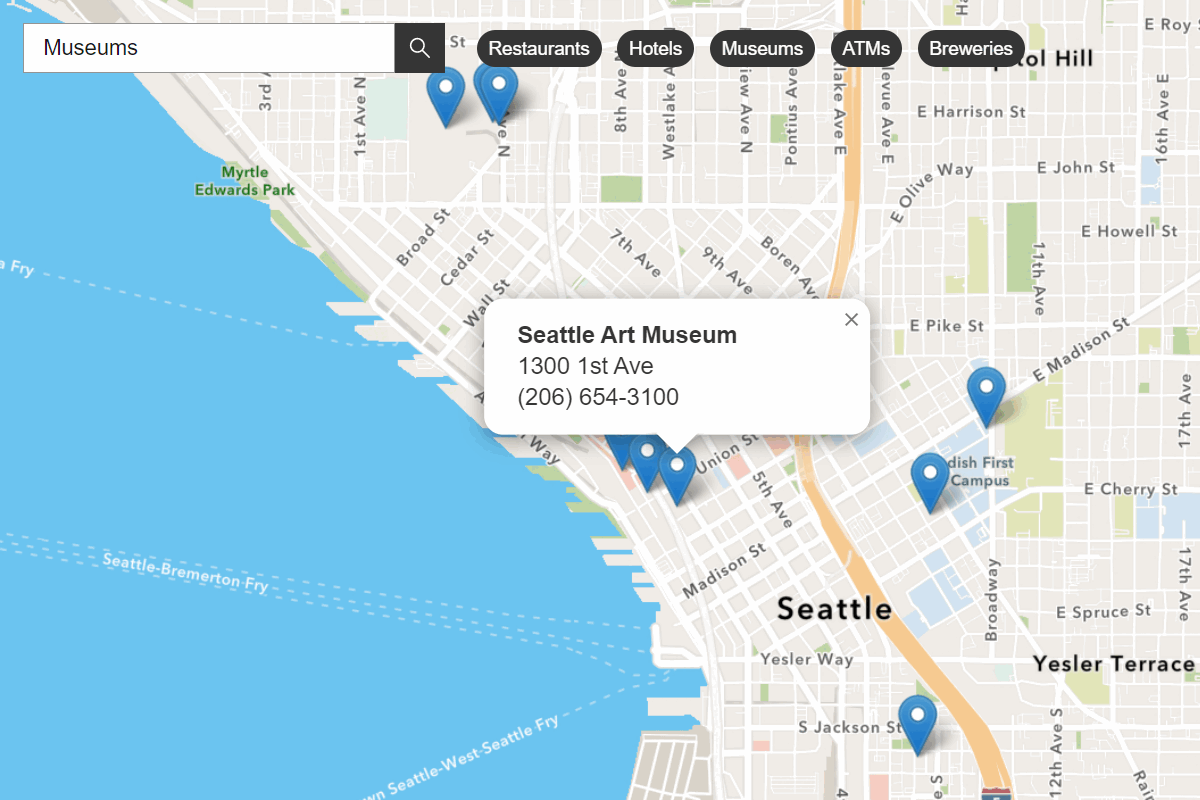
Learn how to find places around a location with a keyword search, then get detailed place information.
A nearby search finds places within a given radius of a location using the places service. The location typically represents a point on a map or the geolocation of a device.
To perform a nearby search, you use the places package from ArcGIS REST JS. With the results of the search, you can make another request to the service and return place attributes including the name, categories, ratings, and store hours.
In this tutorial, you use ArcGIS REST JS to perform a nearby search to find points of interest and return all available attributes associated with a place. You also use Calcite components to create a basic search interface.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add script references
Reference ArcGIS REST JS request and places packages to perform a bounding box search operation. You also reference the Calcite libraries to create the user interface.
-
Reference the
routingandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <!-- Load OpenLayers from CDN --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.4.0/ol.css" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/ol@v10.4.0/dist/ol.js"></script> <script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js"></script> <script src="https://unpkg.com/ol-popup@5.1.1/dist/ol-popup.js"></script> <link rel="stylesheet" href="https://unpkg.com/ol-popup@5.1.1/src/ol-popup.css" /> <!-- @Start(calciteRefs) --> <!-- Calcite components --> <script type="module" src=https://js.arcgis.com/calcite-components/2.12.1/calcite.esm.js></script> <link rel="stylesheet" type="text/css" href=https://js.arcgis.com/calcite-components/2.12.1/calcite.css /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1.0.0/dist/bundled/places.umd.js"></script> -
Reference the Calcite libraries.
