Learn how to add a custom vector basemap layer to a map.
A basemap layer provides the visual context for a map. You can use the default basemap layer styles provided by the basemap styles service or you can create your own custom styles with the ArcGIS Vector Tile Style Editor for specific mapping applications.
In this tutorial you use OpenLayers to display a styled vector basemap layer in a map.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add the vector tile layer
You can access a basemap layer by referencing its item ID. You can find a layer's item ID by accessing it in your portal or the ArcGIS Vector Tile Style Editor.
-
Go to the Forest and Parks Canvas vector tile layer in the portal and find its item ID. The ID is at the end of the URL.
-
Change the
basemapfromId arcgis/outdoorto your own item ID and thebasemapto enable your custom item.URL Use dark colors for code blocks olms.apply(map, basemapURL).then(() => { // Add Esri attribution // Learn more in https://esriurl.com/attribution const source = map.getLayers().item(0).getSource(); source.setAttributions(["Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ", source.getAttributions()]); });
Run the app
Run the app.
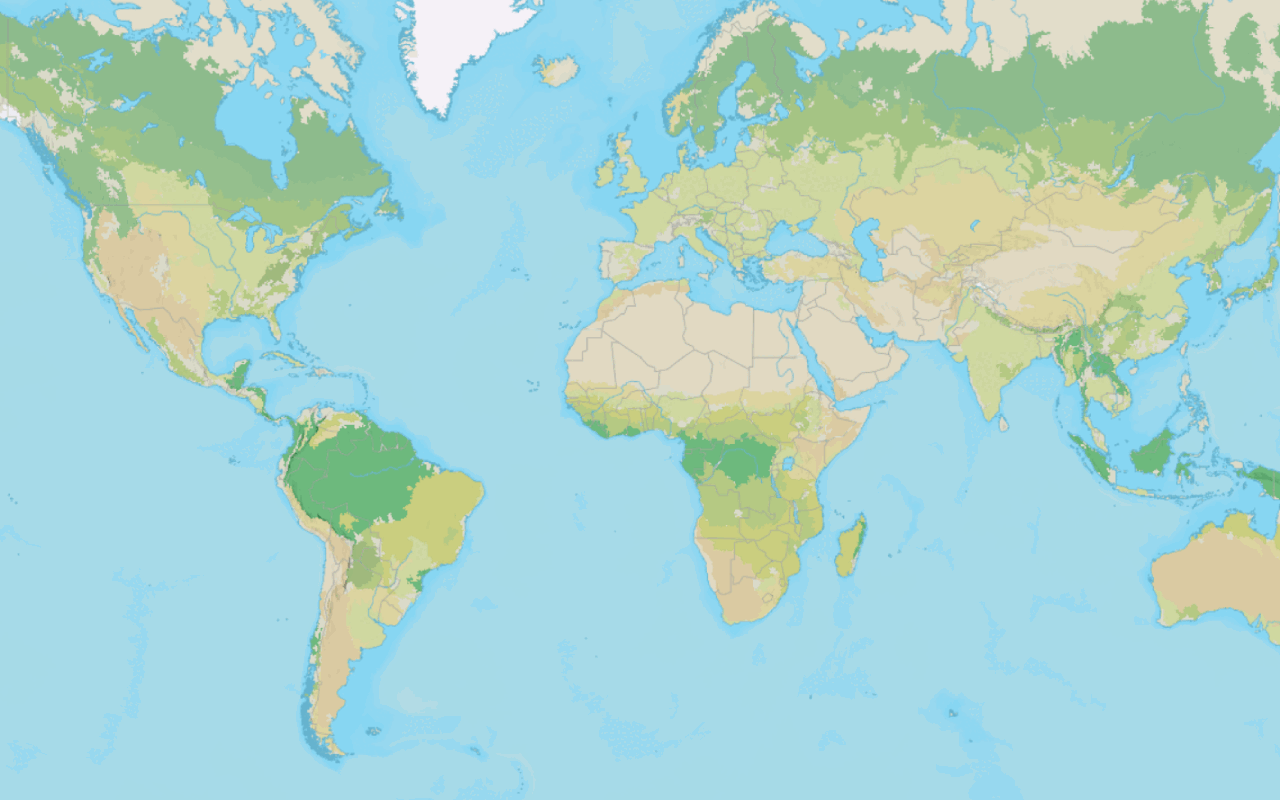
It should display the Forest and Parks Canvas vector basemap layer.What's next?
Learn how to use additional ArcGIS location services in these tutorials: