Learn how to change a basemap style in a map.
The basemap styles service provides a number basemap layer styles such as topography, streets, outdoor, navigation, and imagery that you can use in maps.
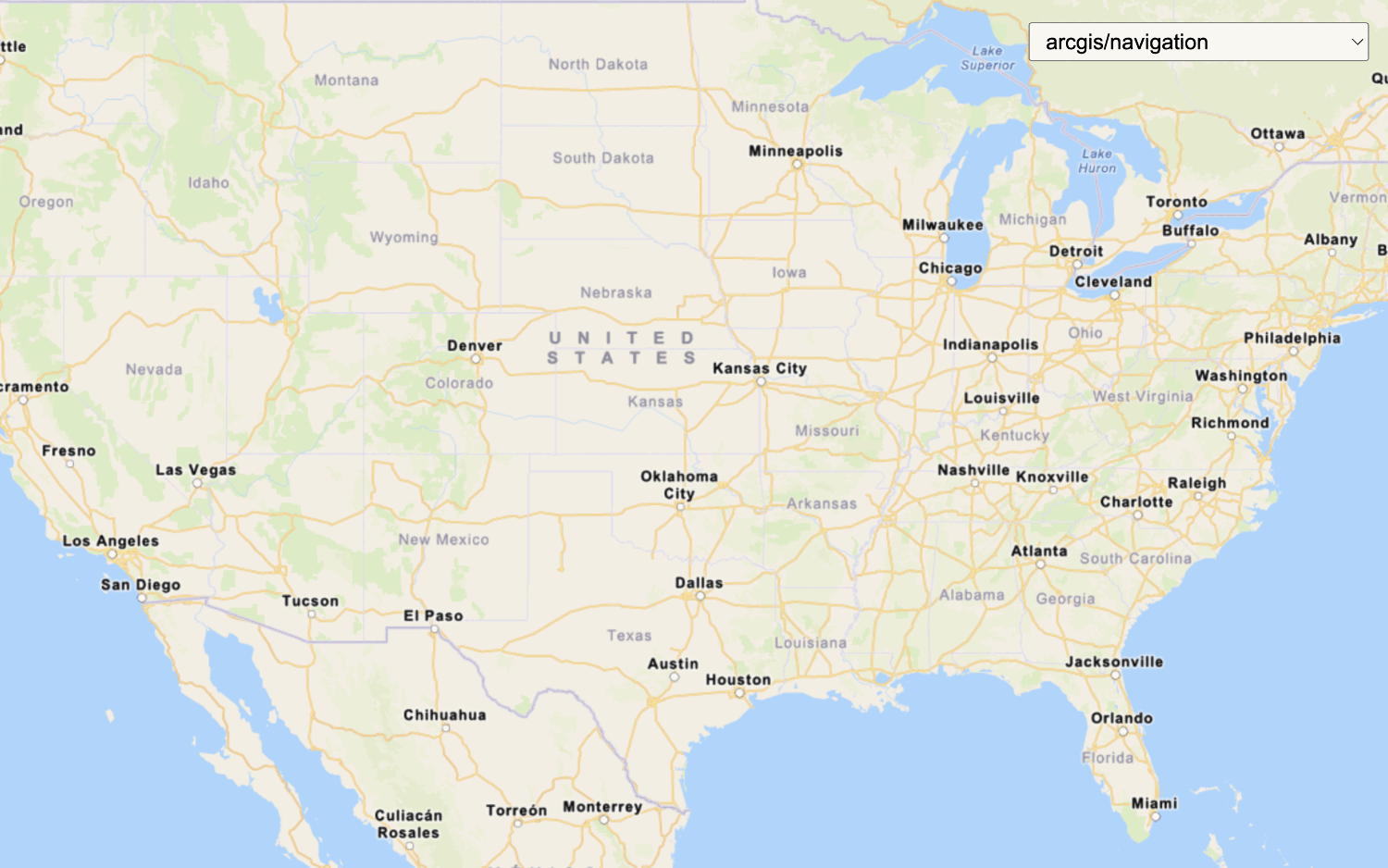
In this tutorial, you use a <select dropdown menu with ol-mapbox-style to toggle between a number of different basemap layer styles.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Remove basemap references
-
Remove the
basemap,Id basemap, and theURL olmsfunction.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const map = new ol.Map({ target: "map" }); map.setView( new ol.View({ center: ol.proj.fromLonLat([-118.805, 34.027]), zoom: 12 }) ); const basemapId = "arcgis/outdoor"; const basemapURL = `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapId}?token=${accessToken}`; olms.apply(map, basemapURL) .then(() => { // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") }); </script>
Add a basemap selector
OpenLayers does not have a basemap layer switching widget, so you will use the a plain HTML <select element.
