Learn how to display point, line, and polygon graphics in a map.

You typically use graphics to display geographic data that is not connected to a database and that is not persisted, like highlighting a route between two locations, displaying a search buffer around a selected point, or showing the location of map coordinates entered by the user. Graphics are composed of a geometry, symbol, and attributes.
In this tutorial, you display points, lines, and polygons on a map as graphics.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Maps SDK for Qt, version 200.6.0 or later is installed.
-
The Qt 6.5.6 software development framework is installed.
Develop or Download
You have two options for completing this tutorial:
Option 1: Develop the code
To start the tutorial, complete the Display a map tutorial. This creates a map to display the Santa Monica Mountains in California using the topographic basemap from the ArcGIS basemap styles service.
Open a Qt Creator project
- Open the project you created by completing the Display a map tutorial.
- Continue with the following instructions to display a point, line, and polygon in the map.
Add GraphicsOverlay class, declare member function
GraphicsOverlay is a container for temporary graphics to display on your map view. The graphics drawn in graphics overlays are created at runtime and are not persisted when your application closes. Learn more about GraphicsOverlay.
-
In the display_a_map project, double click Headers > Display_a_map.h to open the file. Add the
Graphicsclass to theOverlay namespace ArcGISdeclaration.Runtime Display_a_map.hUse dark colors for code blocks class Map; class MapQuickView; class GraphicsOverlay; } -
Add the
createprivate member function declaration. Then save and close the header file.Graphics Display_a_map.hUse dark colors for code blocks private: Esri::ArcGISRuntime::MapQuickView* mapView() const; void setMapView(Esri::ArcGISRuntime::MapQuickView* mapView); void setupViewpoint(); void createGraphics(Esri::ArcGISRuntime::GraphicsOverlay* overlay);
Create a graphics overlay
A graphics overlay is a container for graphics. It is added to a map view to display graphics on a map. You can add more than one graphics overlay to a map view. Graphics overlays are displayed on top of all the other layers.
-
Double click on Sources > Display_a_map.cpp to open the file. Include the classes shown.
Display_a_map.cppUse dark colors for code blocks #include "Display_a_map.h" #include "Map.h" #include "MapQuickView.h" #include "MapTypes.h" #include "Point.h" #include "SpatialReference.h" #include <QFuture> #include "Viewpoint.h" #include "Graphic.h" #include "GraphicListModel.h" #include "GraphicsOverlay.h" #include "GraphicsOverlayListModel.h" #include "PolylineBuilder.h" #include "PolygonBuilder.h" #include "SimpleFillSymbol.h" #include "SimpleLineSymbol.h" #include "SimpleMarkerSymbol.h" #include "SymbolTypes.h" -
In the
Displaymember function, add three lines of code to create a_a _map ::set Map View GraphicsOverlay, call thecreatemethod (implemented in following steps), and append the overlay to the map view.Graphics Display_a_map.cppUse dark colors for code blocks // Set the view (created in QML) void Display_a_map::setMapView(MapQuickView* mapView) { if (!mapView || mapView == m_mapView) { return; } m_mapView = mapView; m_mapView->setMap(m_map); setupViewpoint(); GraphicsOverlay* overlay = new GraphicsOverlay(this); createGraphics(overlay); m_mapView->graphicsOverlays()->append(overlay); -
Create a new method named
Display, right after the_a _map ::create Graphics Displaymethod._a _map ::setup Viewpoint Display_a_map.cppUse dark colors for code blocks void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpointAsync(viewpoint); } void Display_a_map::createGraphics(GraphicsOverlay *overlay) { }
Add a point graphic
A point graphic is created using a point and a marker symbol. A point is defined with x and y coordinates for longitude and latitude coordinates, and a spatial reference. The spatial reference is WGS84.
