A map is a collection of layers. You use a map together with a map view to display layers of geographic data in 2D. Most applications contain a basemap layer to display geographic data with streets or satellite imagery. The data for a basemap layer is typically provided by basemap services, such as the basemap styles service or static basemap tiles service.
You can use basemap layers to:
- Display different types of geographic data of the world for a map.
- Display vector tile styles such as streets, navigation, outdoor, and light gray canvas.
- Display map tiles for oceans, satellite, imagery, and hillshade.
- Display custom vector basemap styles with your own colors, glyphs, and fonts.
Basemap styles service
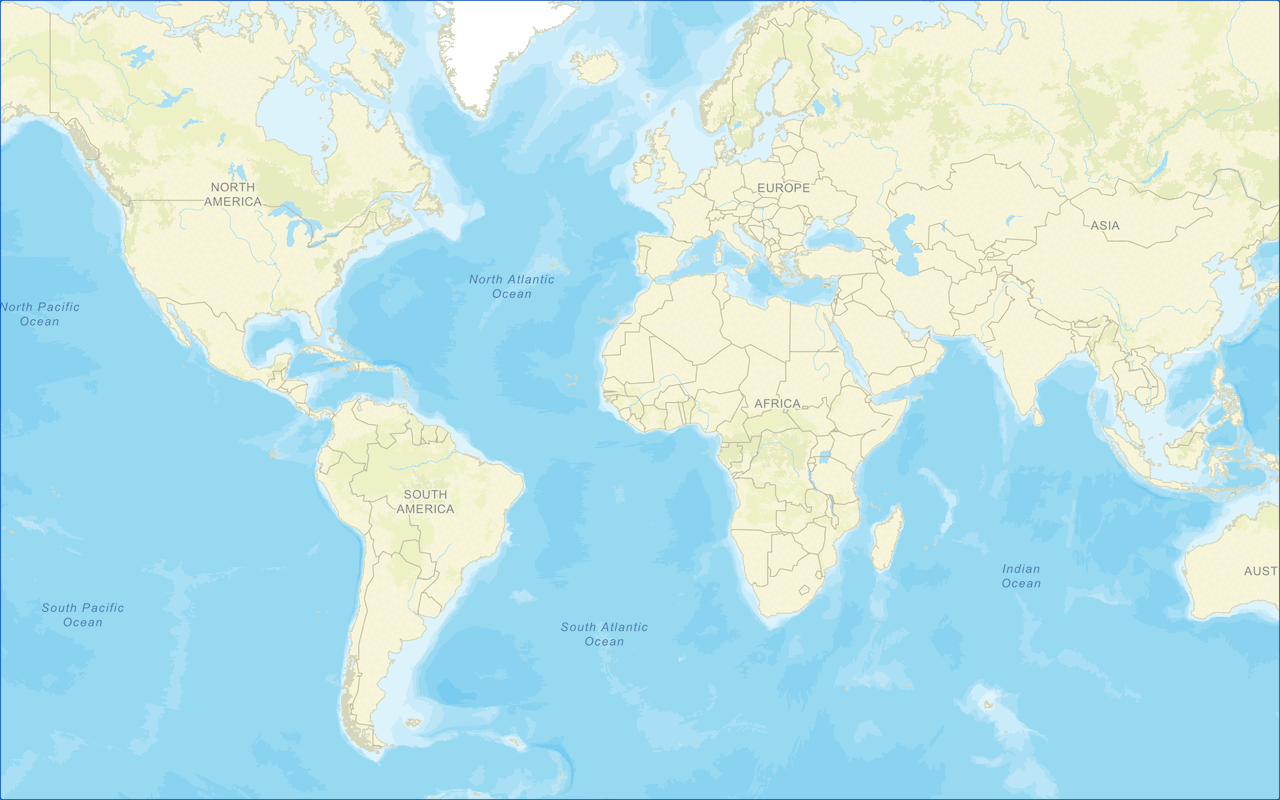
The basemap styles service is a location service that provides basemap styles and data for the extent of the world. The service includes ArcGIS and OSM styles. There are default basemap styles such as streets, navigation, light gray canvas, and imagery. The data for each style is provided through vector tile layers and map tile layers hosted in ArcGIS and is stored in a Web Mercator spatial reference.
