Learn how to find an address.
Geocoding is the process of converting address or place text to a location. The geocoding service provides address and place geocoding and reverse geocoding.
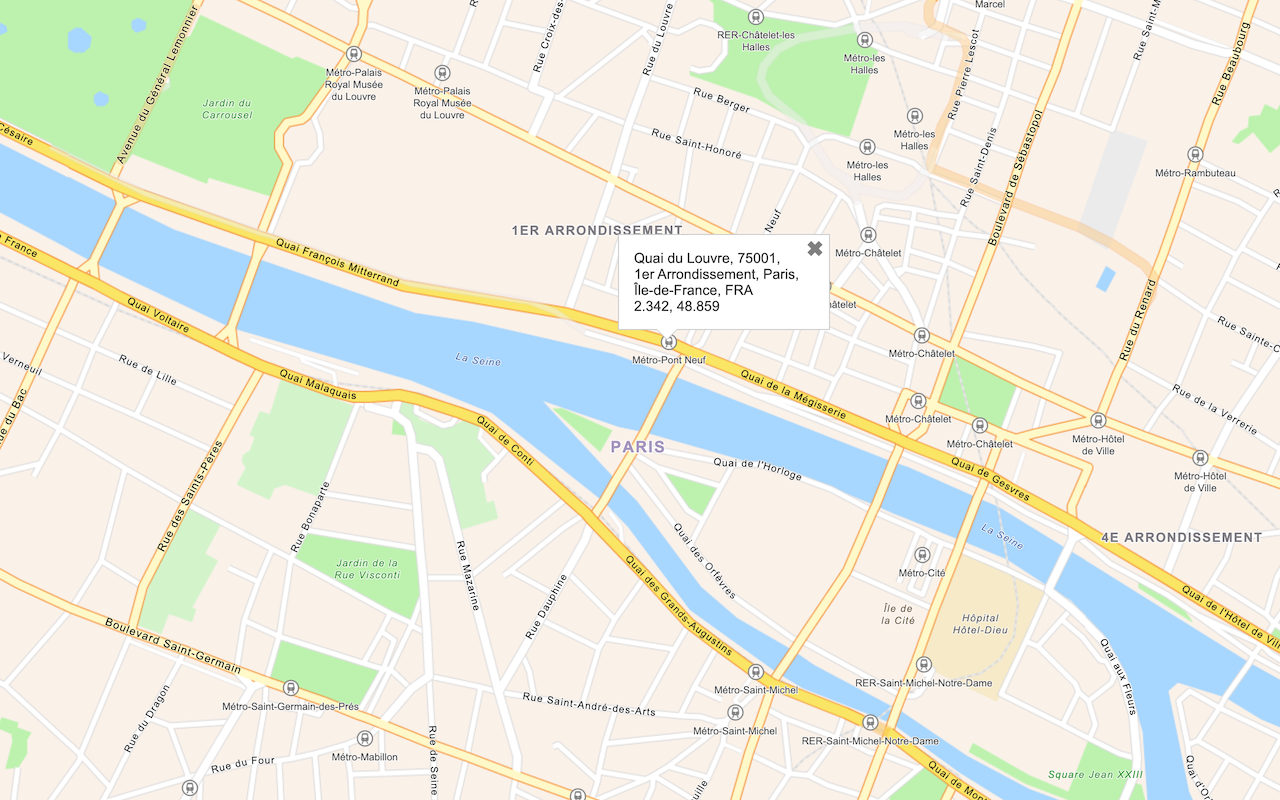
In this tutorial, you use ArcGIS REST JS to access the geocoding service. You use a simple input control to accept text and a button to execute a search for an address or place. When an address or place is located, a pop-up will appear with the name, location, and address, and the view will pan to it.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Update the map
A navigation basemap layer is typically used in geocoding and routing applications. Update the basemap layer to use arcgis/navigation.
-
Update the basemap and the map initialization to center on location
[151.2093, -33.8688], Sydney.Use dark colors for code blocks map.setView( new ol.View({ center: ol.proj.fromLonLat([151.2093, -33.8688]), // Sydney zoom: 13 }) );
Add references to ArcGIS REST JS
This tutorial uses ArcGIS REST JS for geocoding. It also uses the ol-popup library to display pop-ups.
-
In the
<headelement, add references to the ArcGIS REST JS and ol-popup libraries.> Use dark colors for code blocks <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.1.0/ol.css" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/ol@v10.1.0/dist/ol.js"></script> <script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js" type="text/javascript"></script> <script src="https://unpkg.com/@esri/arcgis-rest-request@4.0.0/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-geocoding@4.0.0/dist/bundled/geocoding.umd.js"></script> <script src="https://unpkg.com/ol-popup@5.1.1/dist/ol-popup.js"></script> <link rel="stylesheet" href="https://unpkg.com/ol-popup@5.1.1/src/ol-popup.css" />
Create geocoder controls
Use an HTML <input control to type an address into, and a <button control to initiate the query. Wrap them in a <div.