-
Create a
Pointand aSimpleMarkerSymbol. To create thePoint, provide longitude (x) and latitude (y) coordinates, and aSpatialReference.Point graphics support a number of symbol types such as
SimpleMarkerSymbol, PictureMarkerSymbol_qt andTextSymbol. SeeSymbolin the API documentation to learn more about symbols.Display_a_map.cppUse dark colors for code blocks void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpointAsync(viewpoint); } void Display_a_map::createGraphics(GraphicsOverlay *overlay) { // Create a point const Point dume_beach(-118.80657463861, 34.0005930608889, SpatialReference::wgs84()); // Create symbols for the point SimpleLineSymbol* point_outline = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor("blue"), 3, this); SimpleMarkerSymbol* point_symbol = new SimpleMarkerSymbol(SimpleMarkerSymbolStyle::Circle, QColor("red"), 10, this); point_symbol->setOutline(point_outline); // Create a graphic to display the point with its symbology Graphic* point_graphic = new Graphic(dume_beach, point_symbol, this); // Add point graphic to the graphics overlay overlay->graphics()->append(point_graphic); -
Press Ctrl + R to run the app.
You should see a point graphic at Point Dume State Beach, California.
Add a polyline graphic
A line graphic is created using a polyline and a line symbol. A polyline is defined as a sequence of points.
Polylines have one or more distinct parts. Each part is defined by two points. To create a continuous line with just one part, use the Polyline constructor. To create a polyline with more than one part, use a PolylineBuilder. Polyline graphics support a number of symbol types, such as SimpleLineSymbol and TextSymbol. See Symbol in the API documentation to learn more about symbols.
-
Create a
Polylineand aSimpleLineSymbol.To create the
Polyline, create a newPointCollectionwith aSpatialReferenceand usePolylineBuilderto add a newPointobjects to it. Add the highlighted code.Display_a_map.cppUse dark colors for code blocks // Create a graphic to display the point with its symbology Graphic* point_graphic = new Graphic(dume_beach, point_symbol, this); // Add point graphic to the graphics overlay overlay->graphics()->append(point_graphic); // Create a line PolylineBuilder* polyline_builder = new PolylineBuilder(SpatialReference::wgs84(), this); polyline_builder->addPoint(-118.8215, 34.0140); polyline_builder->addPoint(-118.8149, 34.0081); polyline_builder->addPoint(-118.8089, 34.0017); // Create a symbol for the line SimpleLineSymbol* line_symbol = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor(Qt::blue), 3, this); // Create a graphic to display the line with its symbology Graphic* polyline_graphic = new Graphic(polyline_builder->toGeometry(), line_symbol, this); // Add line graphic to the graphics overlay overlay->graphics()->append(polyline_graphic); -
Press Ctrl + R to run the app.
You should see a point and a line graphic along Westward Beach.
Add a polygon graphic
A polygon graphic is created using a polygon and a fill symbol. A polygon is defined as a sequence of points that describe a closed boundary.
Polygons have one or more distinct parts. Each part is a sequence of points describing a closed boundary. For a single area with no holes, you can use Polygon to create a polygon with just one part. To create a polygon with more than one part, use PolygonBuilder.
Polygon graphics support a number of symbol types such as SimpleFillSymbol, PictureFillSymbol, SimpleMarkerSymbol, and TextSymbol. See Symbol in the API documentation to learn more about symbols.
-
Create a
Polygonand aSimpleFillSymbol. To create thePolygon, create a newPointCollectionwith aSpatialReferenceand usePolygonBuilderto add newPointobjects to it. Add the highlighted code.Display_a_map.cppUse dark colors for code blocks // Create a graphic to display the line with its symbology Graphic* polyline_graphic = new Graphic(polyline_builder->toGeometry(), line_symbol, this); // Add line graphic to the graphics overlay overlay->graphics()->append(polyline_graphic); // Create a list of points to make up the polygon const QList<Point> points = { Point(-118.8190, 34.0138), Point(-118.8068, 34.0216), Point(-118.7914, 34.0164), Point(-118.7960, 34.0086), Point(-118.8086, 34.0035), }; // Create a polygon using the list of points above PolygonBuilder* polygon_builder = new PolygonBuilder(SpatialReference::wgs84(), this); polygon_builder->addPoints(points); // Create symbols for the polygon SimpleLineSymbol* polygon_line_symbol = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor(Qt::blue), 3, this); SimpleFillSymbol* fill_symbol = new SimpleFillSymbol(SimpleFillSymbolStyle::Solid, QColor(Qt::yellow), polygon_line_symbol, this); // Create a graphic to display the polygon with its symbology Graphic* polygon_graphic = new Graphic(polygon_builder->toGeometry(), fill_symbol, this); // Add polygon graphic to the graphics overlay overlay->graphics()->append(polygon_graphic); -
Press Ctrl + R to run the app.
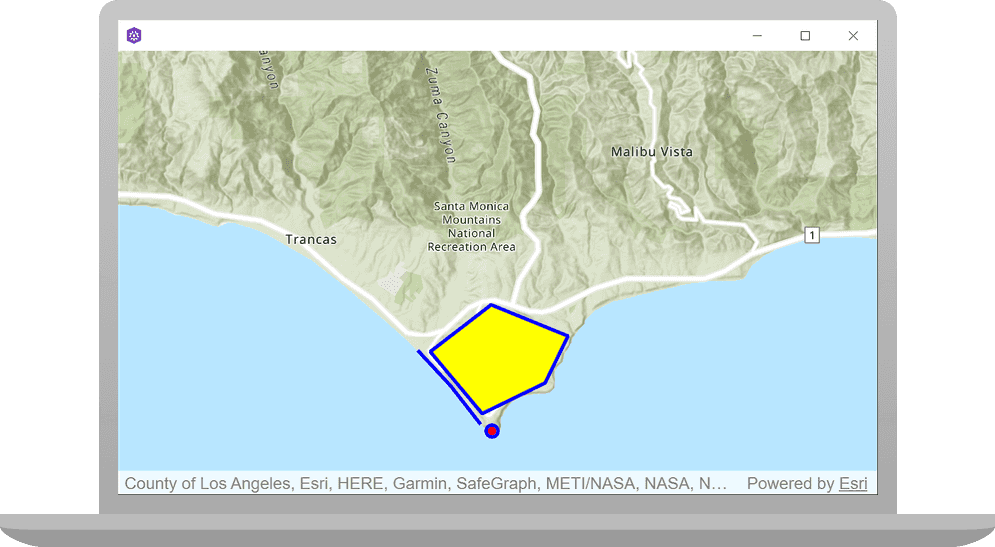
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
Alternatively, you can download the tutorial solution, as follows.
Option 2: Download the solution
-
Click the
Download solutionlink underSolutionand unzip the file to a location on your machine. -
Open the project in Qt Creator.
Since the downloaded solution does not contain authentication credentials, you must set up authentication to create the developer credentials and add them to the project.
Set up authentication
To access the secure ArcGIS location services used in this tutorial, you must implement API key authentication using an ArcGIS Location Platform or an ArcGIS Online account.
Create a new API key access token with privileges to access the secure resources used in this tutorial.
-
Complete the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy and paste the API key access token into a safe location. It will be used in a later step.
Set developer credentials in the solution
To allow your app users to access ArcGIS location services, use the developer credentials that you created in the Set up authentication step to authenticate requests for resources.
-
In the Projects window, go to the Sources folder
-
Open the main.cpp file.
-
Modify the code to set the
accessusing your API key access token.Token main.cppUse dark colors for code blocks // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString(""); -
Save and close the file.
Best Practice: The access token is stored directly in the code as a convenience for this tutorial. Do not store credentials directly in source code in a production environment.
Run the solution
Press Ctrl + R to run the app.
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: