Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your ArcGIS Runtime app, everything that has been saved with the item is applied in your app. Adding portal items to your ArcGIS Runtime app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
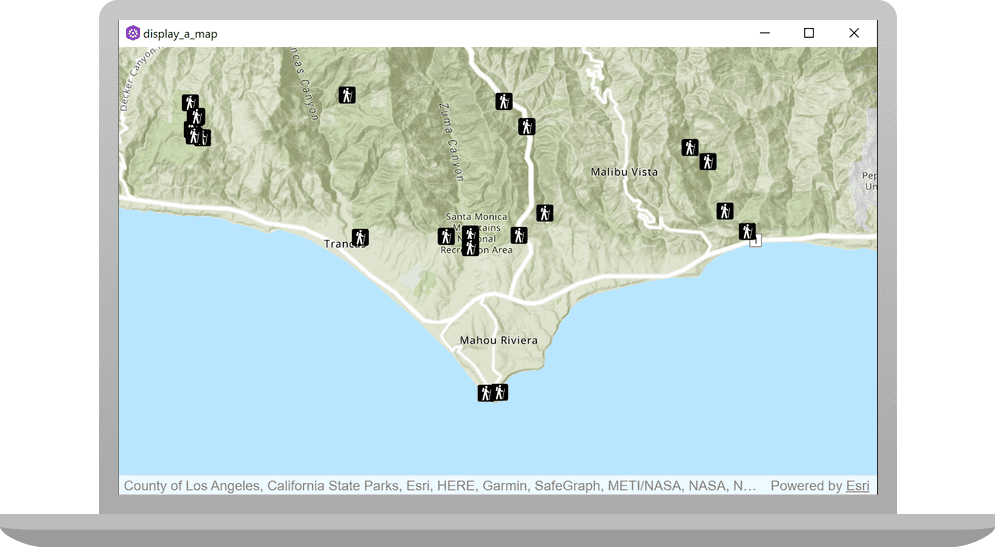
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Runtime API for Qt is installed.
Steps
Open the project in Qt Creator
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the solution, get an access token and set your API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key to the access token. Save and close the file.
main.cppUse dark colors for code blocks 43 44 45 46Change line // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
-
Include header files
Your app needs the
Portal
and
PortalItem
classes to load an item hosted on ArcGIS Online and display it as a
FeatureLayer
in the map.
-
In the project, open the Sources folder and open the Display_a_map.cpp file. Add the following four include statements.
Display-a-map.cppUse dark colors for code blocks 17 18 19 20 21 22Add line. Add line. Add line. Add line. #include "ArcGISRuntimeEnvironment.h" #include "Basemap.h" #include "Map.h" #include "MapQuickView.h" #include <QUrl> #include <QString> #include "Portal.h" #include "PortalItem.h" #include "FeatureLayer.h"
Add the trailheads feature layer to the map
You will connect to ArcGIS Online and access a hosted item (trailheads layer) using its item ID. You can then create a
FeatureLayer
to display the
PortalItem
in the map.
-
Create a
Portalinstance using the default constructor.Display-a-map.cppUse dark colors for code blocks 49 50 51 52Add line. const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpoint(viewpoint); Portal* portal = new Portal(this); -
Create a
PortalItemthat references the trailheads item ID on thePortal.Display-a-map.cppUse dark colors for code blocks 53 54Add line. Add line. Portal* portal = new Portal(this); const QString itemId("2e4b3df6ba4b44969a3bc9827de746b3"); PortalItem* portalItem = new PortalItem(portal, itemId, this); -
Create a
FeatureLayer, using thePortalItemand referencing aserviceofLayer Id 0(zero). Then append this layer to the map's data layers (operational layers). Save the file.Display-a-map.cppUse dark colors for code blocks 55 56 57Add line. Add line. const QString itemId("2e4b3df6ba4b44969a3bc9827de746b3"); PortalItem* portalItem = new PortalItem(portal, itemId, this); FeatureLayer* trailheadsLayer = new FeatureLayer(portalItem, 0, this); m_map->operationalLayers()->append(trailheadsLayer);Press Ctrl + R to run the app.
Your app should display a map with the trailheads centered on the Santa Monica Mountains. Double-click, drag, and scroll the mouse wheel over the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials. Some tutorials also include instructions for QML.