Learn how to access local data for the United States with the GeoEnrichment service.
The GeoEnrichment service provides detailed local data for specific countries. Each individual data field is represented by an analysis variable that are organized into data categories such as spending and market behaviors such as 2022 Educational Attainment or 2022 Seen Video Ad at Gas Station Last 30 Days. The data available vary by country and by data provider.
In this tutorial, you use ArcGIS REST JS to access the GeoEnrichment service and display spending trend information for a study area within the United States.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add references to ArcGIS REST JS
This tutorial uses ArcGIS REST JS to access the GeoEnrichment service. It also uses the ol-popup library to display pop-ups.
-
Reference the ArcGIS REST JS and ol-popup libraries.
Use dark colors for code blocks <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.4.0/ol.css" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/ol@v10.4.0/dist/ol.js"></script> <script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js" type="text/javascript"></script> <script src="https://unpkg.com/ol-popup@5.1.1/dist/ol-popup.js"></script> <link rel="stylesheet" href="https://unpkg.com/ol-popup@5.1.1/src/ol-popup.css" /> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-demographics@4/dist/bundled/demographics.umd.js"></script>
Update the map
-
Update the
centerparameter to[-86.7679, 36.1745]and setzoomto 12.Use dark colors for code blocks map.setView( new ol.View({ center: ol.proj.fromLonLat([-86.7679, 36.1745]), zoom: 12 }) ); -
Update the
basemaptoId arcgis/navigation.Use dark colors for code blocks const basemapId = "arcgis/navigation"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL).then(function (map) {
Add a click event handler
You need a location before calling the GeoEnrichment service. To get a location, you can add a handler to the Map's click event. The click handler will be called with an object containing a Coordinate.
You can change the mouse cursor to a crosshair to make it easier to click precisely. Modify the CSS style of its canvas element to do this.
-
In the
<style, set the mouse cursor style to> crosshair.Use dark colors for code blocks <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #map canvas { cursor: crosshair; } .ol-popup { width: 250px; } </style> -
Add a handler for the
clickevent. Inside, convert the click coordinate to a longitude and latitude and save it in a variable.Use dark colors for code blocks olms.apply(map, basemapURL).then(function (map) { map.on("click", (event) => { const lonLat = ol.proj.toLonLat(event.coordinate); }); // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") });
Execute the query
You pass one or more study areas to arcgis to specify the location of your query. To query a circular buffer around a point, pass a geometry object with x and y parameters. The default search radius is one mile.
-
Inside the click handler, create a new
arcgisto access the GeoEnrichment service. Call the service usingRest. Api Key Manager query. Set theDemographic Data studyparameter to a point geometry made from the event'sAreas lngproperty.Lat Use dark colors for code blocks map.on("click", (event) => { const lonLat = ol.proj.toLonLat(event.coordinate); const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); arcgisRest .queryDemographicData({ studyAreas: [{ geometry: { x: lonLat[0], y: lonLat[1] } }], authentication: authentication, }) }); -
