Include an overview or inset map as an additional map view to show the wider context of the primary view.

Use case
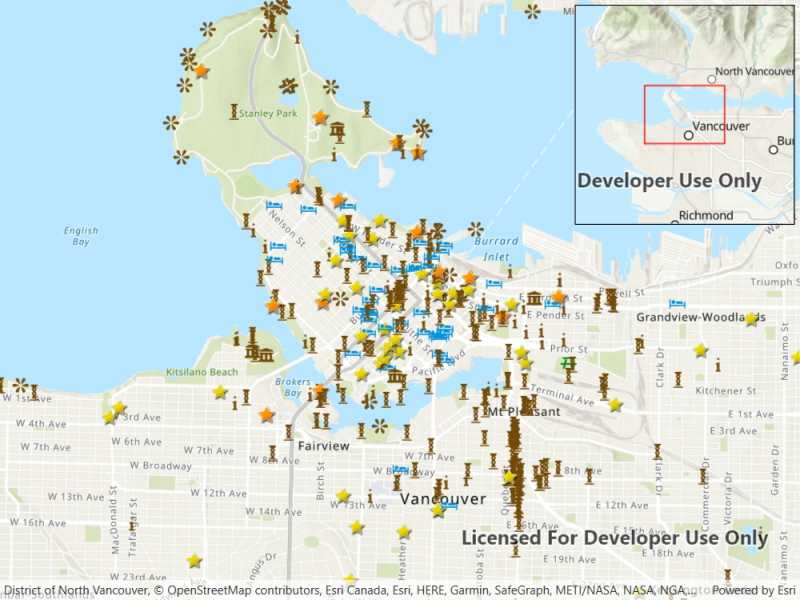
An overview map provides a useful, smaller-scale overview of the current map view's location. For example, when you need to inspect a layer with many features while remaining aware of the wider context of the view, use an overview map to help show the extent of the main map view.
How to use the sample
Pan or zoom across the map view to browse through the tourist attractions feature layer and notice the viewpoint and scale of the linked overview map update automatically. When running the sample on a desktop, you can also navigate by panning and zooming on the overview map. However, interactivity of the overview map is disabled on mobile devices.
How it works
- Create a
Mapwith theArcGISTopographicbasemap style and add it to theMapView. - Instantiate a
FeatureLayerfrom aServiceFeatureTableand append it to theMap's operational layers. - In the user-interface, declare an
OverviewMapobject from the ArcGIS Maps SDK for .NET Toolkit. - Assign the
MapViewto theMyOverviewMap.GeoViewproperty of theOverviewMapto connect theMapViewwith theOverviewMap. - Set the scale factor of the
OverviewMapwith theMyOverviewMap.ScaleFactor.
Relevant API
- MapView
- OverviewMap
About the data
The data used in this sample is the OpenStreetMap Tourist Attractions for North America feature layer, which is scale-dependent and displays at scales larger than 1:160,000.
Additional information
This sample uses the overview map toolkit component which can be accessed using the Esri.ArcGISRuntime.Toolkit nuget package. The toolkit can also be cloned and set up locally. For information about setting up the toolkit, visit the repository.
Tags
context, inset, map, minimap, overview, preview, small scale, toolkit, view
Sample Code
// Copyright 2022 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Mapping;
using System;
namespace ArcGIS.WPF.Samples.DisplayOverviewMap
{
[ArcGIS.Samples.Shared.Attributes.Sample(
name: "Display overview map",
category: "Map",
description: "Include an overview or inset map as an additional map view to show the wider context of the primary view.",
instructions: "Pan or zoom across the map view to browse through the tourist attractions feature layer and notice the viewpoint and scale of the linked overview map update automatically. When running the sample on a desktop, you can also navigate by panning and zooming on the overview map. However, interactivity of the overview map is disabled on mobile devices.",
tags: new[] { "context", "inset", "map", "minimap", "overview", "preview", "small scale", "toolkit", "view" })]
public partial class DisplayOverviewMap
{
// URL to the feature service.
private const string FeatureServiceUrl = "https://services6.arcgis.com/Do88DoK2xjTUCXd1/arcgis/rest/services/OSM_Tourism_NA/FeatureServer/0";
// Hold a reference to the feature table.
private ServiceFeatureTable _featureTable;
public DisplayOverviewMap()
{
InitializeComponent();
Initialize();
}
private void Initialize()
{
// Create new Map with basemap.
MyMapView.Map = new Map(BasemapStyle.ArcGISTopographic);
// Set the initial map location.
MyMapView.SetViewpoint(new Viewpoint(49.28299, -123.12052, 70000));
// Create the feature table, referring to the feature service.
_featureTable = new ServiceFeatureTable(new Uri(FeatureServiceUrl));
// Create a feature layer to visualize the features in the table.
FeatureLayer featureLayer = new FeatureLayer(_featureTable);
// Add the layer to the map.
MyMapView.Map.OperationalLayers.Add(featureLayer);
}
}
}