Introduction to the widgets module
The ArcGIS API for Python is easy to learn and extremely useful for data scientists, GIS administrators, and GIS analysts. One of the features that makes this API so powerful is its integration with Jupyter Notebook. The interactive Jupyter Notebook environment is built around the concept of cells that can contain executable code or text and illustrative graphics written in Markdown format. Cells can be run in any order and any number of times. When a cell is run, its output is displayed immediately below the cell. This encourages tweaking and rerunning code until the perfect solution is found—illustrating the REPL paradigm in action.
Because it is a web application running in a browser, Jupyter Notebook supports the display of graphic outputs. Write a snippet of Python code to plot a bar chart of household income of a county, and the chart will be displayed right below the cell containing that code.
Jupyter Notebook is also a great medium to work with and explore spatial data. Using just a single line of code, a live interactive map can be inserted into a notebook. Another line of code can add content to that map that is the result of a search. That content can be added with its default symbology or using smart mapping the API can figure out how best to symbolize the data. Spatially Enabled DataFrame (SeDF) objects returned from a query for features in a feature layer can be visualized as a table in Jupyter Notebook.
Workflows, data connections, outputs in the form of illustrative charts and maps, informational text about conclusions — these can all be stored and worked with in a notebook. A Jupyter Notebook can become a functional record of a workflow that can be shared with anyone. All the recipient must do is run the cells to reproduce that workflow. Jupyter Notebook encourages research that is reproducible, since not only the findings, but the code used to arrive at them, are stored.
The arcgis.widgets module offers components for managing maps and scenes to visualize GIS data and analysis in a rich, user-friendly, and interactive way that is specifically designed to work with 2D or 3D data content.
The GIS object includes a map widget (of the arcgis.widgets.MapView class) for displaying geographic locations, visualizing GIS content, and the results of your analysis. Based on ipywidgets.widgets.domwidget.DOMWidget, the MapView class creates a mapping widget for Jupyter Notebook and JupyterLab.
To use the map widget, call gis.map() and assign it to a variable that you can then query to bring up the widget in the notebook.
Quick start example
Next, let's quickly explore some examples of creating a map widget in a notebook, adding layers to it, and saving it as a web map item.
Creating a map widget
from arcgis.gis import GIS
# Create a GIS object, as an anonymous user for this example
gis = GIS()# Create a map widget
map1 = gis.map('Paris') # Passing a place name to the constructor
# will initialize the extent of the map.
map1
Adding layers to the map
An important functionality of the map widget is its ability to add and render web layers. To add a layer, call the add_layer() method and pass the layer object as an argument.
# Log into to GIS as we will save the widget as a web map later
gis = GIS(profile="your_online_profile")
usa_map = gis.map('USA', zoomlevel=4) # you can specify the zoom level when creating a map
usa_map
Add search result to the map
Next, search via your GIS instance to add the desired result to the map:
flayer_search_result = gis.content.search("owner:esri","Feature Layer", outside_org=True)
flayer_search_result[<Item title:"USA Soils Map Units" type:Feature Layer Collection owner:esri>, <Item title:"USA Offshore Pipelines (Mature Support)" type:Feature Layer Collection owner:esri>, <Item title:"USA Traffic Counts" type:Feature Layer Collection owner:esri>, <Item title:"USA Shipping Fairways Lanes Zones (Mature Support)" type:Feature Layer Collection owner:esri>, <Item title:"USA Drilling Platforms" type:Feature Layer Collection owner:esri>, <Item title:"World Exclusive Economic Zone Boundaries" type:Feature Layer Collection owner:esri>, <Item title:"US Vessel Traffic 2017 September" type:Feature Layer Collection owner:esri>, <Item title:"US Vessel Traffic 2018 April" type:Feature Layer Collection owner:esri>, <Item title:"US Vessel Traffic 2019 March" type:Feature Layer Collection owner:esri>, <Item title:"US Vessel Traffic 2018 October" type:Feature Layer Collection owner:esri>]
usa_map.add_layer(flayer_search_result[2])Add Item to the map
You can add an Item object to a map by passing its object id to the add_layer() method:
world_timezones_item = gis.content.get('312cebfea2624e108e234220b04460b8')
usa_map.add_layer(world_timezones_item)Adding layer objects to the map
You can add a number of different layer objects, such as FeatureLayer, FeatureCollection, ImageryLayer, MapImageLayer, to the map. For example, you can add a FeatureLayer, as shown below:
world_countries_item = gis.content.get('ac80670eb213440ea5899bbf92a04998')
world_countries_layer = world_countries_item.layers[0]
world_countries_layer<FeatureLayer url:"https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/World_Countries/FeatureServer/0">
usa_map.add_layer(world_countries_layer, options={'opacity':0.4})Saving the map as a web map
Starting with the Python API version 1.3, you can save the map widget as a web map in your GIS. This process persists all the basemaps, layers added with or without your custom symbology (including smart mapping), pop-ups, extent, and graphics drawn (with or without custom symbols) as layers in your web map.
