Learn how to change the static basemap tiles style.
The static basemap tiles service provides access to raster basemap tiles for the world. The service supports a number of ArcGIS styles such as navigation, streets, outdoor, and light-gray. The tiles are returned as PNG files.
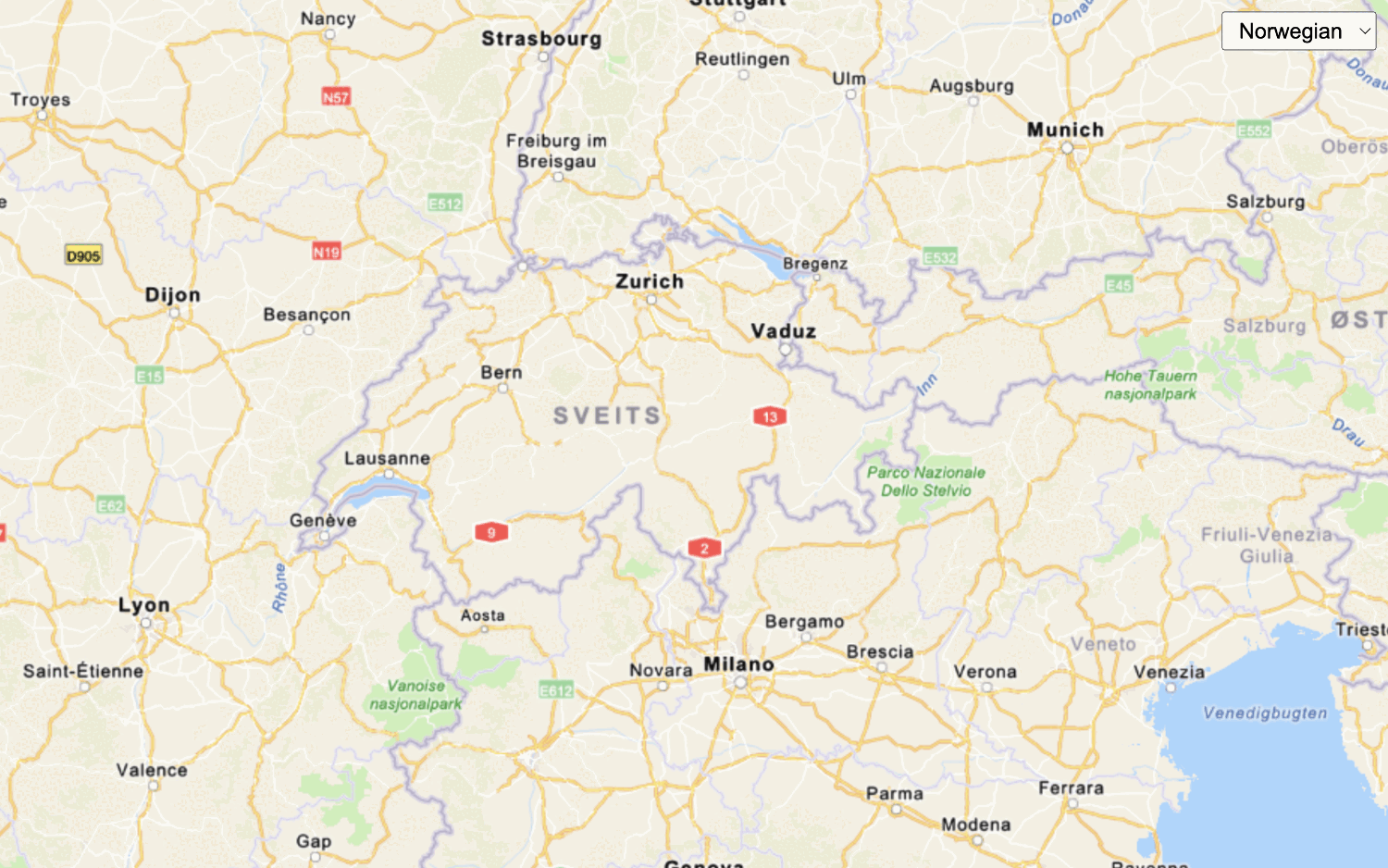
In this tutorial, you use the dropdown menu to toggle between the different static basemap tiles.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add a style selector
-
Create a
<divtag to contain the> <selectdropdown menu. Add the supported basemap style enumerations from the static basemap tiles service as> <options.> Use dark colors for code blocks <div id="map"></div> <div id="basemaps-wrapper"> <select id="basemaps"> <option value="arcgis/outdoor">arcgis/outdoor</option> <option value="arcgis/streets">arcgis/streets</option> <option value="arcgis/streets-night">arcgis/streets-night</option> <option value="arcgis/navigation">arcgis/navigation</option> <option value="arcgis/navigation-night">arcgis/navigation-night</option> <option value="arcgis/light-gray">arcgis/light-gray</option> <option value="arcgis/dark-gray">arcgis/dark-gray</option> <option value="arcgis/imagery/labels">arcgis/imagery</option> <option value="arcgis/oceans/labels">arcgis/oceans</option> <option value="arcgis/community">arcgis/community</option> <option value="arcgis/nova">arcgis/nova</option> <option value="arcgis/midcentury">arcgis/midcentury</option> <option value="arcgis/newspaper">arcgis/newspaper</option> <option value="arcgis/human-geography">arcgis/human-geography</option> <option value="arcgis/human-geography-dark">arcgis/human-geography-dark</option> </select> </div> <script> </script> -
In the
<styleelement, add CSS styling to the> basemaps-wrapperandbasemaps.Use dark colors for code blocks html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #basemaps-wrapper { position: absolute; top: 20px; right: 20px; background: rgba(255, 255, 255, 0); } #basemaps { font-size: 16px; padding: 4px 8px; }
Update the map's viewpoint
-
Change the map's
centerto[-91.2996, 37.1174]andzoomlevel to5. This will focus the map on the United States of America.Use dark colors for code blocks const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([-91.2996, 37.1174]), // USA (x, y) zoom: 5, }), });
Set the basemap
Use a function to reference the static basemap tiles service and a style enumeration to update the map. This will be used when a selection is made.
-
Change the
basemaptoId arcgis/outdoor. This will be the default basemap.Use dark colors for code blocks const basemapId = "arcgis/outdoor"; -
Change the value of
basemapto the static basemap tiles service endpoint. Then, create aURL urlvariable that will append the name of the basemap selected from the dropdown menu.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapId = "arcgis/outdoor"; const basemapURL = "https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1"; const url = (style) => `${basemapURL}/${style}/static/tile/{z}/{y}/{x}?token=${accessToken}`; const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([-91.2996, 37.1174]), // USA (x, y) zoom: 5, }), }); -
