search for portal items is performed against an IWA-secured portal, the challenge handler creates an
ArcGISNetworkCredentialobject from the information entered by the user. - If the user authenticates, the search returns a list of web maps (
ArcGISPortalItem) and the user can select one to display as aMap. - On some platforms, the current Windows account is used by default and a login prompt will not be shown if it can authenticate successfully.
Relevant API
- ArcGISNetworkCredential
- ArcGISPortal
- AuthenticationManager
About the data
This sample searches for web map portal items on a secure portal. To successfully run the sample, you need:
- Access to a portal secured with Integrated Windows Authentication that contains one or more web map items.
- A login that grants you access to the portal.
Additional information
IWA, which is built into Microsoft Internet Information Server (IIS), works well for intranet applications but isn't always practical for internet apps.
More information about IWA and its use with ArcGIS can be found at the following links:
Tags
authentication, Portal, security, Windows
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.IntegratedWindowsAuth.IntegratedWindowsAuth"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013"
xmlns:mapping="clr-namespace:Esri.ArcGISRuntime.Mapping;assembly=Esri.ArcGISRuntime">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="350" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0"
Background="LightGray"
BorderBrush="Black"
BorderThickness="0,0,2,0">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50" />
<RowDefinition />
</Grid.RowDefinitions>
<Button x:Name="SearchPublicMapsButton"
Grid.Row="0"
Width="265"
Height="35"
Margin="0,50,0,0"
Click="SearchPublicMapsClick"
Content="Search ArcGIS Online maps" />
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button x:Name="SearchSecureMapsButton"
Grid.Row="1"
Width="265"
Height="35"
Click="SearchSecureMapsButtonClick"
Content="Search IWA secured maps" />
<TextBox x:Name="SecurePortalUrlTextBox"
Grid.Row="0"
Width="265"
Height="20"
Margin="0,5" />
<TextBlock Grid.Row="0"
Margin="50,5"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Foreground="DarkGray"
IsHitTestVisible="False"
Text="Enter the URL to your secured portal">
<TextBlock.Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Visibility" Value="Collapsed" />
<Style.Triggers>
<DataTrigger Binding="{Binding Text, ElementName=SecurePortalUrlTextBox}" Value="">
<Setter Property="Visibility" Value="Visible" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
<CheckBox x:Name="RequireLoginCheckBox"
Grid.Row="2"
Margin="45,5"
Content="Force login"
IsChecked="False" />
</Grid>
<ListBox x:Name="MapItemListBox"
Grid.Row="2"
Width="265"
Height="150"
Margin="0,40,0,5"
FontSize="12" />
<Button x:Name="AddMapItem"
Grid.Row="3"
Width="265"
Height="35"
Click="AddMapItemClick"
Content="Load Web Map"
IsEnabled="False" />
<StackPanel x:Name="MessagePanel"
Grid.Row="4"
Margin="10"
Orientation="Vertical">
<ScrollViewer>
<TextBlock x:Name="MessagesTextBlock"
Text="Using default system credentials."
TextWrapping="Wrap" />
</ScrollViewer>
<ProgressBar x:Name="ProgressStatus"
IsIndeterminate="True"
Visibility="Collapsed" />
</StackPanel>
</Grid>
</Border>
<Grid x:Name="MyMapGrid" Grid.Column="1">
<esri:MapView>
<mapping:Map>
<mapping:Map.OperationalLayers>
<mapping:ArcGISTiledLayer Source="http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer" />
</mapping:Map.OperationalLayers>
</mapping:Map>
</esri:MapView>
</Grid>
</Grid>
</UserControl>