Use the Sketch Editor to edit or sketch a new point, line, or polygon geometry on to a map.

Use case
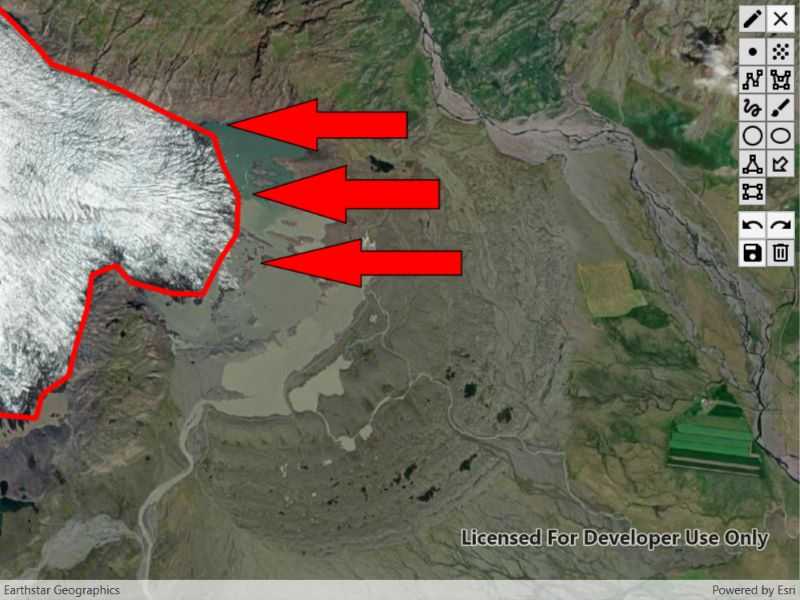
A field worker could annotate features of interest on a map (via the GUI) such as location of dwellings (marked as points), geological features (polylines), or areas of glaciation (polygons).
How to use the sample
Choose which geometry type to sketch from one of the available buttons. Choose from points, multipoints, polylines, polygons, freehand polylines, freehand polygons, circles, ellipses, triangles, arrows and rectangles.
Use the control panel to cancel the sketch, undo or redo changes made to the sketch and to save the sketch to the graphics overlay. There is also the option to select a saved graphic and edit its geometry using the Sketch Editor. The graphics overlay can be cleared using the clear all button.
How it works
- Use
SketchEditor.StartAsync()to start sketching. If editing an existing graphic's geometry, useSketchEditor.StartAsync(graphic.Geometry). - Use the
UndoCommandandRedoCommandto undo and redo edits in the sketch. - Use a
CompleteCommandto finish the sketch and get theGeometryresult. Use theCancelCommandto cancel the sketch. - Create a
Graphicfor the geometry and add it to theGraphicsOverlayin the map view.
Relevant API
- Geometry
- Graphic
- GraphicsOverlay
- MapView
- SketchCreationMode
- SketchEditor
Tags
draw, edit
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.SketchOnMap.SketchOnMap"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Grid Grid.Column="1"
Margin="0,5,5,0"
HorizontalAlignment="Right"
VerticalAlignment="Top">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<Button x:Name="EditButton"
Grid.Row="0"
Grid.Column="0"
Click="EditButtonClick"
ToolTip="Edit">
<Image Source="resources/edit.png" />
</Button>
<Button x:Name="StopButton"
Grid.Row="0"
Grid.Column="1"
Command="{Binding CancelCommand}"
ToolTip="Cancel">
<Image Source="resources/clear.png" />
</Button>
<Button x:Name="PointButton"
Grid.Row="2"
Grid.Column="0"
Margin="0,5,0,0"
Click="ShapeClick"
CommandParameter="Point"
ToolTip="Point">
<Image Source="resources/point.png" />
</Button>
<Button x:Name="MultipointButton"
Grid.Row="2"
Grid.Column="1"
Margin="0,5,0,0"
Click="ShapeClick"
CommandParameter="Multipoint"
ToolTip="Multipoint">
<Image Source="resources/multipoint.png" />
</Button>
<Button x:Name="PolylineButton"
Grid.Row="3"
Grid.Column="0"
Click="ShapeClick"
CommandParameter="Polyline"
ToolTip="Polyline">
<Image Source="resources/polyline.png" />
</Button>
<Button x:Name="PolygonButton"
Grid.Row="3"
Grid.Column="1"
Click="ShapeClick"
CommandParameter="Polygon"
ToolTip="Polygon">
<Image Source="resources/polygon.png" />
</Button>
<Button x:Name="FreehandPolylineButton"
Grid.Row="4"
Grid.Column="0"
Click="ShapeClick"
CommandParameter="FreehandLine"
ToolTip="Freehand Polyline">
<Image Source="resources/freehand-polyline.png" />
</Button>
<Button x:Name="FreehandPolygonButton"
Grid.Row="4"
Grid.Column="1"
Click="ShapeClick"
CommandParameter="FreehandPolygon"
ToolTip="Freehand Polygon">
<Image Source="resources/brush.png" />
</Button>
<Button x:Name="CircleButton"
Grid.Row="5"
Grid.Column="0"
Click="ShapeClick"
CommandParameter="Circle"
ToolTip="Circle">
<Image Source="resources/circle.png" />
</Button>
<Button x:Name="EllipseButton"
Grid.Row="5"
Grid.Column="1"
Click="ShapeClick"
CommandParameter="Ellipse"
ToolTip="Ellipse">
<Image Source="resources/ellipse.png" />
</Button>
<Button x:Name="TriangleButton"
Grid.Row="6"
Grid.Column="0"
Click="ShapeClick"
CommandParameter="Triangle"
ToolTip="Triangle">
<Image Source="resources/triangle.png" />
</Button>
<Button x:Name="ArrowButton"
Grid.Row="6"
Grid.Column="1"
Click="ShapeClick"
CommandParameter="Arrow"
ToolTip="Arrow">
<Image Source="resources/arrow.png" />
</Button>
<Button x:Name="RectangleButton"
Grid.Row="7"
Grid.Column="0"
Click="ShapeClick"
CommandParameter="Rectangle"
ToolTip="Rectangle">
<Image Source="resources/rectangle.png" />
</Button>
<Button x:Name="UndoButton"
Grid.Row="8"
Grid.Column="0"
Margin="0,5,0,0"
Command="{Binding UndoCommand}"
ToolTip="Undo">
<Image Source="resources/undo.png" />
</Button>
<Button x:Name="RedoButton"
Grid.Row="8"
Grid.Column="1"
Margin="0,5,0,0"
Command="{Binding RedoCommand}"
ToolTip="Redo">
<Image Source="resources/redo.png" />
</Button>
<Button x:Name="SaveButton"
Grid.Row="9"
Grid.Column="0"
Command="{Binding CompleteCommand}"
ToolTip="Save">
<Image Source="resources/save.png" />
</Button>
<Button x:Name="ClearButton"
Grid.Row="9"
Grid.Column="1"
Click="ClearButtonClick"
ToolTip="Clear">
<Image Source="resources/trash-can-outline.png" />
</Button>
</Grid>
</Grid>
</UserControl>