How to access the basemap styles service
The data format for ArcGIS basemap layers is based on the Mapbox vector tile specification. To access vector basemap layers, you use the ol-mapbox-style library.
- Reference the OpenLayers CSS, JS, and
ol-mapbox-stylelibraries. - Select a basemap style enumeration.
- Set the style URL and your API key.
- Load and apply the basemap style to a map using
olms.
Example
This example loads and displays the arcgis/streets style from the basemap styles service. To see all of the basemap style enumerations, go to Basemap styles service in the REST API documentation.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.4.0/ol.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/ol@v10.4.0/dist/ol.js"></script>
<script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js"></script>
<script>
const map = new ol.Map({ target: "map" });
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapId = "arcgis/streets";
const basemapURL = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles" + basemapId + "?type=style&token=" + accessToken;
olms.apply(map, basemapURL);
</script>Static basemap tiles service
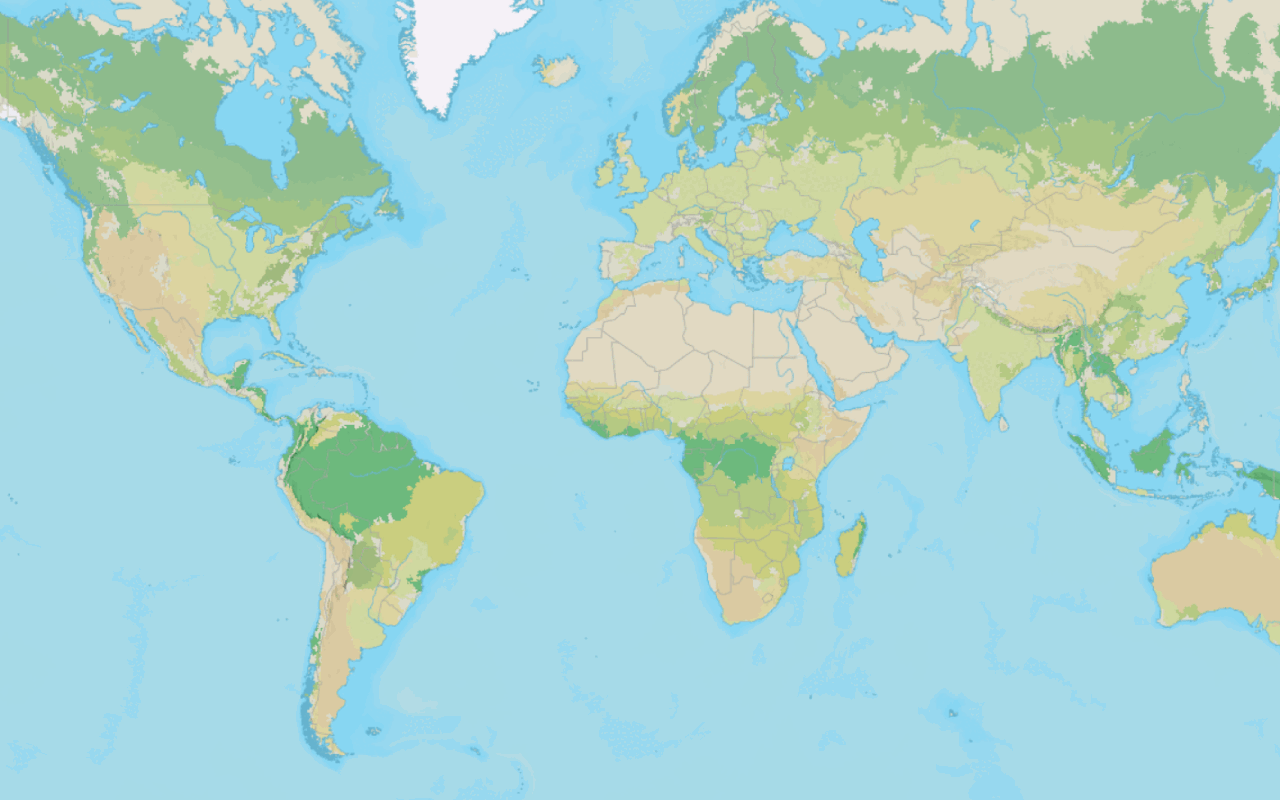
The static basemap tiles service is a location service that provides raster basemap tiles for the extent of the world. The service supports default basemap styles such as streets, navigation, outdoor, and light gray canvas. The tiles are supplied as 512x512 .png files in a Web Mercator spatial reference.
