Learn how to change language labels for static basemap tiles.
The static basemap tiles service provides a number of different styles that you can use in your OpenLayers applications. Each style accepts a language parameter, which allows you to localize place labels. There are currently more than 5 different languages available.
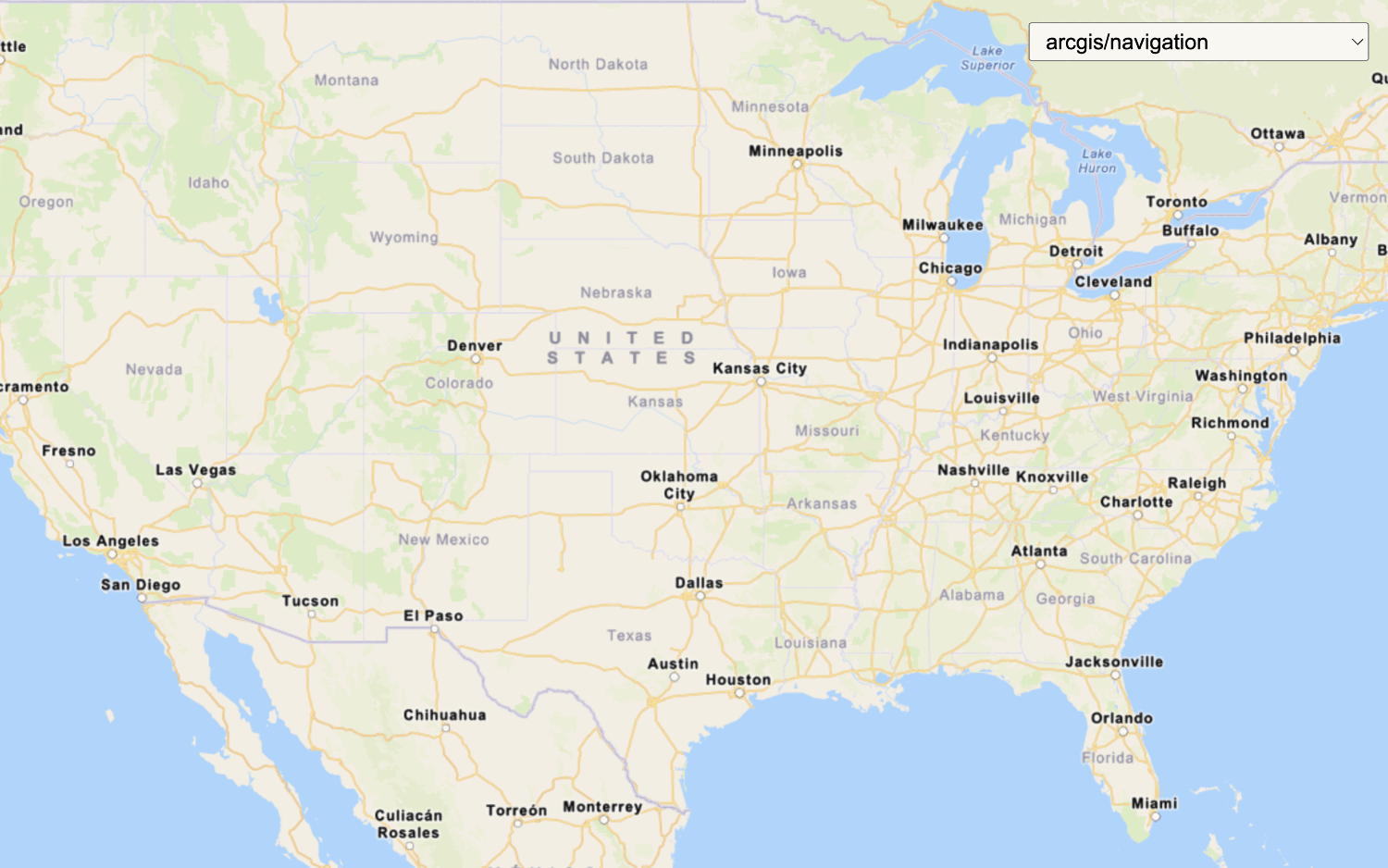
In this tutorial, you use a <select dropdown menu to toggle between a number of different language labels for the static basemap tiles.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Remove basemap references
-
Remove the
basemapand theURL olmsfunction.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const map = new ol.Map({ target: "map" }); map.setView( new ol.View({ center: ol.proj.fromLonLat([-118.805, 34.027]), zoom: 12 }) ); const basemapId = "arcgis/outdoor"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL) .then(() => { // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") }); </script>
Add a language selector
Add a menu that allows users to change the display language of your map. OpenLayers does not have a built-in selector widget, so you will create an HTML <select element.