-
In the
<bodysection, add a> div, with a text input control and a button inside.Use dark colors for code blocks <body> <div id="map"></div> <div class="search"> <input id="geocode-input" type="text" placeholder="Enter an address or place e.g. 1 York St" size="50" /> <button id="geocode-button">Geocode</button> </div> -
In the
<stylesection, style the> divwith absolute position in the top right corner of the map.Use dark colors for code blocks <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } .search { position: absolute; top: 20px; right: 20px; } #geocode-input, #geocode-button { font-size: 16px; margin: 0 2px 0 0; padding: 4px 8px; } #geocode-input { width: 300px; }
Add a pop-up
You create a Popup to display the found address at its geocoded location. It is a type of Overlay so you add it to the map with map.add.
For a complete pop-up tutorial, go to Display a pop-up.
-
After the map initialization code, create a
Popupand save it to apopupvariable. Add it to the map withmap.add.Overlay Use dark colors for code blocks const popup = new Popup(); map.addOverlay(popup);
Call the geocoding service
When you click the button, call arcgis with the value of the search query. This uses the find operation from the geocoding service to return a number of possible address candidates for your query.
For more control over geocoding, you can pass an I instead of a simple string.
-
Attach a
clickevent handler to the button.Use dark colors for code blocks const popup = new Popup(); map.addOverlay(popup); document.getElementById("geocode-button").addEventListener("click", () => { }); -
Inside the click handler, create a new
arcgisto access the geocoding service. CallRest. Api Key Manager arcgiswith the user's search query. Set theRest.geocode paramsto include the center of the map and setouttoFields *to return all fields.Use dark colors for code blocks document.getElementById("geocode-button").addEventListener("click", () => { const query = document.getElementById("geocode-input").value; const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); const center = ol.proj.transform(map.getView().getCenter(), "EPSG:3857", "EPSG:4326"); arcgisRest .geocode({ singleLine: query, authentication, params: { outFields: "*", location: center.join(","), outSR: 3857 // Request coordinates in Web Mercator to simplify displaying } })
Show the result
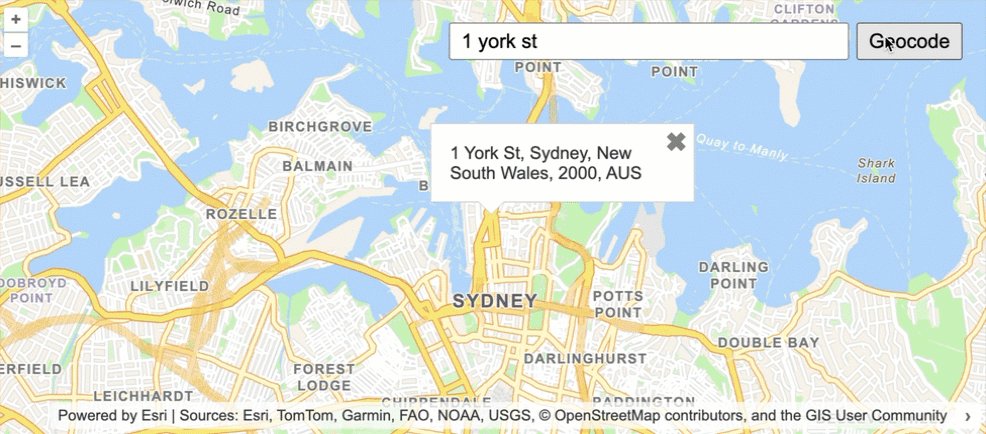
If the query is successful, the candidates property will contain at least one value. To display a pop-up at the location, you use the popup.show method. This sets the pop-up location, and updates its content with an HTML string.
-
Add a response handler. Inside, check that
candidatescontains at least one value. Use thelocationproperty to calculate and store coordinates as an array.Use dark colors for code blocks params: { outFields: "*", location: center.join(","), outSR: 3857 // Request coordinates in Web Mercator to simplify displaying } }) .then((response) => { const result = response.candidates[0]; if (!result === 0) { alert("That query didn't match any geocoding results."); return; } const coords = [result.location.x, result.location.y]; }) -
Call
popup.showto position the pop-up at the geocoded location. Pass the result'sLongattribute to display the full address as the pop-up's HTML content. CallLabel map.setto center the map at the result.Center Use dark colors for code blocks const coords = [result.location.x, result.location.y]; popup.show(coords, result.attributes.LongLabel); map.getView().setCenter(coords);
Handle errors
It is good practice to handle situations where there is a problem accessing the service. This could happen due to network disruption or a problem with your API key, for instance.
-
Check for issues accessing the geocoding service and alert the user.
Use dark colors for code blocks popup.show(coords, result.attributes.LongLabel); map.getView().setCenter(coords); }) .catch((error) => { alert("There was a problem using the geocoder. See the console for details."); console.error(error); });
Run the app
Run the app.
In the input box, type "1 Lyon St." or "Starbucks" and then click the Geocode button to find it's location. If a location is found, the map will zoom to it and display a pop-up with the address.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: