Use this API to find the route and directions between two or more locations across a transportation network. The route result can include estimated travel time and distance, as well as driving directions for traversing the route. You can further enhance the routing experience using the current device location to track progress and provide navigation instructions (maneuvers) as the user travels the route. You can integrate driving directions with your device's text-to-speech capability and automatically recalculate a new route when the user leaves the current one.
The RouteTracker object provides the following functionality using the current device location and an appropriate route result:
- Progress information relative to the next stop, to the next maneuver, or along the entire route
- Guidance for navigation as it's needed (when approaching a maneuver, for example)
- Automatic recalculation of a route if the device location goes off the route
The route result used for navigation must include stops and directions. To enable route recalculation while navigating, you must also provide the route task and routing parameters used to generate the route.
Track progress along a route
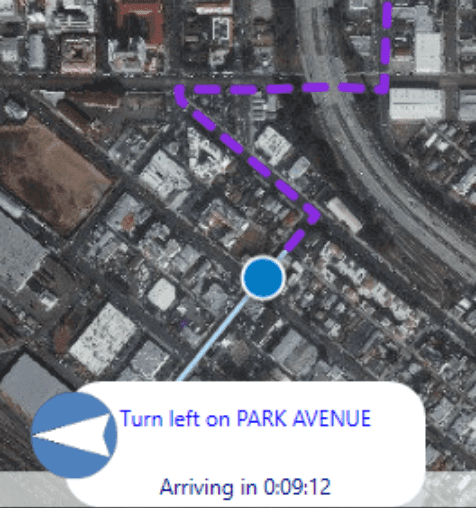
After a route has been calculated that includes at least two stops (a start location and one or more destinations) and driving directions, you can use the route tracker to track progress as the user traverses the route. To track the current device location, you must listen for location change events on the map view location display. As the device moves, pass the new location to the route tracker to update things such as the estimated remaining travel time and distance.
-
Create a route and directions between specified locations. Generally, the route starts at the user's current location. When defining the route parameters be sure to include stops and driving directions in the results.
// Call the create default parameters on the route task.
m_routeTask->createDefaultParametersAsync().then(this, [this](const RouteParameters &routeParams)
{
// Add return stops and directions in theroute parameters result.
m_routeParameters = std::move(routeParams);
m_routeParameters.setReturnDirections(true);
m_routeParameters.setReturnStops(true);
// Create the route using these parameters.
m_routeTask->solveRouteAsync(m_routeParameters).then(this,[](const RouteResult& routeResult)
{
qDebug() << routeResult.messages();
});
});
-
To show progress along a route, display two polylines: one to represent the portion of the route that has been traveled (from the start to the current location) and another to show the portion that remains (from the current location to the destination). Add these geometries to the map view as graphics (using distinct symbols) and update them from the
RouteTrackeras the route changes.
// Create a new graphic using the route geometry.
m_routeAheadGraphic = new Graphic(route->routeGeometry(), this);
// Set the simple line symbol for the route ahead graphic using various parameters.
m_routeAheadGraphic->setSymbol(new SimpleLineSymbol(SimpleLineSymbolStyle::Dash,
QColor::fromRgb(138, 43, 226), 5, m_routeAheadGraphic));
// Create a graphic to represent the route that's been traveled (initially empty).
m_routeTraveledGraphic = new Graphic(this);
// Set the simple line symbol for the route traveled graphic using various parameters.
m_routeTraveledGraphic->setSymbol(new SimpleLineSymbol(SimpleLineSymbolStyle::Solid,
QColor::fromRgb(173, 216, 230), 3, m_routeTraveledGraphic));
-
Create a
RouteTrackerand pass in a route to travel. Handle the tracking status changed event to provide information such as the distance or time remaining to the destination.
// Pass the route result to a new route tracker along with the
// index of the route to navigate.
RouteTracker* tracker = new RouteTracker(routeResult, 0, true, this);
// Handle new voice guidance notifications.
connect(tracker, &RouteTracker::newVoiceGuidance, this, &RouteAndDirections::onNewVoiceGuidance);
// Handle route tracking status changes.
connect(tracker, &RouteTracker::trackingStatusChanged, this, &RouteAndDirections::onTrackingStatusChanged);
- To enable rerouting, you must verify that the route task supports it. You must then provide the route task and parameters that were used to create the original route.
