Show predefined popups from a web map.

Use case
Many web maps contain predefined popups which are used to display the attributes associated with each feature layer in the map, such as hiking trails, land values, or unemployment rates. You can display text, attachments, images, charts, and web links. Rather than creating new popups to display information, you can easily access and display the predefined popups. The popup viewer control from the ArcGIS Toolkit currently supports label/value displays and plaintext HTML descriptions.
How to use the sample
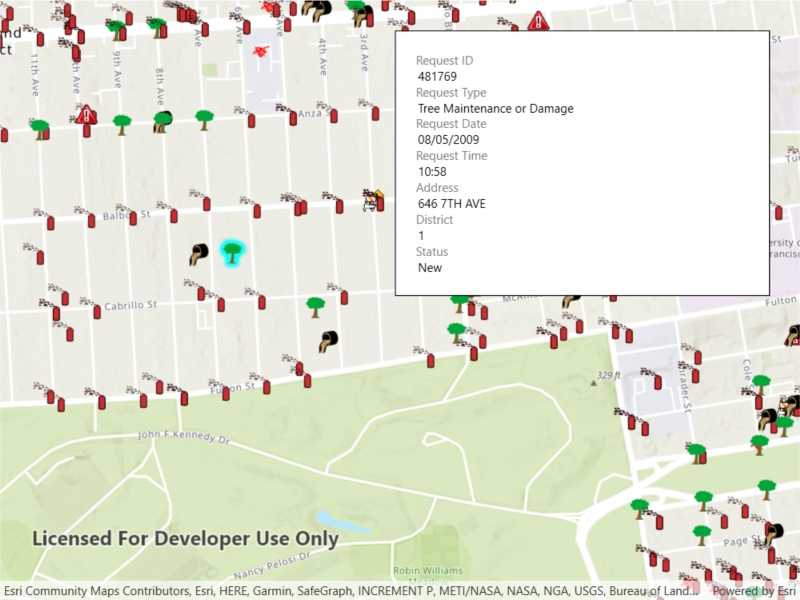
Click on the features to prompt a popup that displays information about the feature.
How it works
- Create and load a
Mapusing a URL. - Use a 'GeoViewTapped' event for when the user clicks on the map.
- Use the
IdentifyLayerAsyncmethod to identify the top-most feature. - Create a
PopupManagerusing thePopupfrom theIdentifyLayerResult. - Use the
PopupManagerto populate thePopupViewerUI element.
Relevant API
- IdentifyLayerResult
- Popup
- PopupManager
About the data
This sample uses a feature layer that displays reported incidents in San Francisco.
Additional information
This sample uses the PopupViewer UI control from the open source ArcGIS Runtime SDK for .NET Toolkit.
Tags
feature, feature layer, popup, toolkit, web map
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.ShowPopup.ShowPopup"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" GeoViewTapped="MapViewTapped" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Label x:Name="InstructionsLabel" Content="Click a feature to display its popup." />
<esri:PopupViewer x:Name="MyPopupViewer" Width="400" />
</Grid>
</Border>
</Grid>
</UserControl>