Query data from an OGC API feature service using CQL filters.

Use case
CQL (Common Query Language) is an OGC-created query language used to query for subsets of features. Use CQL filters to narrow geometry results from an OGC feature table.
How to use the sample
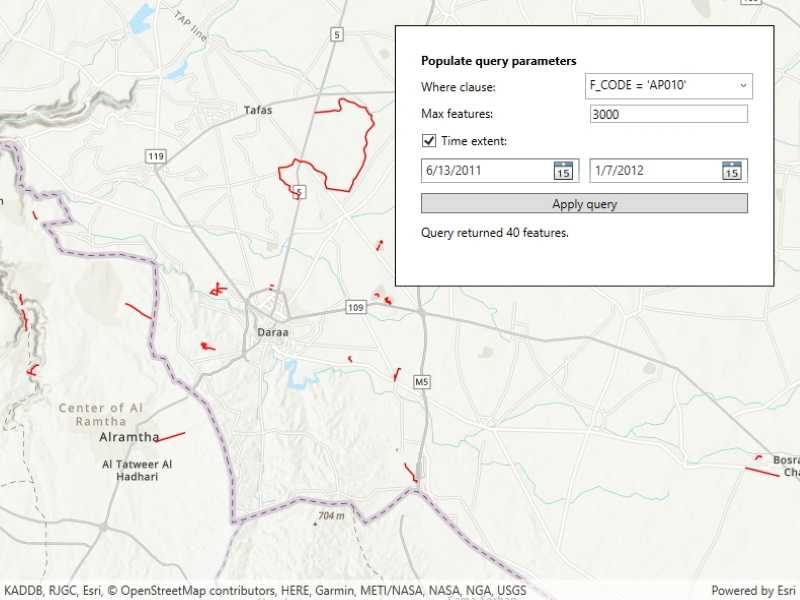
Enter a CQL query. Press the "Apply query" button to see the query applied to the OGC API features shown on the map.
How it works
- Create an
OgcFeatureCollectionTableobject using a URL to an OGC API feature service and a collection ID. - Create a
QueryParametersobject. - Set the
QueryParameters.WhereClauseproperty. - Set the
QueryParameters.MaxFeaturesproperty. - Create
Datetimeobjects for the start time and end time being queried. - Create a
TimeExtentobject using the start and endDatetimeobjects. Set theQueryParameters.TimeExtentproperty - Populate the
OgcFeatureCollectionTableusingPopulateFromServiceAsync()with the customQueryParameterscreated in the previous steps. - Use
MapView.SetViewpointGeometryAsync()with theOgcFeatureCollectionTable.Extentto view the newly-queried features.
Relevant API
- OgcFeatureCollectionTable
- QueryParameters
- TimeExtent
About the data
The Daraa, Syria test data is OpenStreetMap data converted to the Topographic Data Store schema of NGA.
Additional information
See the OGC API website for more information on the OGC API family of standards. See the CQL documentation to learn more about the common query language.
Tags
browse, catalog, common query language, CQL, feature table, filter, OGC, OGC API, query, service, web
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.QueryCQLFilters.QueryCQLFilters"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Grid.Row="0"
Grid.ColumnSpan="2"
Content="Populate query parameters"
FontWeight="Bold"
Foreground="Black" />
<Label Grid.Row="1"
Grid.Column="0"
Content="Where clause:" />
<ComboBox x:Name="WhereClauseBox"
Grid.Row="1"
Grid.Column="1"
IsEditable="True" />
<Label Grid.Row="3"
Grid.Column="0"
Content="Max features:" />
<TextBox x:Name="MaxFeaturesBox"
Grid.Row="3"
Grid.Column="1"
Margin="5" />
<CheckBox x:Name="DateBox"
Grid.Row="4"
Grid.ColumnSpan="2"
Margin="5"
Checked="DateBox_Checked"
Content="Time extent:"
IsChecked="True"
Unchecked="DateBox_Checked" />
<DatePicker x:Name="StartDatePicker"
Grid.Row="5"
Grid.Column="0"
Margin="5" />
<DatePicker x:Name="EndDatePicker"
Grid.Row="5"
Grid.Column="1"
Margin="5" />
<Button x:Name="ApplyQuery"
Grid.Row="6"
Grid.ColumnSpan="2"
Margin="5"
Click="ApplyQuery_Click"
Content="Apply query" />
<Label x:Name="NumberOfReturnedFeatures"
Grid.Row="7"
Grid.ColumnSpan="2" />
<ProgressBar x:Name="LoadingProgressBar"
Grid.Row="8"
Grid.ColumnSpan="2"
Height="10"
Margin="5"
IsEnabled="True"
IsIndeterminate="True"
Visibility="Visible" />
</Grid>
</Border>
</Grid>
</UserControl>