-
In the
<bodyelement, add a> selectelement that contains an enumeration for each language available through the static basemap tiles service.Use dark colors for code blocks <body> <div id="map"></div> <div id="language-wrapper"> <select id="language"> <option value="en">English</option> <option value="nl">Dutch</option> <option value="da">Danish</option> <option value="fi">Finnish</option> <option value="fr">French</option> <option value="de">German</option> <option value="nb">Norwegian</option> </select> </div> </body> -
In the
<headtag, add CSS that will position the> <selectmenu element and its wrapper in the upper right corner and provide styling.> Use dark colors for code blocks html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #language-wrapper { position: absolute; top: 20px; right: 20px; background: rgba(255, 255, 255, 0); } #language { font-size: 16px; padding: 4px 8px; }
Update the map's viewpoint
-
Change the map's
centerto[8.90, 47.14]andzoomlevel to7. This will focus the map on Switzerland.Use dark colors for code blocks const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([8.90, 47.14]), // Switzerland zoom: 7, }), });
Set the basemap
When the page loads, initialize the app to display the static basemap tiles in French.
-
Change the
basemaptoId arcgis/outdoor. This will be the default basemap.Use dark colors for code blocks const basemapId = "arcgis/outdoor"; -
Create a function called
urlthat takes a language as a parameter. This will create the URL of the static basemap tiles for that specified language.Use dark colors for code blocks const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1`; const url = (language) => `${baseUrl}/${basemapId}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; -
Create a
defaultvariable for the basemap, which isLanguage frfor French.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapId = "arcgis/outdoor"; const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1`; const url = (language) => `${baseUrl}/${basemapId}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; const defaultLanguage = "fr"; const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([8.90, 47.14]), // Switzerland zoom: 7, }), }); </script> -
Create a
Tileobject that will provide basemap tiles to the map. Passdefaultinto the tile source's URL.Language Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapId = "arcgis/outdoor"; const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1`; const url = (language) => `${baseUrl}/${basemapId}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; const defaultLanguage = "fr"; const tileLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: url(defaultLanguage), tileSize: 512, }), }); const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([8.90, 47.14]), // Switzerland zoom: 7, }), }); </script> -
Pass the
tileinto the map'sLayer layersattribute.Use dark colors for code blocks const map = new ol.Map({ target: "map", layers: [tileLayer], view: new ol.View({ center: ol.proj.fromLonLat([8.90, 47.14]), // Switzerland zoom: 7, }), }); -
Run the code to ensure the map displays the default static basemap tiles in French and that the
<selectelement contains different language enumerations.>
Add a listener
Use an event listener to register a language change in the <select element and to update the map.
-
Create a
languageto return the basemap from the selector.Select Element Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); }); -
Add an event listener to store the selected basemap.
Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); languageSelectElement.addEventListener("change", (e) => { }); -
Update the
tile's source URL with the new language.Layer Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); languageSelectElement.addEventListener("change", (e) => { const language = e.target.value; tileLayer.getSource().setUrl(url(language)); });
Update attribution
You will update the attribution text for basemap styles service from the previous tutorial to the attribution for static basemap tiles service. You retrieve the data attribution manually from the service URL and display it in the map's attribution control. You also prepend Powered by Esri in the attribution string.
-
Fetch the
copyrightfrom the service URL. Then, display it and prepend Powered by Esri string in the map's attribution control.Text Use dark colors for code blocks // Add Esri and data attribution // Learn more in https://esriurl.com/attribution fetch(`${baseUrl}/${basemapId}/static?token=${accessToken}`) .then(response => response.json()) .then(data => { tileLayer.getSource().setAttributions(["Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | " + data.copyrightText]); });
Run the app
Run the app.
The map should be displayed in French and you should be able to use the controls to switch between language labels.