// See if the route task supports rerouting when a user goes off-route.
if (m_routeTask->routeTaskInfo().isSupportsRerouting())
{
// Handle rerouting completion to display updated route graphic and report new status.
connect(tracker, &RouteTracker::rerouteCompleted, this, &RouteAndDirections::onRerouteCompleted);
// Create the rerouting parameters and set the rerouting strategy. Enable rerouting
// by providing the rerouting parameters to the route tracker.
ReroutingParameters* reroutingParameters = new ReroutingParameters(m_routeTask, m_routeParameters, this);
reroutingParameters->setStrategy(ReroutingStrategy::ToNextWaypoint);
QFuture<void> resultEnableReroute = tracker->enableReroutingAsync(reroutingParameters);
}
-
Enable location display on the map view to handle device location updates by passing the new location to the
RouteTracker. The tracker will update the status when it gets a new location, including whether the user is off the route.
// Handle the location changed event for the map view location display.
connect(m_mapView->locationDisplay()->dataSource(), &AbstractLocationDataSource::locationChanged,
this, [this, tracker](const Esri::ArcGISRuntime::Location& location)
{
// Zoom in on first location received and set the location auto pan mode
// for navigation.
if (m_mapView->locationDisplay()->autoPanMode() != LocationDisplayAutoPanMode::Navigation)
{
m_mapView->setViewpointCenterAsync(location.position(), 5000);
m_mapView->locationDisplay()->setAutoPanMode(LocationDisplayAutoPanMode::Navigation);
}
// Use navigation tracker to update navigation status with the current
// location. (This will fire the RouteTracker.TrackingStatusChanged
// event).
QFuture<void> resultTrackLocation = tracker->trackLocationAsync(location);
});
// Enable location display to start receiving location events.
m_mapView->locationDisplay()->start();
-
In the tracking status changed event handler, create a status update for the user. This might be UI updates that include the travel time or distance remaining for the route or until the next maneuver (for example, a turn). You can also warn the user if they are off the route (especially if rerouting is not enabled). See the Report progress for more information about the types of progress provided by the route tracker.
// Function to handle route tracker status changes.
void RouteAndDirections2::onTrackingStatusChanged(TrackingStatus *trackingStatus)
{
// Create a string to build a status message.
QString statusMessage = "Route Status\n";
// See if the user is on route.
if (trackingStatus->isOnRoute())
{
// Report the distance and time remaining to travel the current route.
statusMessage += QString("Distance remaining %1 %2\n")
.arg(trackingStatus->routeProgress()->remainingDistance()->displayText(),
trackingStatus->routeProgress()->remainingDistance()->displayTextUnits().pluralDisplayName());
QTime time = QTime{0, 0}.addMSecs(trackingStatus->routeProgress()->remainingTime() * 60 * 1000);
statusMessage += QString("Time remaining: %1").arg(time.toString());
// Get the lines representing the route ahead and the route already traveled.
const Polyline lineToTravel = trackingStatus->routeProgress()->remainingGeometry();
const Polyline lineTraveled = trackingStatus->routeProgress()->traversedGeometry();
// Update the route graphics.
m_routeAheadGraphic->setGeometry(lineToTravel);
m_routeTraveledGraphic->setGeometry(lineTraveled);
}
else
{
// If off route, warn the user.
statusMessage += "Off route!";
}
// Update the UI with the status message.
// ...
trackingStatus->deleteLater();
}
-
Use the new voice guidance event handler to give driving instructions to the user. The voice guidance object that's passed into the event contains text that you can pass to a text-to-speech engine or use to update instructions shown in the UI.
void RouteAndDirections2::onNewVoiceGuidance(VoiceGuidance *voiceGuidance)
{
qDebug() << voiceGuidance->text();
voiceGuidance->deleteLater();
}

-
If route recalculation is enabled, you can handle the route tracker's reroute completed event to update the route (a graphic, for example) displayed in the map view. See Handle rerouting for more information.
// Function to handle rerouting.
void RouteAndDirections2::onRerouteCompleted(TrackingStatus* trackingStatus)
{
// Get the geometry (polyline) for the recalculated route.
const Geometry newRoutePolyline = trackingStatus->routeResult().routes().at(0).routeGeometry();
// Update the "route ahead" graphic with the new line.
m_routeAheadGraphic->setGeometry(newRoutePolyline);
}Report progress
The route tracker's TrackingStatus object provides values that you can use to report progress as the user traverses a route. This object is available from the RouteTracker directly or when the tracking status changes, allowing you to evaluate route progress any time it changes. The basic status it provides is whether the user is still traveling the route. If rerouting is enabled for the tracker, a new route will be created whenever this value is false (if the current location is on the network).
The tracking status object also provides progress relative to the following parts of the route.
- Destination — Describes progress to the next stop in the route
- Maneuver — Describes progress to the next maneuver (driving instruction, for example)
- Route — Describes progress along the entire route
Each of these types of progress is represented by the TrackingProgress object with the following information:
- Remaining distance — The distance remaining to the relevant location (next stop, next maneuver, or route end)
- Remaining geometry — A polyline representing the portion of the route between the current location and the relevant location (next stop, next maneuver, or route end)
- Remaining time — The time remaining to the relevant location (next stop, next maneuver, or route end)
- Traversed geometry — A polyline representing the portion of the route between the start of the route and the current location
The tracking status also allows you access to the route that's being traversed. Using the current maneuver index, you can find the current maneuver from the route's list of directions.
Voice guidance
To give instructions to the user as they are approaching a maneuver, you can handle the new voice guidance event. Voice guidance notifications are generated at the time they are needed while traveling the route. You can use the text provided by the voice guidance to play the instruction (using an available text-to-speech engine), or to update driving instructions text in the UI.
The current speed, distance to the next maneuver, and the time required to enunciate an instruction are all considered when generating text for voice guidance. The driving directions text from the route and the distance to the maneuver can be used in the guidance, such as "in 300 meters, turn right on VENICE BLVD". Voice guidance text can be categorized as one of the following types of notifications:
- Long — Occurring immediately after a maneuver starts to describe the next one, it is formatted using the full directions text. "Go straight along Main Street, and in one mile turn right on First Street", for example.
- Moderate — Occurring 20 to 30 seconds before the maneuver, it is formatted using a parsed down form of the direction text. "In half a mile, turn right on First Street", for example.
- Short — Occurring approximately 10 seconds before the maneuver, it is formatted using a terse form of the direction text. "Turn right on First Street", for example.
- Combined — Two consecutive short maneuvers can be combined into a single voice guidance. "Turn right on First Street, then left", for example.
For any particular maneuver, one or more of these types of notifications can be generated. Abbreviations in directions text can be expanded when the voice guidance is created. "W Carolina destination is ahead" can be generated as "West Carolina destination is ahead", for example. Characters that are used it text directions, such as slashes, dashes, and so on, can be dropped from the voice guidance text.
Handle Rerouting
You can enable rerouting for a route tracker only if the underlying route data (online service or local dataset) supports rerouting. Currently, rerouting is only supported for routes created from a local network dataset. You can check the route task information to verify that rerouting is supported. If it is, you can enable rerouting on the route tracker. To enable rerouting, you need the following:
-
The original route task that was used to calculate the route used by the tracker
-
The original route task parameters used to calculate the tracker route
-
One of the following rerouting strategy values to use for the creation of new routes
- Re-sequence stops only — Optimize the new route for the remaining stops.
- To next stop — Reroute to the next unvisited stop in the original order.
- To next waypoint — Reroute to the next unvisited waypoint, rest break, or stop.
-
Knowledge of whether the first stop in the route must be visited when creating the new route
You can cancel rerouting while a new route is being calculated and disable rerouting to turn that functionality off. Route tracker events allow you to respond when calculation of a new route begins and when it completes. You can use the completion event to display the new route in the map view.