Use dark colors for code blocks <!-- Load OpenLayers from CDN --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v10.4.0/ol.css" type="text/css" /> <script src="https://cdn.jsdelivr.net/npm/ol@v10.4.0/dist/ol.js"></script> <script src="https://cdn.jsdelivr.net/npm/ol-mapbox-style@12.3.5/dist/olms.js"></script> <script src="https://unpkg.com/ol-popup@5.1.1/dist/ol-popup.js"></script> <link rel="stylesheet" href="https://unpkg.com/ol-popup@5.1.1/src/ol-popup.css" /> <!-- @Start(calciteRefs) --> <!-- Calcite components --> <script type="module" src=https://js.arcgis.com/calcite-components/2.12.1/calcite.esm.js></script> <link rel="stylesheet" type="text/css" href=https://js.arcgis.com/calcite-components/2.12.1/calcite.css /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1.0.0/dist/bundled/places.umd.js"></script> -
Create a REST JS
Apiusing your API key.Key Manager Use dark colors for code blocks const map = new ol.Map({ target: "map", controls: ol.control.defaults.defaults({ zoom: false }) }); map.setView( new ol.View({ center: ol.proj.fromLonLat([-118.46651, 33.98621]), zoom: 13 }) ) const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
Update interface
-
Change the map's viewpoint to
[-118.46651, 33.98621]with a zoom of13to focus on Santa Monica, California.Use dark colors for code blocks const map = new ol.Map({ target: "map", controls: ol.control.defaults.defaults({ zoom: false }) }); map.setView( new ol.View({ center: ol.proj.fromLonLat([-118.46651, 33.98621]), zoom: 13 }) ) -
Inside
<body, copy and paste the following HTML to create a basic search interface.> Use dark colors for code blocks <calcite-combobox id="categorySelect" placeholder="Filter by category" overlay-positioning="fixed" selection-mode="single"> <calcite-combobox-item value="10000" text-label="Arts and Entertainment"></calcite-combobox-item> <calcite-combobox-item value="11000" text-label="Business and Professional Services"></calcite-combobox-item> <calcite-combobox-item value="12000" text-label="Community and Government"></calcite-combobox-item> <calcite-combobox-item value="13000" text-label="Dining and Drinking"></calcite-combobox-item> <calcite-combobox-item value="15000" text-label="Health and Medicine"></calcite-combobox-item> <calcite-combobox-item selected value="16000" text-label="Landmarks and Outdoors"></calcite-combobox-item> <calcite-combobox-item value="17000" text-label="Retail"></calcite-combobox-item> <calcite-combobox-item value="18000" text-label="Sports and Recreation"></calcite-combobox-item> <calcite-combobox-item value="19000" text-label="Travel and Transportation"></calcite-combobox-item> </calcite-combobox> <div class="contents"> <calcite-flow id="flow"> <calcite-flow-item> <calcite-list id="results"> <calcite-notice open> <div slot="message">Click on the map to search for places around a location</div> </calcite-notice> </calcite-list> </calcite-flow-item> </calcite-flow> </div> <div id="map"></div> -
Modify the styling for the map
divelement andbodyand add new styling for the search panel.Use dark colors for code blocks body { margin: 0; padding: 0; width: 100%; height: 100%; display: flex; flex-direction: row; } #map { position: absolute; left: 350px; top: 0; bottom: 0; right: 0; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; z-index: 1; } .contents { position: absolute; top: 44px; bottom: 0; left: 0; width: 350px; overflow-y: auto; overflow-x: hidden; } #categorySelect { margin: 5px; width: 340px; } -
Create a helper function to dynamically create and append
calcite-blockelements with specified attributes and icons to the panel.Use dark colors for code blocks const categorySelect = document.getElementById("categorySelect"); const resultList = document.getElementById("results"); const flow = document.getElementById("flow"); let infoPanel; const setAttribute = (heading, icon, validValue) => { if (validValue) { const element = document.createElement("calcite-block"); element.heading = heading; element.description = validValue; const attributeIcon = document.createElement("calcite-icon"); attributeIcon.icon = icon; attributeIcon.slot = "icon"; attributeIcon.scale = "m"; element.appendChild(attributeIcon); infoPanel.appendChild(element); } };
Set a category and search area
To perform a place search, you typically need a category ID. Each category ID corresponds to a unique category of place, such as "Chinese Restaurants" (13099) or "Sports and Recreation" (18000).
-
Declare global variables to track the active place category and clicked location. Set the active category to
16000, which corresponds to theLandmarks and Outdoorscategory of places.Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; -
Create a click event handler that saves the location of clicks on the map.
Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; map.on('click', e => { userLocation = e.coordinate; }) -
Add a
Vectorlayer to represent the area that will be searched. When a click is registered, display aCircleat the clicked location with a radius in meters.Use dark colors for code blocks let searchArea, placesLayer; olms.apply(map, `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`) .then(map => { searchArea = new ol.layer.Vector(); map.addLayer(searchArea) // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ") }) const categorySelect = document.getElementById("categorySelect"); const resultList = document.getElementById("results"); const flow = document.getElementById("flow"); let infoPanel; let activeCategory = "16000"; let userLocation, clickedPoint; const searchRadius = 750; map.on('click', e => { userLocation = e.coordinate; const point = new ol.Feature({ geometry: new ol.geom.Circle(e.coordinate, searchRadius * 1.1) }); searchArea.setSource(new ol.source.Vector({ features: [point] })); }) -
Create another event handler for the Calcite category selector. Update the
activewhen a new option is selected from the dropdown.Category Use dark colors for code blocks map.on('click', e => { userLocation = e.coordinate; const point = new ol.Feature({ geometry: new ol.geom.Circle(e.coordinate, searchRadius * 1.1) }); searchArea.setSource(new ol.source.Vector({ features: [point] })); }) categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; });
Find places near a point
Once a location and category have been set, make a request to the places service to find places near a point.
-
Define a new function
show. Use the ArcGIS REST JSPlaces findfunction to submit a request to the places service. Pass thePlaces Near Point search,Radius user, andLocation active, as well as yourCategory authenticationobject.Use dark colors for code blocks categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; }); function showPlaces() { const lngLat = ol.proj.transform(userLocation, "EPSG:3857", "EPSG:4326"); arcgisRest.findPlacesNearPoint({ x: lngLat[0], y: lngLat[1], categoryIds: activeCategory, radius: searchRadius, authentication }) }; -
Call the
showfunction inside both of the event handlers.Places Use dark colors for code blocks map.on('click', e => { userLocation = e.coordinate; const point = new ol.Feature({ geometry: new ol.geom.Circle(e.coordinate, searchRadius * 1.1) }); searchArea.setSource(new ol.source.Vector({ features: [point] })); showPlaces() }) categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; if (userLocation) showPlaces(); });
Display results on the map
The places service will return a list of places near your location that match the specified category. Display these results as points on your map.
-
Create a
Vectorlayer to symbolize place results. Style each point with this this custom icon.Use dark colors for code blocks searchArea = new ol.layer.Vector(); map.addLayer(searchArea) placesLayer = new ol.layer.Vector({ source: new ol.source.Vector(), style: new ol.style.Style({ image: new ol.style.Icon({ anchor: [0.5, 0.99], anchorXUnits: 'fraction', anchorYUnits: 'fraction', scale: 0.3, src: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB5CAYAAADyOOV3AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAZdEVYdFNvZnR3YXJlAEFkb2JlIEltYWdlUmVhZHlxyWU8AAADKGlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMwMTQgNzkuMTU2Nzk3LCAyMDE0LzA4LzIwLTA5OjUzOjAyICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgMjAxNCAoTWFjaW50b3NoKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDozQjg2NjYzRjZDNDkxMUU0QTM3RThDNzNCRDk3QTcyQSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDozQjg2NjY0MDZDNDkxMUU0QTM3RThDNzNCRDk3QTcyQSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjNCODY2NjNENkM0OTExRTRBMzdFOEM3M0JEOTdBNzJBIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNCODY2NjNFNkM0OTExRTRBMzdFOEM3M0JEOTdBNzJBIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+51b2xQAABXZJREFUeF7t3YttG1cQhWGX4BJSQkpICSnBpaSDlOASUoJLSAkpISUoO4RoMEc/xb374M97cQf4YOBI4nJmQC65evjL29vbNDAMp3FgOI0Dw2kcGE7jwHAaB4bTODCcxoHhNA4Mp3FgOI0Dw2kcGE7jwNCys74uflv8sfhr8WPx76Ju+JH6vPr8+rr6+rqdur3NRf0ZMLRsqF8Xfy7+Xtwu7Ch1u3X7dZymov4MGFoa6tvirKXeU8er464q6s+AoWVF1YD/WdwO/tnq+A8XTf0ZMLR8Ur8s6hx5O2hb3Z+6X1jUnwFDy52q89/aF0vPVvcLz8/UnwFDC1Q9Fd4O9FV9eMqm/gwYWqJe+ZGbPjySqT8DhpabqvegvSz3qu7vz/fO1J8BQ8tNfV/cDq8Xdb8vRf0ZMLS8V70yvR1aby6vrKk/A4aW9+r10Xt1eRRTfwYMLUvVOex2WEep82O9b63LjnWtuf5tuVbd6iv1Z8DQstTRb4vq0fToOnJ9/OhnjW/UnwFDy1JHDbq+K3T3KtOdqs+vr6Pba/Wd+jNgaFnqiMuRD68TP6gjnkV+UH8GDC0xpC32Lvdau5ecvVkwtOSQGh213GvtWnL2ZsHQkkNqUOfOM2rzOTl7s2BoySE1aH1BtbY2X3TJ3iwYWnJIK10uLJxYm17ZZ28WDC05pJUevc/dW3X7dNxPZW8WDC05pBXqStQzqvmKV/ZmwdCSQ1qh3jc/o5rfn2dvFgwtOaQVzj7/Xqv5PJy9WTC05JBWqG8cPKPqOHT8u7I3C4aWHNIKZ73/zWp+P5y9WTC05JBWmOfgBzC05JBWekbRcT+VvVkwtOSQVvp9cWbV7dNxP5W9WTC05JBWOvs8vOl6dPZmwdCSQ2pw1tWsTVexSvZmwdCSQ2pw1out5hdXV9mbBUNLDqlR/SDdkVW3R8dZJXuzYGjJIW0wf6IjYGjJIW2095G865F7lb1ZMLTkkHao38avv7PRUvX5h/3VgOzNgqElh3SAepFUT7f3fuKj8vr45hdT92RvFgwtOaSDXX+74eqs32q4yN4sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhackg9y94sGFpySD3L3iwYWnJIPcveLBhaltr9x09exPyfz8h79b7kuv/YnwFDy031uuTLcquoPwOGlqjelvxzuVXUnwFDC1QvS/7fcquoPwOGljv16kv+sNwq6s+AoeWTetUl43KrqD8DhpYH9WpLvrvcKurPgKFlRb3Kkj9dbhX1Z8DQsrLsJT9cbhX1Z8DQ0lDWklctt4r6M2BoaaxnL3n1cquoPwOGlg31rCU3LbeK+jNgaNlYZy+5eblV1J8BQ8uOOmvJm5ZbRf0ZMLTsrKOXvHm5VdSfAUPLAXXUknctt4r6M2BoOaj2Lnn3cquoPwOGlgNr65IPWW4V9WfA0HJwtS75sOVWUX8GDC0n1NolH7rcKurPgKHlpHq05MOXW0X9GTC0nFj3lnzKcquoPwOGlpMrl3zacquoPwOGlifUdcmnLreK+jNgOI0Dw2kcGE7jwHAaB4bTODCcxoHhNA4Mp3FgOI0Dw2kcGE7jwHAaxduX/wD39UwPVEJ3/AAAAABJRU5ErkJggg==' }) }) }); map.addLayer(placesLayer); -
Clear the places layer when new results are returned from the service. For each place result, create a
Featureusing the place coordinates.Use dark colors for code blocks function showPlaces() { const lngLat = ol.proj.transform(userLocation, "EPSG:3857", "EPSG:4326"); arcgisRest.findPlacesNearPoint({ x: lngLat[0], y: lngLat[1], categoryIds: activeCategory, radius: searchRadius, authentication }) .then((response) => { placesLayer.getSource().clear(); const places = []; response.results.forEach((result) => { const location = ol.proj.transform([result.location.x, result.location.y], "EPSG:4326", "EPSG:3857"); const marker = new ol.Feature({ geometry: new ol.geom.Point(location), }); places.push(marker); }); }); }; -
Add additional properties to each Feature that store the place
name,id,category, anddistancefrom the user in Kilometers.Use dark colors for code blocks .then((response) => { placesLayer.getSource().clear(); const places = []; response.results.forEach((result) => { const location = ol.proj.transform([result.location.x, result.location.y], "EPSG:4326", "EPSG:3857"); const marker = new ol.Feature({ geometry: new ol.geom.Point(location), name: result.name, id: result.placeId, category: result.categories[0].label, distance: (result.distance / 1000).toFixed(1) }); places.push(marker); }); }); -
Create a new
Vectorsource using the list of place features. Set theplacessource to display the results on your map.Layer Use dark colors for code blocks .then((response) => { placesLayer.getSource().clear(); const places = []; response.results.forEach((result) => { const location = ol.proj.transform([result.location.x, result.location.y], "EPSG:4326", "EPSG:3857"); const marker = new ol.Feature({ geometry: new ol.geom.Point(location), name: result.name, id: result.placeId, category: result.categories[0].label, distance: (result.distance / 1000).toFixed(1) }); places.push(marker); }); const source = new ol.source.Vector({ features: places }); placesLayer.setSource(source) });
Display results in a list
To show more information about each place, you will also display place results as an element in a Calcite list. Each element in the list should display a place name, category, and distance from the clicked location.
