Group a collection of layers together and toggle their visibility as a group.

Use case
Group layers communicate to the user that layers are related and can be managed together.
In a land development project, you might group layers according to the phase of development.
How to use the sample
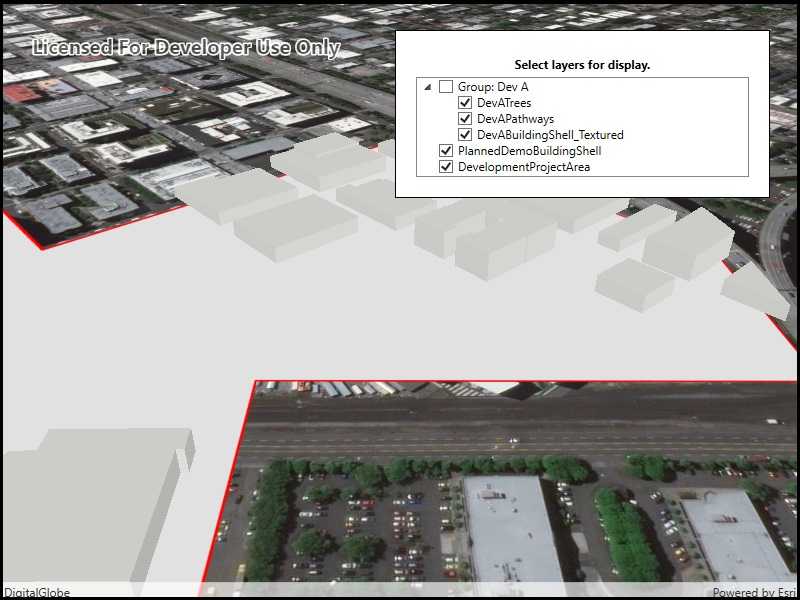
The layers in the map will be displayed in a table of contents. Toggle the checkbox next to a layer's name to change its visibility. Turning a group layer's visibility off will override the visibility of its child layers.
How it works
NOTE See WPF for an example of using a TreeView with a hierarchical data template.
- Create an empty
GroupLayer. - Add a child layer to the group layer's layers collection.
- To build the table of contents, use a TreeView with a
HierarchicalDataTemplate. - To toggle the visibility of the group, change the group layer's visibility property.
Relevant API
- GroupLayer
- ILayerContent
Additional information
The full extent of a group layer may change when child layers are added/removed. Group layers do not have a spatial reference, but the full extent will have the spatial reference of the first child layer.
Group layers can be saved to web scenes. In web maps, group layers will be ignored.
Tags
group layer, layers
Sample Code
// Copyright 2019 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Esri.ArcGISRuntime.Mapping;
using System;
using System.Linq;
using System.Threading.Tasks;
namespace ArcGIS.WPF.Samples.GroupLayers
{
[ArcGIS.Samples.Shared.Attributes.Sample(
name: "Group layers",
category: "Layers",
description: "Group a collection of layers together and toggle their visibility as a group.",
instructions: "The layers in the map will be displayed in a table of contents. Toggle the checkbox next to a layer's name to change its visibility. Turning a group layer's visibility off will override the visibility of its child layers.",
tags: new[] { "group layer", "layers" })]
public partial class GroupLayers
{
public GroupLayers()
{
InitializeComponent();
_ = Initialize();
}
private async Task Initialize()
{
// Create the layers.
ArcGISSceneLayer devOne = new ArcGISSceneLayer(new Uri("https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_Trees/SceneServer"));
FeatureLayer devTwo = new FeatureLayer(new Uri("https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_Pathways/FeatureServer/1"));
ArcGISSceneLayer devThree = new ArcGISSceneLayer(new Uri("https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevB_BuildingShells/SceneServer"));
ArcGISSceneLayer nonDevOne = new ArcGISSceneLayer(new Uri("https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_BuildingShells/SceneServer"));
FeatureLayer nonDevTwo = new FeatureLayer(new Uri("https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/DevelopmentProjectArea/FeatureServer/0"));
// Create the group layer and add sublayers.
GroupLayer gLayer = new GroupLayer();
gLayer.Name = "Group: Dev A";
gLayer.Layers.Add(devOne);
gLayer.Layers.Add(devTwo);
gLayer.Layers.Add(devThree);
// Create the scene with a basemap.
MySceneView.Scene = new Scene(BasemapStyle.ArcGISImageryStandard);
// Add the top-level layers to the scene.
MySceneView.Scene.OperationalLayers.Add(gLayer);
MySceneView.Scene.OperationalLayers.Add(nonDevOne);
MySceneView.Scene.OperationalLayers.Add(nonDevTwo);
// Wait for all of the layers in the group layer to load.
await Task.WhenAll(gLayer.Layers.ToList().Select(m => m.LoadAsync()).ToList());
// Zoom to the extent of the group layer.
MySceneView.SetViewpoint(new Viewpoint(gLayer.FullExtent));
}
}
}