Set the
analysisparameter with the following analysis variables:Variables - Buys Natural Products (
Psychographics)Shopping. M P28067 A _B - Auto/Truck Rental on Trips (
transportation.)X7027 _I - Membership fees for Social Clubs (
entertainment.)X9005 _I - Tapestry group name (
lifemodegroups)NE W. TLIFENAME
Use dark colors for code blocks const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); arcgisRest .queryDemographicData({ studyAreas: [{ geometry: { x: lonLat[0], y: lonLat[1] } }], authentication: authentication, analysisVariables: [ "PsychographicsShopping.MP28067A_B", "transportation.X7027_I", "entertainment.X9005_I", "lifemodegroupsNEW.TLIFENAME" ], }) - Buys Natural Products (
Display the results
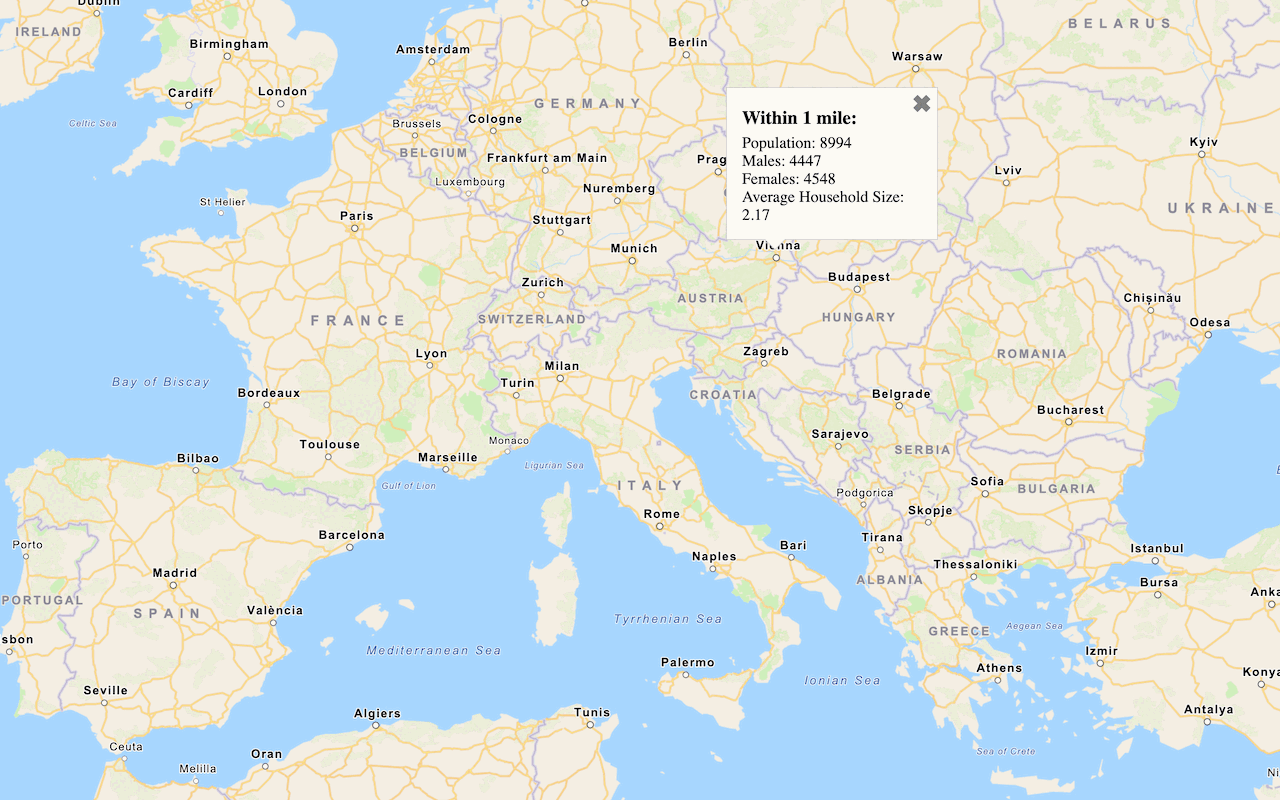
If the query is successful, the response will contain a results array with a value containing a Feature. The FeatureSet contains attributes such as population within the study area, the number of males and females, and the average household size. To learn more, visit the GeoEnrichment service page.
You will display the results of the query in a pop-up.
-
Before the click handler, create a
Popupand save it to apopupvariable. Add it to the map withmap.add.Overlay Use dark colors for code blocks const basemapId = "arcgis/navigation"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL).then(function (map) { const popup = new Popup(); map.addOverlay(popup); -
Add a
thenhandler to thequerycall. Inside, store theDemographic Data Featurefrom the first result in a variable.Set Use dark colors for code blocks arcgisRest .queryDemographicData({ studyAreas: [{ geometry: { x: lonLat[0], y: lonLat[1] } }], authentication: authentication, analysisVariables: [ "PsychographicsShopping.MP28067A_B", "transportation.X7027_I", "entertainment.X9005_I", "lifemodegroupsNEW.TLIFENAME" ], }) .then((response) => { const data = document.getElementById("data"); const featureSet = response.results[0].value.FeatureSet; }); -
If the
Featurecontains data, use its attributes to build a message to show. UseSet popup.showto display the message at the location of the mouse click. Otherwise, display a "Data not available" message.Use dark colors for code blocks const data = document.getElementById("data"); const featureSet = response.results[0].value.FeatureSet; let message; if (featureSet.length > 0 && featureSet[0].features.length > 0) { const attributes = featureSet[0].features[0].attributes; message = "<b>Data for a 1 mile search radius</b><br>" + [ `Buys Natural Products: ${attributes.MP28067a_B}`, `Membership fees for Social Clubs: ${attributes.X9005_I}`, `Auto/Truck Rental on Trips: ${attributes.X7027_I}`, `Tapestry group name: ${attributes.TLIFENAME}` ].join("<br>"); } else { message = "Data not available for this location."; } popup.show(event.coordinate, message);
Run the app
Run the app.
You should now see a map centered over Nashville. Click on the map to access the GeoEnrichment service to return local information and view the results in a popup.What's next?
Learn how to use additional ArcGIS location services in these tutorials: