Find features in a sublayer based on attributes and location.

Use case
Sublayers of an ArcGISMapImageLayer may expose a ServiceFeatureTable through a table property. This allows you to perform the same queries available when working with a table from a FeatureLayer: attribute query, spatial query, statistics query, query for related features, etc. An image layer with a sublayer of counties can be queried by population to only show those above a minimum population.
How to use the sample
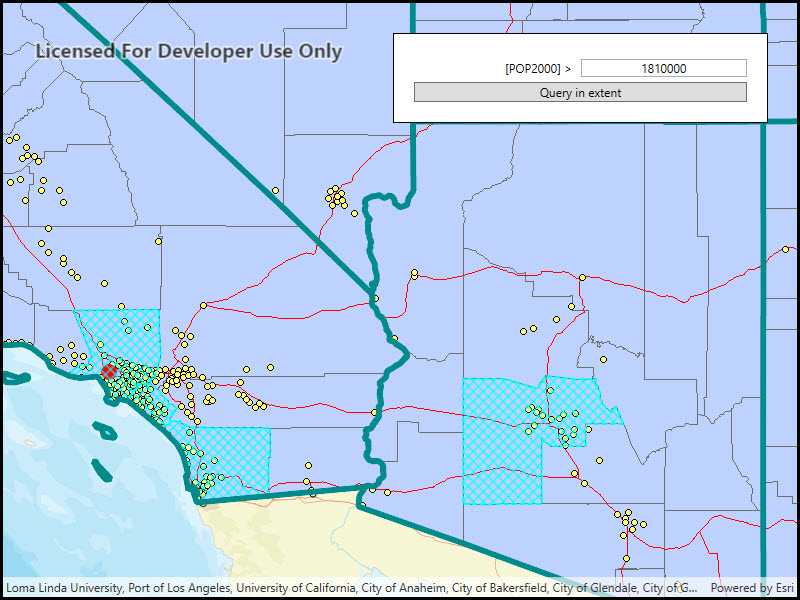
Specify a minimum population in the input field (values under 1810000 will produce a selection in all layers) and click the query button to query the sublayers in the current view extent. After a short time, the results for each sublayer will appear as graphics.
How it works
- Create an
ArcGISMapImageLayerobject using the URL of an image service. - After loading the layer, get the sublayer you want to query with
(ArcGISMapImageSublayer) layer.Sublayers[index]. - Load the sublayer, and then get its
ServiceFeatureTablewithsublayer.getTable(). - Create
QueryParameters. You can setqueryParameters.WhereClauseto query against a table attribute and/or setqueryParameters.Geometryto limit the results to an area of the map. - Call
sublayerTable.QueryFeaturesAsync(queryParameters)to get aFeatureQueryResultwith features matching the query. The result is an iterable of features.
Relevant API
- ArcGISMapImageLayer
- ArcGISMapImageSublayer
- QueryParameters
- ServiceFeatureTable
About the data
The ArcGISMapImageLayer in the map uses the "USA" map service as its data source. This service is hosted by ArcGIS Online, and is composed of four sublayers: "states", "counties", "cities", and "highways". Since the cities, counties, and states tables all have a POP2000 field, they can all execute a query against that attribute and a map extent.
Tags
search and query
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.MapImageSublayerQuery.MapImageSublayerQuery"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Margin="0,5,5,0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Text="[POP2000] > " />
<TextBox x:Name="PopulationTextBox"
Grid.Row="0"
Grid.Column="1"
Margin="0,5,0,0"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
HorizontalContentAlignment="Center"
Text="1810000" />
<Button x:Name="QuerySublayers"
Grid.Row="2"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="0,5,0,0"
Click="QuerySublayers_Click"
Content="Query in extent" />
</Grid>
</Border>
</Grid>
</UserControl>