-
In the
<headtag, add CSS that will position the> <selectmenu wrapper element in the upper right corner and provide styling.> Use dark colors for code blocks <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #basemaps-wrapper { position: absolute; top: 20px; right: 20px; } #basemaps { font-size: 16px; padding: 4px 8px; } </style> -
In the
<bodyelement, add the wrapper tag with an id of> basemaps-wrapper.Use dark colors for code blocks <body> <div id="map"></div> <div id="basemaps-wrapper"> </div> -
In the wrapper element, add a
<selectelement with basemap layer enumerations and labels.> Use dark colors for code blocks <div id="basemaps-wrapper"> <select id="basemaps"> <option value="arcgis/outdoor">arcgis/outdoor</option> <option value="arcgis/navigation">arcgis/navigation</option> <option value="arcgis/streets-relief">arcgis/streets-relief</option> <option value="arcgis/imagery">arcgis/imagery</option> <option value="arcgis/oceans">arcgis/oceans</option> <option value="arcgis/topographic">arcgis/topographic</option> <option value="arcgis/light-gray">arcgis/light-gray</option> <option value="arcgis/dark-gray">arcgis/dark-gray</option> <option value="arcgis/human-geography">arcgis/human-geography</option> <option value="arcgis/charted-territory">arcgis/charted-territory</option> <option value="arcgis/nova">arcgis/nova</option> <option value="osm/standard">osm/standard</option> <option value="osm/navigation">osm/navigation</option> <option value="osm/streets">osm/streets</option> <option value="osm/blueprint">osm/blueprint</option> </select> </div>
Set the initial basemap layer
When the page loads, initialize the basemap layer to the first option in the menu.
-
Create a function called
urlthat computes the style service URL for a basemap layer.Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const map = new ol.Map({ target: "map" }); map.setView( new ol.View({ center: ol.proj.fromLonLat([-118.805, 34.027]), zoom: 12 }) ); const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (style) => `${baseUrl}/${style}?token=${accessToken}`; -
Create a function called
setthat will clear existing layers and useBasemap olmsto instantiate a basemap layer by name.Use dark colors for code blocks const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (style) => `${baseUrl}/${style}?token=${accessToken}`; const setBasemap = (style) => { // Clear out existing layers. map.setLayerGroup(new ol.layer.Group()); // Instantiate the given basemap layer. olms.apply(map, url(style)).then(() => { // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") }); }; -
Call
setto initialize the basemap layer to theBasemap arcgis/outdoorenumeration to match the first basemap in theselectelement.Use dark colors for code blocks const setBasemap = (style) => { // Clear out existing layers. map.setLayerGroup(new ol.layer.Group()); // Instantiate the given basemap layer. olms.apply(map, url(style)).then(() => { // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") }); }; setBasemap("arcgis/outdoor");
Set the selected basemap layer
Call set when the user selects an option in the <select menu.
-
Extract the
<selectDOM element using> document.query.Selector Use dark colors for code blocks setBasemap("arcgis/outdoor"); const basemapsSelectElement = document.querySelector("#basemaps"); -
Call
setin response toBasemap changeevents on the<selectelement.> Use dark colors for code blocks const basemapsSelectElement = document.querySelector("#basemaps"); basemapsSelectElement.addEventListener("change", (e) => { setBasemap(e.target.value); });
Run the app
Run the app.
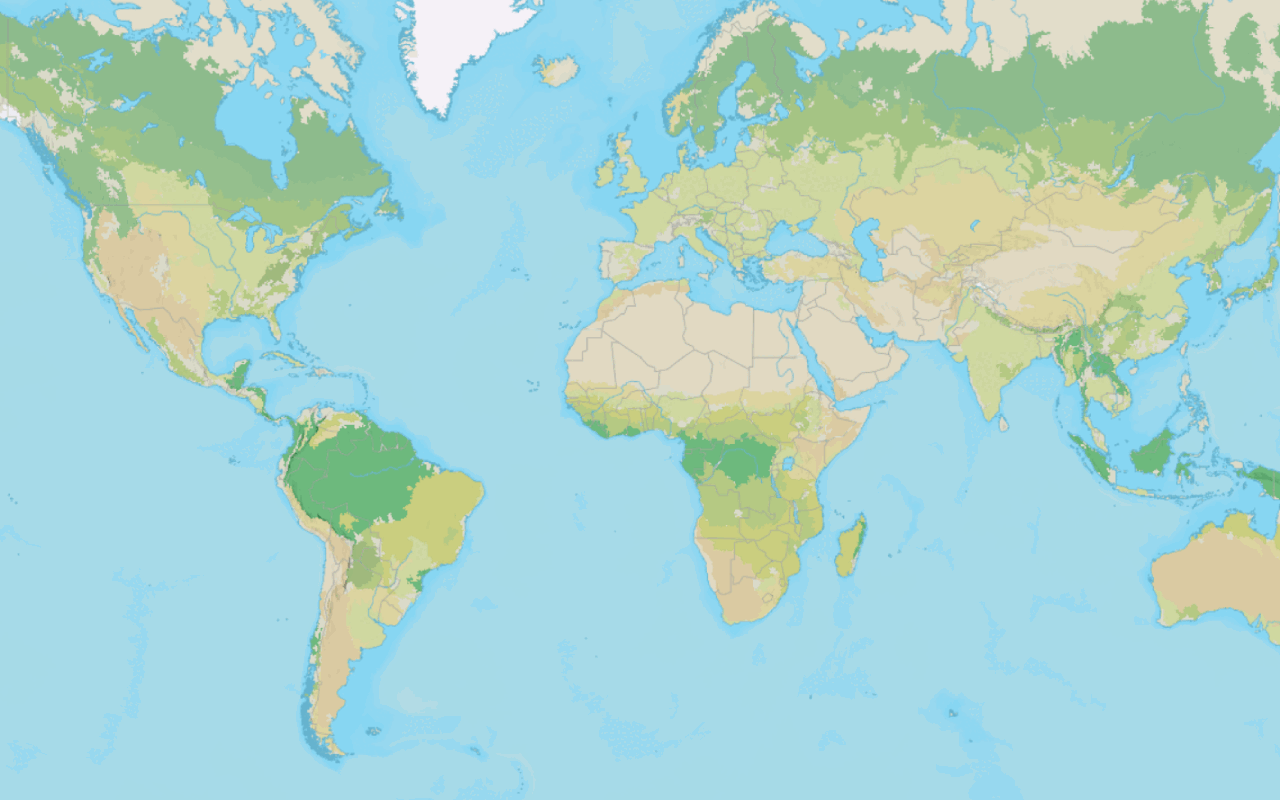
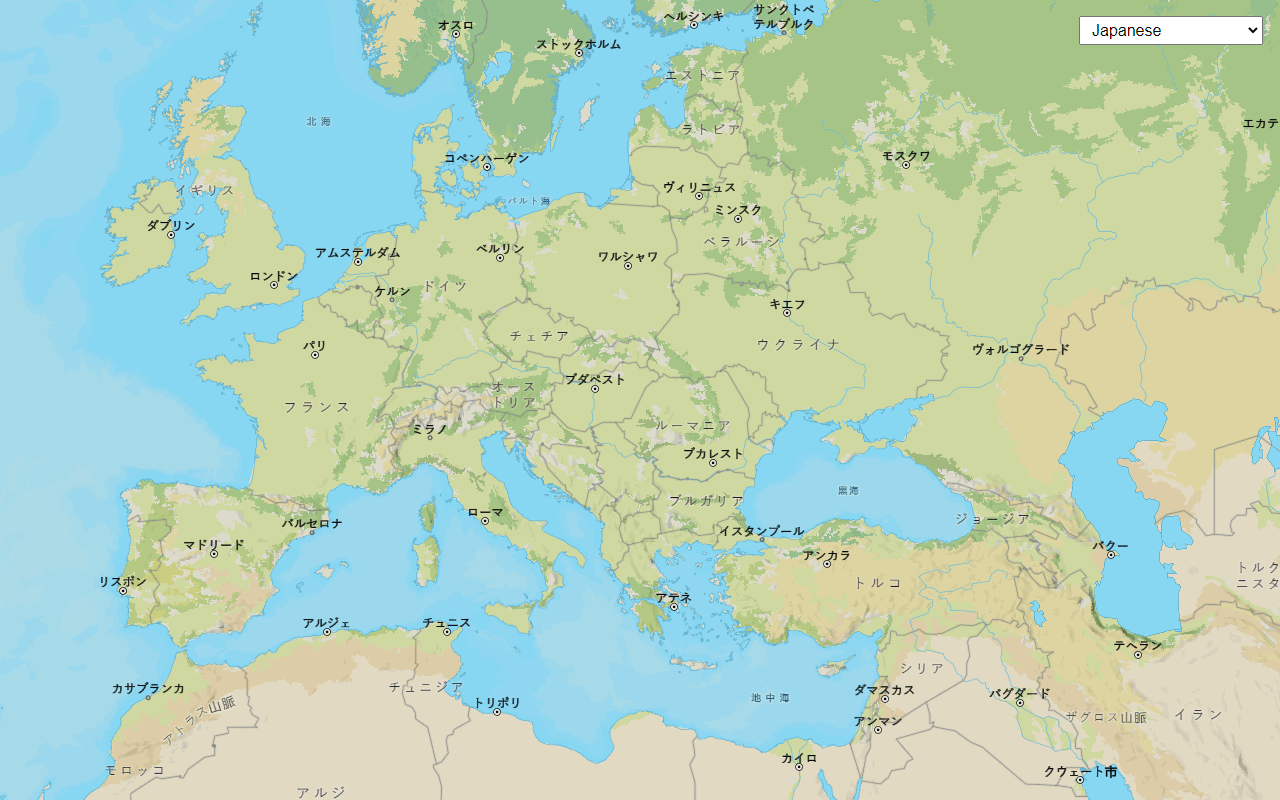
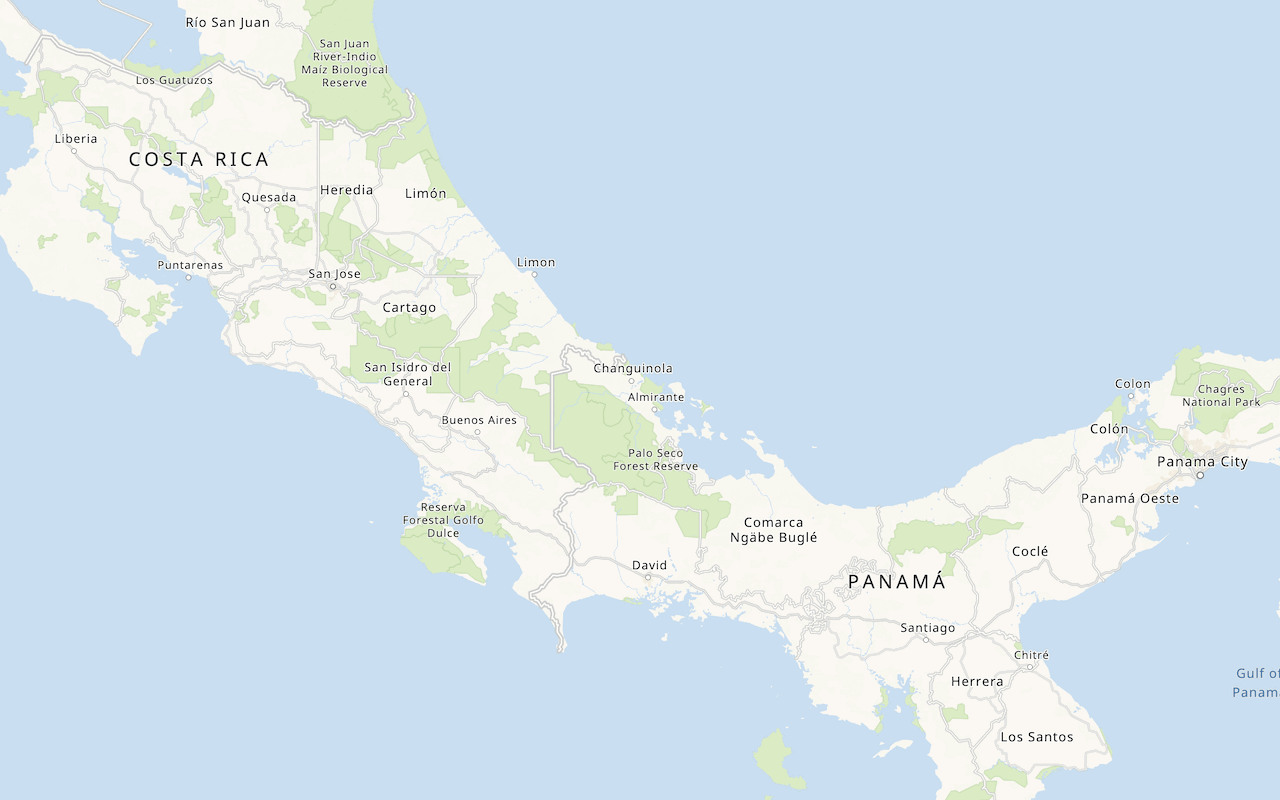
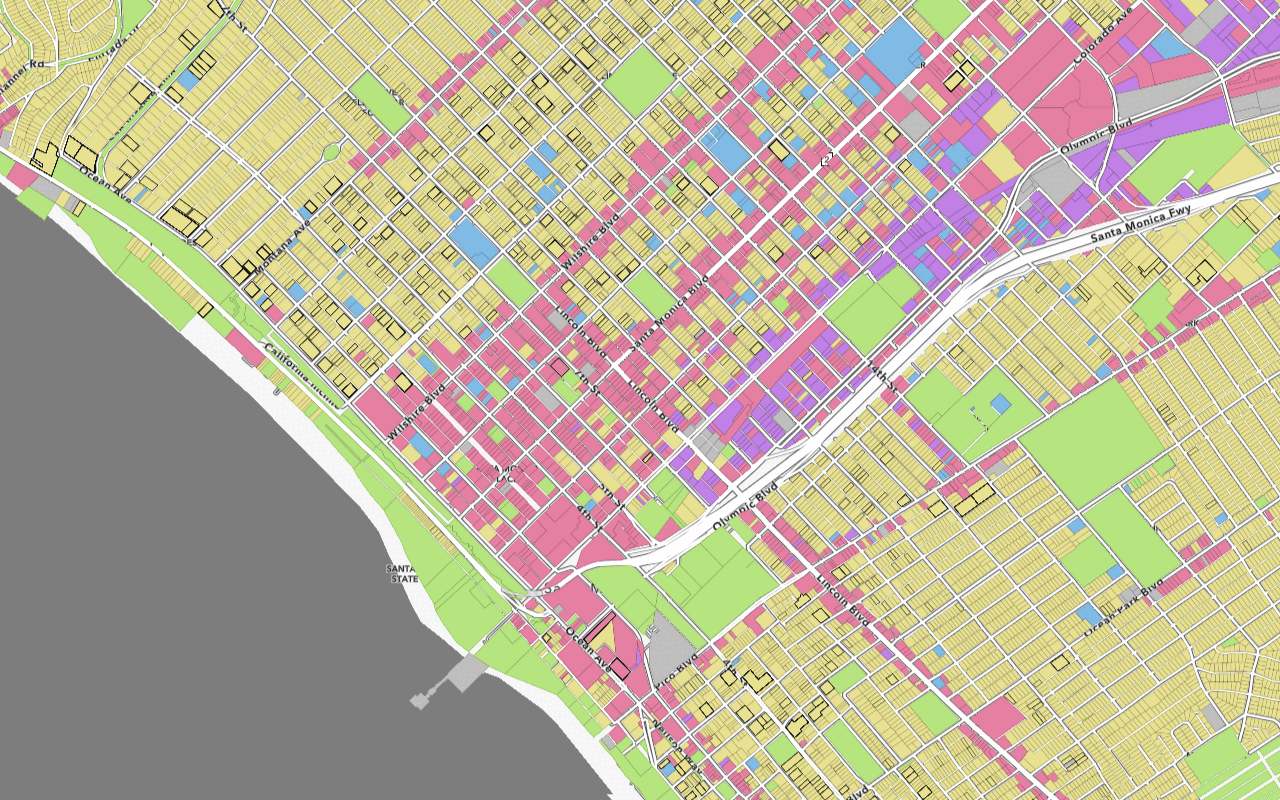
Use the layer switcher menu at the top right to select and explore different basemap layer styles.What's Next?
Learn how to use additional ArcGIS location services in these tutorials:

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Change language labels for basemap styles
Switch the language of place labels on a basemap.

Display a custom basemap style
Add a styled vector basemap layer to a map.

Style vector tiles
Change the fill and outline of vector tiles based on their attributes.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service.