-
Create a new
addfunction that will add a place result to the Calcite list. CallTo List addfor each place in the places service response.To List Use dark colors for code blocks .then((response) => { placesLayer.getSource().clear(); resultList.innerHTML = ""; const places = []; response.results.forEach((result) => { const location = ol.proj.transform([result.location.x, result.location.y], "EPSG:4326", "EPSG:3857"); const marker = new ol.Feature({ geometry: new ol.geom.Point(location), name: result.name, id: result.placeId, category: result.categories[0].label, distance: (result.distance / 1000).toFixed(1) }); places.push(marker); addToList(marker); }); const source = new ol.source.Vector({ features: places }); placesLayer.setSource(source) }); }; function addToList(marker) { } -
Create a new
calcite-list-itemelement to display place information. Set the item properties to display the place name, category, and distance from the user's click. Add the element to the list of results.Use dark colors for code blocks function addToList(marker) { const infoDiv = document.createElement("calcite-list-item"); resultList.appendChild(infoDiv); infoDiv.label = marker.get('name'); infoDiv.description = marker.get('category') + "-" + marker.get('distance') + "km"; } -
To associate list elements with map markers, create a
Popupand add it to your map as an overlay.Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; const searchRadius = 750; const popup = new Popup(); map.addOverlay(popup); -
When the HTML element is clicked, show the popup at the associated marker.
Use dark colors for code blocks function addToList(marker) { const infoDiv = document.createElement("calcite-list-item"); resultList.appendChild(infoDiv); infoDiv.label = marker.get('name'); infoDiv.description = marker.get('category') + "-" + marker.get('distance') + "km"; infoDiv.addEventListener("click", e => { popup.show(marker.getGeometry().flatCoordinates, marker.get('name')) }) } -
Run the app. Clicking on the map should perform a place search and display results as markers on the map. Result names and categories should display in the results panel to the left.
Get place details
The user of your application should be able to click on a result in the list in order to see more information about it. Perform an arcgis request to obtain detailed attributes about a specific point of interest.
-
Create a new function
get. When a result is clicked, callDetails getand pass the ID of the clicked result.Details Use dark colors for code blocks function addToList(marker) { const infoDiv = document.createElement("calcite-list-item"); resultList.appendChild(infoDiv); infoDiv.label = marker.get('name'); infoDiv.description = marker.get('category') + "-" + marker.get('distance') + "km"; infoDiv.addEventListener("click", e => { popup.show(marker.getGeometry().flatCoordinates, marker.get('name')) getDetails(marker); }) } function getDetails(marker) { } -
Call
arcgisto get more information about a specific POI. Pass the place id to theRest.get Place Details placeparameter and provide authentication.Id Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.get('id'), requestedFields: ["all"], authentication }) }
Display place details
Display the resulting place details in a new panel.
-
Access the response from the places service and create a new
calcite-flow-itemelement to display results. Add the flow item to the<flowelement.> Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.get('id'), requestedFields: ["all"], authentication }) .then((result) => { map.getView().animate({ center: marker.getGeometry().flatCoordinates, duration: 300 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); }); } -
Set the name and description of the panel using the service response. Call the
sethelper function to display the rest of the attributes if they are valid. Select a Calcite UI icon for each attribute.Attribute Use dark colors for code blocks .then((result) => { map.getView().animate({ center: marker.getGeometry().flatCoordinates, duration: 300 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); }); -
Close any open popups when the info panel is closed.
Use dark colors for code blocks const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); infoPanel.addEventListener("calciteFlowItemBack", e => { popup.hide(); }) -
Close the info panel and hide the popup when a new search is performed.
Use dark colors for code blocks function showPlaces() { if (infoPanel) infoPanel.remove(); popup.hide(); const lngLat = ol.proj.transform(userLocation, "EPSG:3857", "EPSG:4326"); arcgisRest.findPlacesNearPoint({ x: lngLat[0], y: lngLat[1], categoryIds: activeCategory, radius: searchRadius, authentication })
Run the app
Run the app.
The app should display a map with a result panel on the left, which will populate with values when the map is clicked. Upon clicking on a place result, more information about the place should appear in the panel.What's next?
Learn how to use additional ArcGIS location services in these tutorials: