Query a feature table for statistics, grouping and sorting by different fields.

Use case
You can use statistical queries, grouping and sorting to process large amounts of data saved in feature tables. This is helpful for identifying trends and relationships within the data, which can be used to support further interpretations and decisions. For example, a health agency can use information on medical conditions occurring throughout a country to identify at-risk areas or demographics, and decide on further action and preventive measures.
How to use the sample
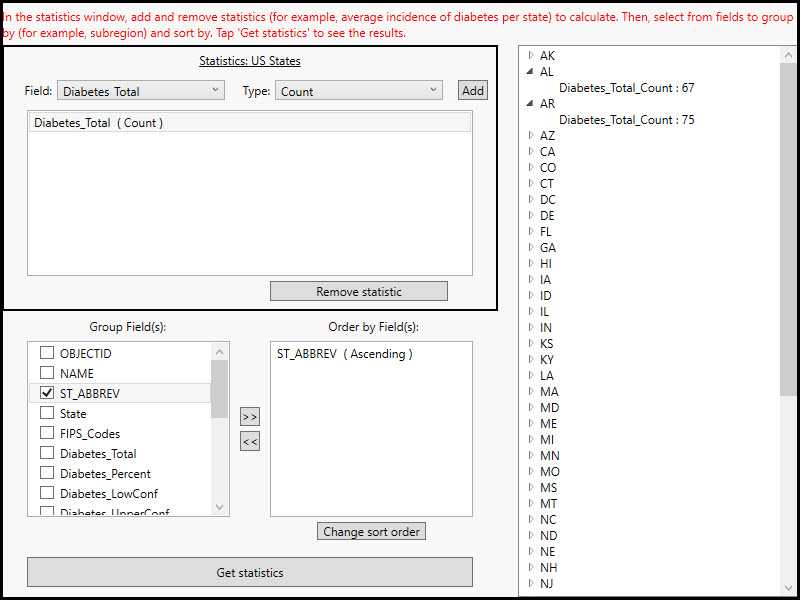
The sample will start with some default options selected. You can immediately click the "Get Statistics" button to see the results for these options. There are several ways to customize your queries:
- You can add statistic definitions to the top-left table using the combo boxes and "Add" button. Select a table row and click "Remove" to remove a definition.
- To change the Group-by fields, check the box by the field you want to group by in the bottom-left list view.
- To change the Order-by fields, select a Group-by field (it must be checked) and click the ">>" button to add it to the Order-by table. To remove a field from the Order-by table, select it and click the "<<" button. To change the sort order of the Order-by field, the cells of the "Sort Order" column are combo-boxes that may be either ASCENDING or DESCENDING.
How it works
- Create a
ServiceFeatureTableusing the URL of a feature service and load the table. - Get the feature tables field names list with
featureTable.Fields. - Create
StatisticDefinitions specifying the field to compute statistics on and theStatisticTypeto compute. - Create
StatisticsQueryParameterspassing in the list of statistic definitions. - To have the results grouped by fields, add the field names to the query parameters'
GroupByFieldNamescollection. - To have the results ordered by fields, create
OrderBys, specifying the field name andSortOrder. Pass theseOrderBys to the parameters'OrderByFieldscollection. - To execute the query, call
featureTable.QueryStatisticsAsync(queryParameters). - Get the
StatisticQueryResult. From this, you can get an iterator ofStatisticRecords to loop through and display.
Relevant API
- Field
- OrderBy
- QueryParameters
- ServiceFeatureTable
- StatisticDefinition
- StatisticRecord
- StatisticsQueryParameters
- StatisticsQueryResult
- StatisticType
About the data
This sample uses a Diabetes, Obesity, and Inactivity by US County feature layer hosted on ArcGIS Online.
Tags
correlation, data, fields, filter, group, sort, statistics, table
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.StatsQueryGroupAndSort.StatsQueryGroupAndSort"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:data="clr-namespace:Esri.ArcGISRuntime.Data;assembly=Esri.ArcGISRuntime"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid MinWidth="250"
MinHeight="300"
MaxWidth="800"
MaxHeight="800"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="40" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="300" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="*" />
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="*" />
<RowDefinition Height="30" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="6"
Margin="0,5,0,5"
Foreground="Red"
Text="In the statistics window, add and remove statistics (for example, average incidence of diabetes per state) to calculate. Then, select from fields to group by (for example, subregion) and sort by. Tap 'Get statistics' to see the results."
TextAlignment="Left"
TextWrapping="Wrap" />
<Border Grid.Row="1"
Grid.RowSpan="4"
Grid.Column="0"
Grid.ColumnSpan="5"
BorderBrush="Black"
BorderThickness="2" />
<TextBlock Grid.Row="1"
Grid.Column="1"
Grid.ColumnSpan="3"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Statistics: US States"
TextDecorations="Underline" />
<TextBlock Grid.Row="2"
Grid.Column="0"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Text="Field:" />
<ComboBox x:Name="FieldsComboBox"
Grid.Row="2"
Grid.Column="1"
Margin="5,5">
<ComboBox.ItemTemplate>
<DataTemplate DataType="{x:Type data:Field}">
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<TextBlock Grid.Row="2"
Grid.Column="2"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Text="Type:" />
<ComboBox x:Name="StatTypeComboBox"
Grid.Row="2"
Grid.Column="3"
Margin="5,5" />
<Button x:Name="AddStatisticButton"
Grid.Row="2"
Grid.Column="4"
Margin="10,5"
Click="AddStatisticClicked"
Content="Add" />
<ListBox x:Name="StatFieldsListBox"
Grid.Row="3"
Grid.Column="0"
Grid.ColumnSpan="5"
MinHeight="120"
Margin="25,5">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type data:StatisticDefinition}">
<TextBlock>
<Run Text="{Binding OnFieldName}" />
<Run Text=" (" />
<Run Text="{Binding StatisticType}" />
<Run Text=")" />
</TextBlock>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="RemoveStatField"
Grid.Row="4"
Grid.Column="3"
Height="20"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Click="RemoveStatisticClicked"
Content="Remove statistic" />
<TextBlock Grid.Row="5"
Grid.Column="1"
Width="76"
Height="16"
Margin="6,7,33,7"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Group Field(s):" />
<ListBox x:Name="GroupFieldsListBox"
Grid.Row="6"
Grid.Column="0"
Grid.ColumnSpan="2"
MinWidth="110"
Margin="25,0,0,0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type data:Field}">
<StackPanel Orientation="Horizontal">
<CheckBox Margin="5,0"
Checked="GroupFieldCheckChanged"
Tag="{Binding Name}"
Unchecked="GroupFieldCheckChanged" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel Grid.Row="6"
Grid.Column="2"
Margin="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Vertical">
<Button Margin="0,0,0,5"
Click="AddSortFieldClicked"
Content=">>" />
<Button Click="RemoveSortFieldClicked" Content="<<" />
</StackPanel>
<TextBlock Grid.Row="5"
Grid.Column="3"
Height="16"
Margin="39,7,10,7"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Order by Field(s):" />
<ListBox x:Name="OrderByFieldsListBox"
Grid.Row="6"
Grid.Column="3"
Grid.ColumnSpan="2"
Margin="0,0,25,0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
<ListBox.ItemTemplate>
<DataTemplate DataType="{x:Type data:OrderBy}">
<StackPanel Orientation="Horizontal">
<TextBlock>
<Run Text="{Binding FieldName}" />
<Run Text=" (" />
<Run Text="{Binding SortOrder}" />
<Run Text=")" />
</TextBlock>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button x:Name="SortOrderButton"
Grid.Row="7"
Grid.Column="3"
Grid.ColumnSpan="2"
Margin="0,5,25,0"
Padding="5,0"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Click="ChangeFieldSortOrder"
Content="Change sort order" />
<Button x:Name="GetStatisticsButton"
Grid.Row="8"
Grid.Column="0"
Grid.ColumnSpan="5"
Margin="25,10"
Padding="10,0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Click="OnExecuteStatisticsQueryClicked"
Content="Get statistics" />
<TreeView x:Name="ResultsTreeView"
Grid.Row="1"
Grid.RowSpan="8"
Grid.Column="5"
Margin="20,0,0,0">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding}">
<TextBlock Text="{Binding Key}" />
<HierarchicalDataTemplate.ItemTemplate>
<DataTemplate>
<ItemsControl ItemsSource="{Binding}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Key, StringFormat={}{0} :}" />
<TextBlock Grid.Column="1" Text="{Binding Value, StringFormat={} {0}}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</DataTemplate>
</HierarchicalDataTemplate.ItemTemplate>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</UserControl>