To save the map, call the save() method. This method creates and returns a new Web Map Item object. As parameters, you can specify all valid Item properties as shown below:
webmap_properties = {'title':'USA time zones and traffic counts WebMap',
'snippet': 'Jupyter notebook widget saved as a web map',
'tags':['automation', 'python']}
webmap_item = usa_map.save(webmap_properties,
thumbnail='./webmap_thumbnail.png',
folder='webmaps')
print(webmap_item)<Web Map Item: title="USA time zones and traffic counts WebMap">
You can use this web map back in the notebook or in any ArcGIS app capable of rendering web maps. To learn how you can read this web map using the Python API, refer to the other parts of this notebook guide series.
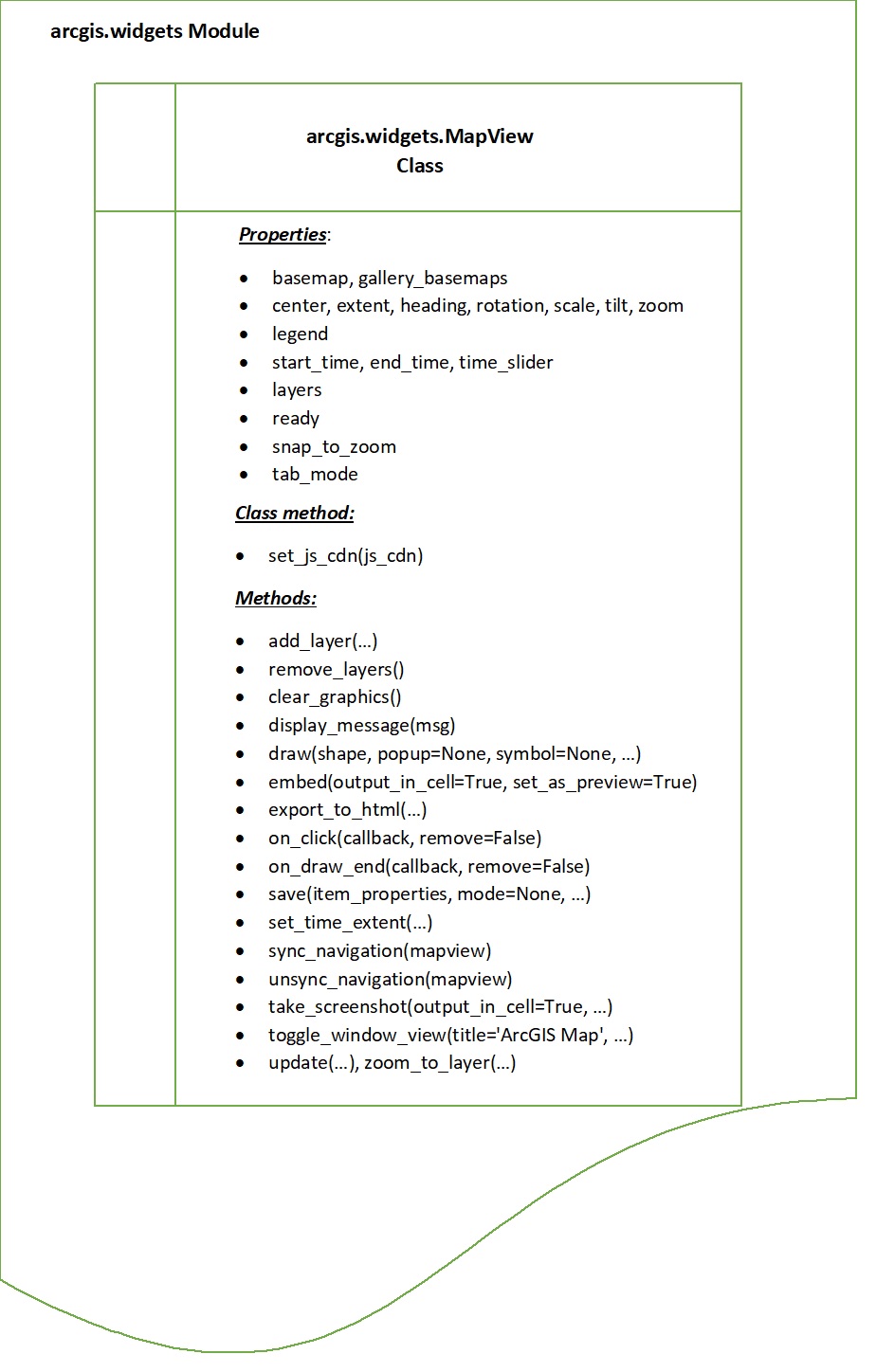
The Object Model Diagram of the widgets module
Any map widget instance is of the arcgis.widgets.MapView class, based on ipywidgets.widgets.domwidget.DOMWidget. The arcgis.widgets.MapView class resides inside the arcgis.widgets module.
# The object model diagram of the widgets module is shown below
Conclusion
In Part 1 of this guide series, we have explored the basic concepts and uses of web maps, the fundamental structure of the widgets module, and quickly walked through some starter examples of visualizing a map in the widget. In the following chapters of this guide series, we will discuss more advanced topics of mapping and map widgets.