How to access static basemap tiles service
- Reference the OpenLayers CSS, JS, and
ol-mapbox-stylelibraries. - Set API key and define a basemap style enumeration.
- Instantiate a Tile using the basemap style URL.
- Load and apply the tile layer to a map using
olms.
Example
This example loads and displays the arcgis/outdoor style from the static basemap tiles service. To see all of the basemap style enumerations available, go to the Static basemap tiles service API reference.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.4.0/ol.css" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/ol@v10.4.0/dist/ol.js"></script>
<script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js"></script>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapId = "arcgis/outdoor";
const basemapURL = "https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1";
const tileLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: `${basemapURL}/${basemapId}/static/tile/{z}/{y}/{x}?token=${accessToken}`, // Default basemap
tileSize: 512,
}),
});
const map = new ol.Map({
target: "map",
layers: [tileLayer],
view: new ol.View({
center: ol.proj.fromLonLat([-91.2996, 37.1174]), // USA (x, y)
zoom: 4,
}),
});
</script>Tutorials

Display a map
Create and display a map with the basemap styles service.

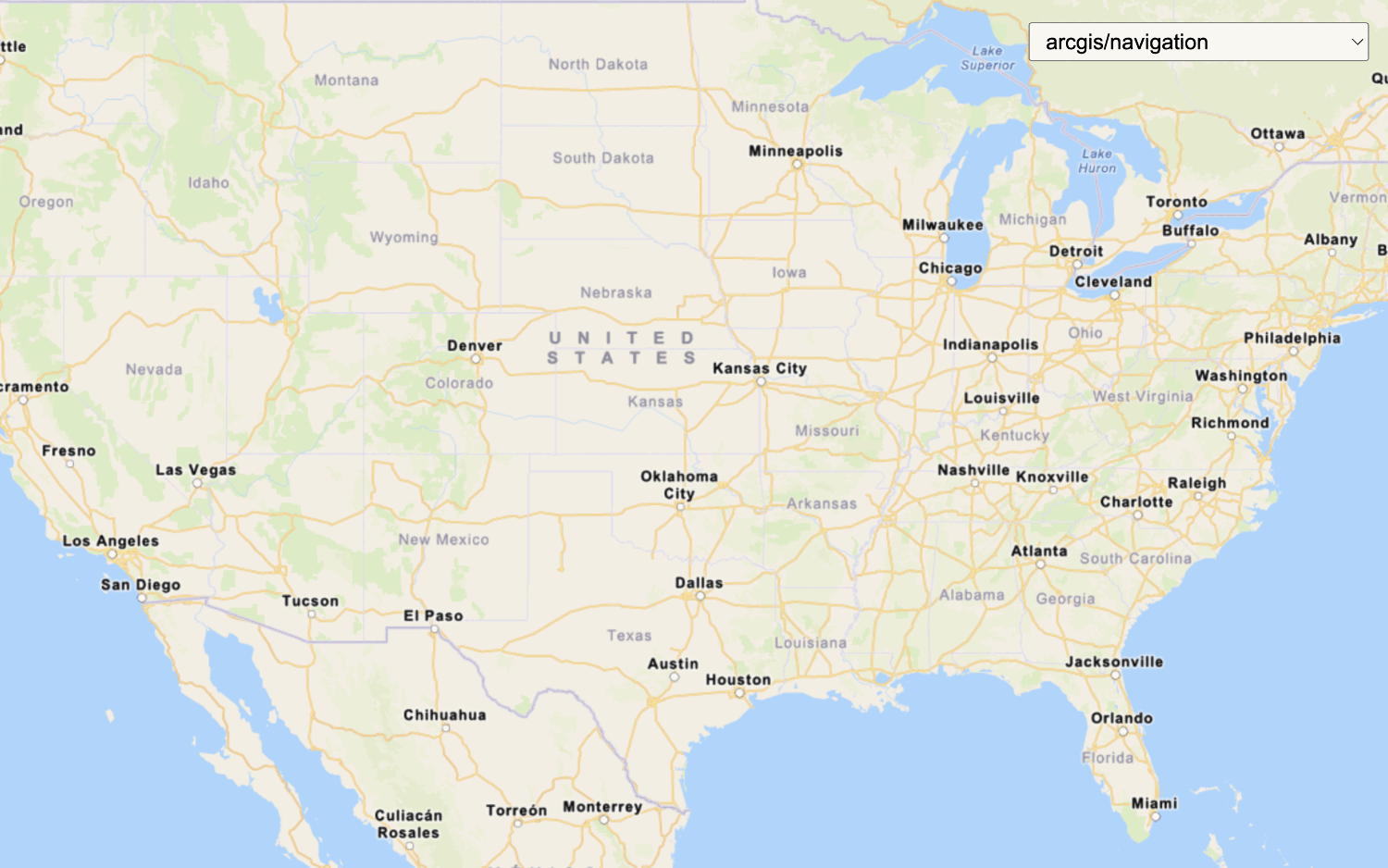
Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service.

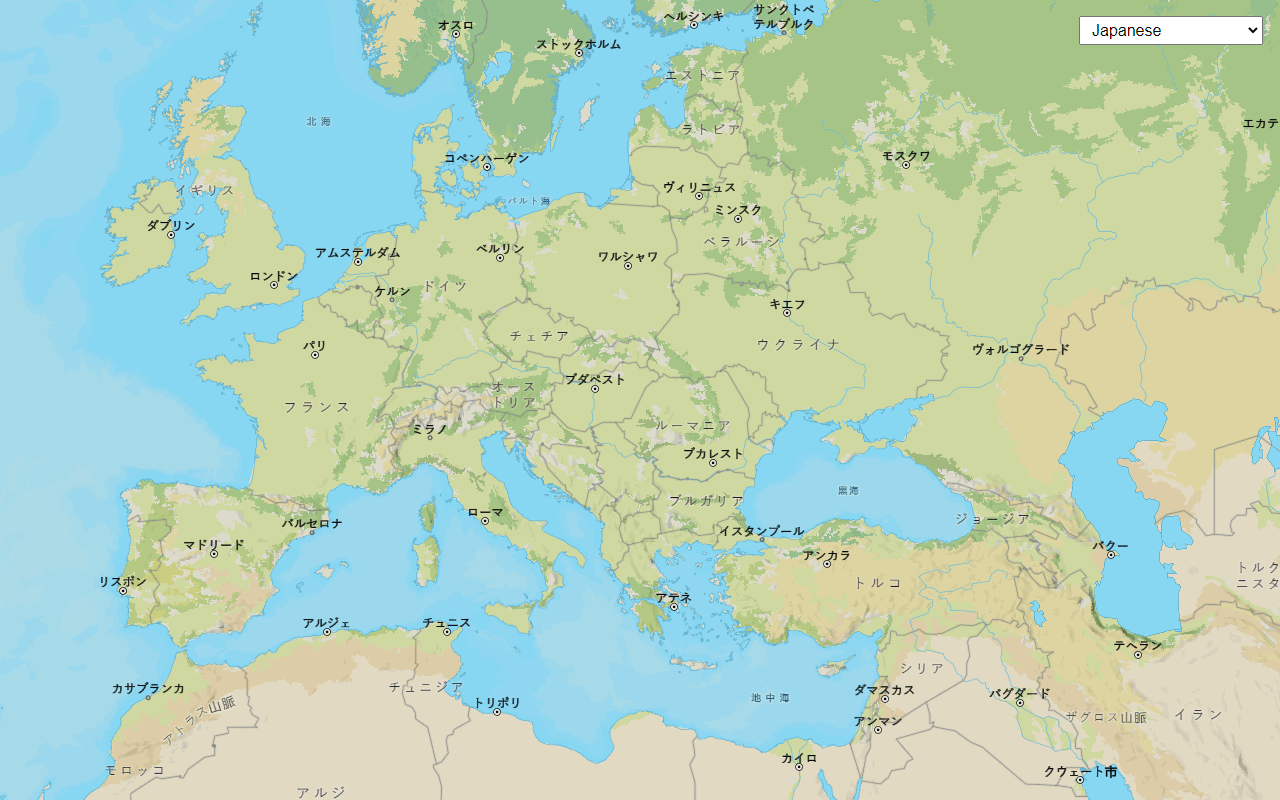
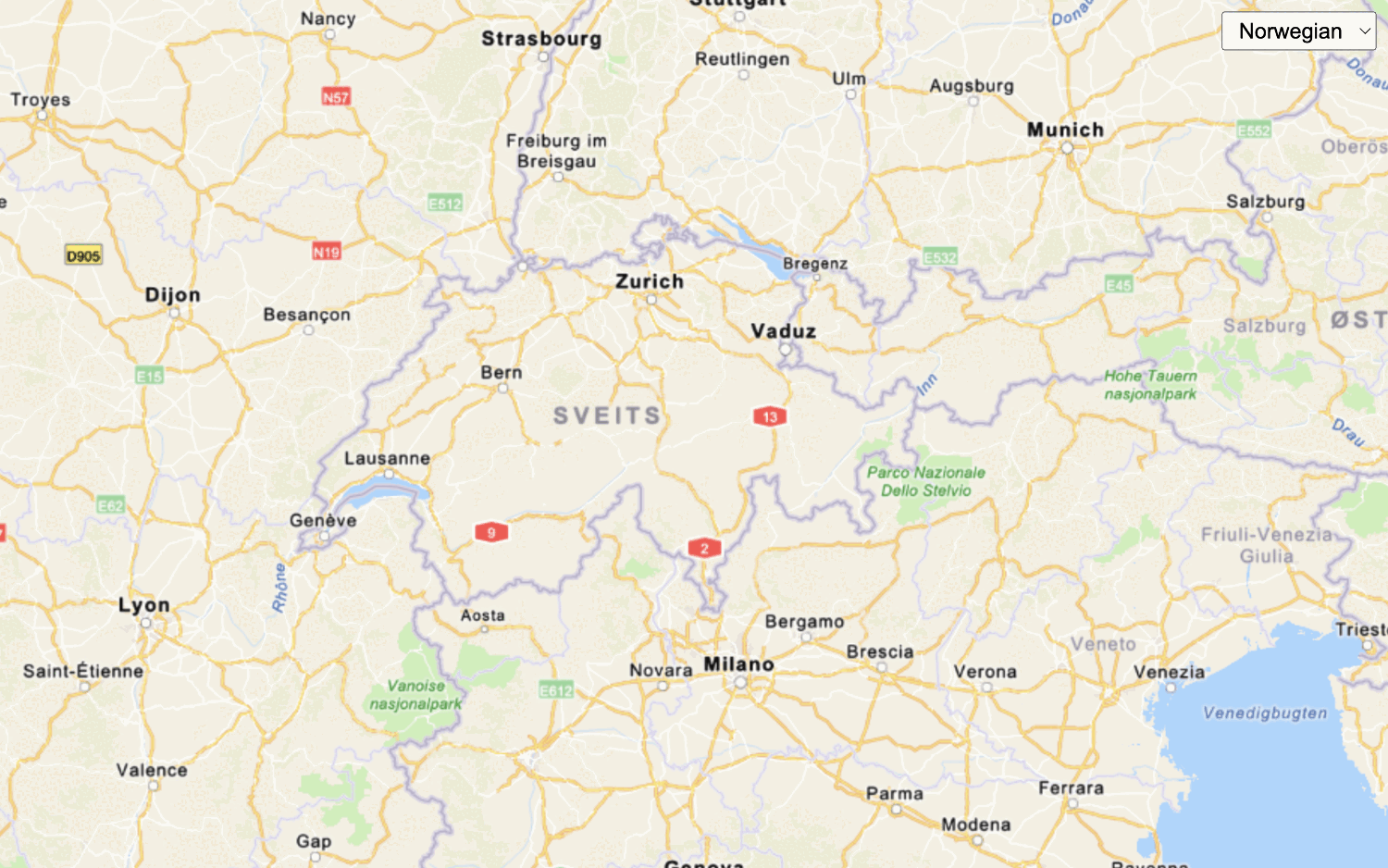
Change language labels for basemap styles
Switch the language of place labels on a basemap.

Change language labels for static basemap tiles
Switch the language labels on static basemap tiles.