Create a
Tileobject that will provide basemap tiles to the map. Passbasemapinto the tile source's URL.Id Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapId = "arcgis/outdoor"; const basemapURL = "https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1"; const url = (style) => `${basemapURL}/${style}/static/tile/{z}/{y}/{x}?token=${accessToken}`; const tileLayer = new ol.layer.Tile({ source: new ol.source.XYZ({ url: url(basemapId), // Default basemap tileSize: 512, }), }); const map = new ol.Map({ target: "map", view: new ol.View({ center: ol.proj.fromLonLat([-91.2996, 37.1174]), // USA (x, y) zoom: 5, }), }); -
Pass the
tileinto the map'sLayer layersattribute.Use dark colors for code blocks const map = new ol.Map({ target: "map", layers: [tileLayer], view: new ol.View({ center: ol.proj.fromLonLat([-91.2996, 37.1174]), // USA (x, y) zoom: 5, }), }); -
Run the code to ensure the map displays the default basemap and that the
<selectelement contains different basemap enumerations.>
Add an event listener
Use an event listener to register a basemap change in the <select element and to update the map.
-
Create a
basemapsto return the basemap from the selector.Select Element Use dark colors for code blocks const basemapsSelectElement = document.querySelector("#basemaps"); -
Add an event listener to store the selected basemap.
Use dark colors for code blocks const basemapsSelectElement = document.querySelector("#basemaps"); basemapsSelectElement.addEventListener("change", (e) => { const style = e.target.value; }); -
Update the
tile's source URL with the new basemap style.Layer Use dark colors for code blocks const basemapsSelectElement = document.querySelector("#basemaps"); basemapsSelectElement.addEventListener("change", (e) => { const style = e.target.value; tileLayer.getSource().setUrl(url(style)); });
Update attribution
You will update the attribution text for basemap styles service from the previous tutorial to the attribution for static basemap tiles service. You retrieve the data attribution manually from the service URL and display it in the map's attribution control. You also prepend Powered by Esri in the attribution string.
-
Fetch the
copyrightfrom the service URL. Then, display it and prepend Powered by Esri string in the map's attribution control.Text Use dark colors for code blocks // Add Esri and data attribution // Learn more in https://esriurl.com/attribution fetch(`${basemapURL}/${basemapId}/static?token=${accessToken}`) .then(response => response.json()) .then(data => { tileLayer.getSource().setAttributions(["Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | " + data.copyrightText]); });
Run the app
Run the app.
You should be able to use the select element to switch between static basemap tiles.