Display a tiled web layer.

Use case
Tiled map services are a set of pre-generated images (e.g. "tiles") arranged in folders for each row, column, and zoom level. As you navigate the map, map tiles are requested for the current extent. ArcGISTiledLayer and WmtsLayer are types of tiled map services used for specific data types. WebTiledLayer is useful for displaying other data sources that contain tiles arranged in a row/column/level directory structure, such as OpenStreetMap.
How to use the sample
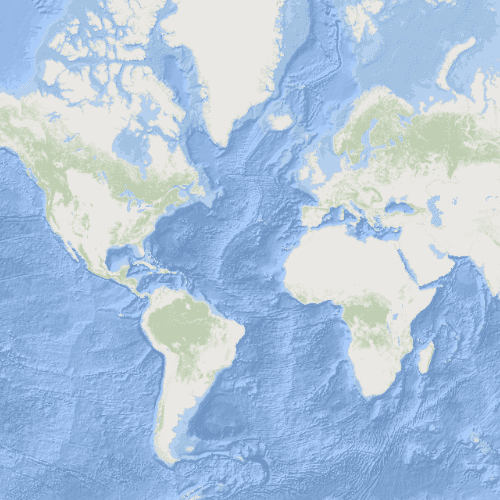
Run the sample and a map will appear. As you navigate the map, map tiles will be fetched automatically and displayed on the map.
How it works
Web tiled services use a uniform addressing scheme with pre-rendered tiles. Image tiles are accessed via a URL template string, with parameters for subdomain, level, column, and row.
- Subdomain is optional and allows the ArcGIS Maps SDK for Native Apps to balance requests among multiple servers for enhanced performance.
- Level, row, and column select the tiles to load based on the visible extent of the map.
- Create a
WebTiledLayerfrom a URL. - Create a new
Basemapfrom the layer. - Update the attribution on the layer. Note: this is a necessary step because web tiled services don't have associated service metadata.
- Display the basemap.
For more information about web tiled layers, see the following resources:
Relevant API
- Basemap
- WebTiledLayer
About the data
The basemap in this sample is provided by ArcGIS Living Atlas of the World. ArcGIS Living Atlas of the World provides tiled services with several unique styles.
Tags
layer, OGC, tiled, tiles
Sample Code
// [WriteFile Name=Web_Tiled_Layer, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
#ifdef PCH_BUILD
#include "pch.hpp"
#endif // PCH_BUILD
// sample headers
#include "Web_Tiled_Layer.h"
// ArcGIS Maps SDK headers
#include "Basemap.h"
#include "Map.h"
#include "MapQuickView.h"
#include "Point.h"
#include "SpatialReference.h"
#include "Viewpoint.h"
#include "WebTiledLayer.h"
// Qt headers
#include <QStringList>
using namespace Esri::ArcGISRuntime;
Web_Tiled_Layer::Web_Tiled_Layer(QQuickItem* parent /* = nullptr */):
QQuickItem(parent)
{
}
Web_Tiled_Layer::~Web_Tiled_Layer() = default;
void Web_Tiled_Layer::init()
{
qmlRegisterType<MapQuickView>("Esri.Samples", 1, 0, "MapView");
qmlRegisterType<Web_Tiled_Layer>("Esri.Samples", 1, 0, "Web_Tiled_LayerSample");
}
void Web_Tiled_Layer::componentComplete()
{
QQuickItem::componentComplete();
// find QML MapView component
m_mapView = findChild<MapQuickView*>("mapView");
// Set up the tiled layer parameters
const QString templateUrl = "https://server.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer/tile/{level}/{row}/{col}.jpg";
const QString attributionText = "Map tiles by <a href=\"https://livingatlas.arcgis.com\">ArcGIS Living Atlas of the World</a>, "
"under <a href=\"https://www.esri.com/en-us/legal/terms/full-master-agreement\">Esri Master License "
"Agreement</a>. Data by Esri, Garmin, GEBCO, NOAA NGDC, and other contributors.";
// Create the WebTiledLayer with a template URL
WebTiledLayer* webTiledLayer = new WebTiledLayer(templateUrl, this);
webTiledLayer->setAttribution(attributionText);
// Create a basemap from the WebTiledLayer
Basemap* basemap = new Basemap(webTiledLayer, this);
// Create a map using the WebTiledLayer basemap
m_map = new Map(basemap, this);
// Set map to map view
m_mapView->setMap(m_map);
}