Update feature attributes in an online feature service.

Use case
Online feature services can be updated with new data. This is useful for updating existing data in real time while working in the field.
How to use the sample
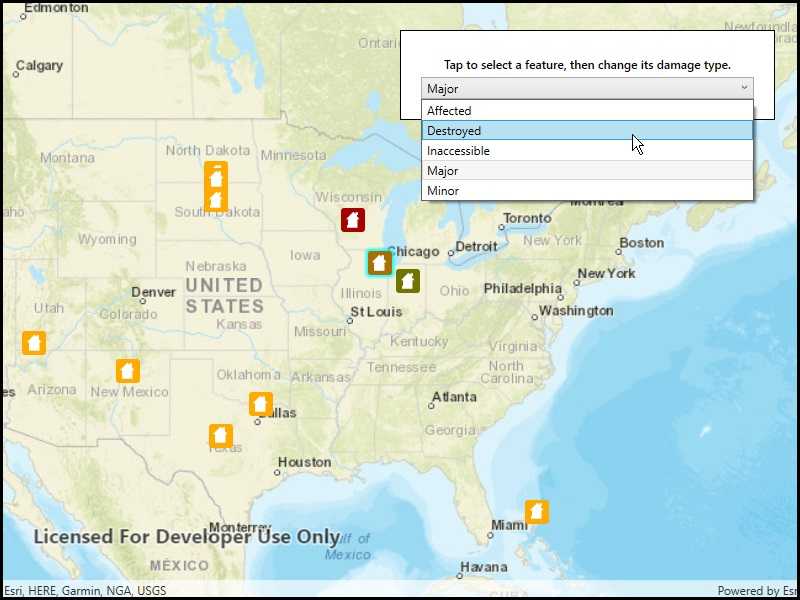
To change the feature's damage property, tap the feature to select it, and update the damage type using the drop down.
How it works
- Create a
ServiceGeodatbaseobject from a URL.- When the table loads, you can get the domain to determine which options to present in your UI.
- Get a
ServiceFeatureTableobject from theServiceGeodatabase. - Create a
FeatureLayerobject from theServiceFeatureTable. - Select features from the
FeatureLayer. - To update the feature's attribute, first load it, then use the
SetAttributeValue. - Update the table with
UpdateFeatureAsync. - After a change, apply the changes on the server using
ApplyEditsAsync.
Relevant API
- ArcGISFeature
- FeatureLayer
- ServiceFeatureTable
- ServiceGeodatabase
Additional information
When editing feature tables that are subject to database behavior (operations on one table affecting another table), it's now recommended to call these methods (apply edits & undo edits) on the ServiceGeodatabase object rather than on the ServiceFeatureTable object. Using the ServiceGeodatabase object to call these methods will prevent possible data inconsistencies and ensure transactional integrity so that all changes can be commited or rolled back.
Tags
amend, attribute, details, edit, editing, information, value
Sample Code
<UserControl x:Class="ArcGISRuntime.WPF.Samples.UpdateAttributes.UpdateAttributes"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/runtime/2013">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel Orientation="Vertical">
<Label HorizontalContentAlignment="Center"
Content="Tap to select a feature, then change its damage type."
FontWeight="SemiBold" />
<ComboBox x:Name="DamageTypeDropDown"
IsEditable="False"
IsEnabled="False" />
</StackPanel>
</Border>
</Grid>
</UserControl>