Learn how to display point, line, and polygon graphics in a map.

You typically use graphics to display geographic data that is not connected to a database and that is not persisted, like highlighting a route between two locations, displaying a search buffer around a point, or tracking the location of a vehicle in real-time. Graphics are composed of a geometry, symbol, and attributes.
In this tutorial, you display points, lines, and polygons on a map as graphics.
To learn how to display data from data sources, see the Add a feature layer tutorial.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Runtime API for Qt is installed.
Choose your API
You can do this tutorial in C++ or QML. Make your selection below:
Steps for C++
Open the project in Qt Creator
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the solution, get an access token and set your API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key to the access token. Save and close the file.
main.cppUse dark colors for code blocks 43 44 45 46Change line // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
-
Add GraphicsOverlay class, declare member function
Graphics is a container for temporary graphics to display on your map view. The graphics drawn in graphics overlays are created at runtime and are not persisted when your application closes. Learn more about Graphics.
-
In the display_a_map project, double click Headers > Display_a_map.h to open the file. Add the
Graphicsclass to theOverlay namespace ArcGISdeclaration.Runtime Display_a_map.hUse dark colors for code blocks 18 19 20 21 22 23 24Add line. namespace Esri { namespace ArcGISRuntime { class Map; class MapQuickView; class GraphicsOverlay; -
Add the
createpublic member function declaration. Then save and close the header file.Graphics Display_a_map.hUse dark colors for code blocks 46 47 48 49 50Add line. private: Esri::ArcGISRuntime::MapQuickView* mapView() const; void setMapView(Esri::ArcGISRuntime::MapQuickView* mapView); void setupViewpoint(); void createGraphics(Esri::ArcGISRuntime::GraphicsOverlay* overlay);
Create a graphics overlay
A graphics overlay is a container for graphics. It is added to a map view to display graphics on a map. You can add more than one graphics overlay to a map view. Graphics overlays are displayed on top of all the other layers.
-
Double click on Sources > Display_a_map.cpp to open the file. Include the five classes shown.
Display_a_map.cppUse dark colors for code blocks 15 16 17 18 19 20 21 22Add line. Add line. Add line. Add line. Add line. Add line. #include "Display_a_map.h" #include "ArcGISRuntimeEnvironment.h" #include "Basemap.h" #include "Map.h" #include "MapQuickView.h" #include "GraphicsOverlay.h" #include "PolylineBuilder.h" #include "PolygonBuilder.h" #include "SimpleMarkerSymbol.h" #include "SimpleFillSymbol.h" #include "SimpleFillSymbol.h" -
In the
Displaymember function, add three lines of code to create a_a _map ::set Map View Graphics, call theOverlay createmethod (implemented in following steps), and append the overlay to the map view.Graphics Display_a_map.cppUse dark colors for code blocks 51 52 53 54 55 56 57 58 59 60 61 65 66 67Add line. Add line. Add line. void Display_a_map::setMapView(MapQuickView* mapView) { if (!mapView || mapView == m_mapView) { return; } m_mapView = mapView; m_mapView->setMap(m_map); setupViewpoint(); GraphicsOverlay* overlay = new GraphicsOverlay(this); createGraphics(overlay); m_mapView->graphicsOverlays()->append(overlay); emit mapViewChanged(); } -
Create a new method named
Display, right after the_a _map ::create Graphics Displaymethod._a _map ::setup Viewpoint Display_a_map.cppUse dark colors for code blocks 69 70 71 72 73 74 75Add line. Add line. Add line. Add line. void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpoint(viewpoint); } void Display_a_map::createGraphics(GraphicsOverlay *overlay) { }
Add a point graphic
A point graphic is created using a point and a marker symbol. A point is defined with x and y coordinates for longitude and latitude coordinates, and a spatial reference. The spatial reference is WGS84.
-
Create a
Pointand aSimple. To create theMarker Symbol Point, provide longitude (x) and latitude (y) coordinates, and aSpatial.Reference Point graphics support a number of symbol types such as
Simple,Marker Symbol PictureandMarker Symbol Text. SeeSymbol Symbolin the API documentation to learn more about symbols.Display_a_map.cppUse dark colors for code blocks 69 70 71 72 73 74 75 76 77 78Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpoint(viewpoint); } void Display_a_map::createGraphics(GraphicsOverlay *overlay) { // Create a point const Point dume_beach(-118.80657463861, 34.0005930608889, SpatialReference::wgs84()); // Create symbols for the point SimpleLineSymbol* point_outline = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor(Qt::blue), 3, this); SimpleMarkerSymbol* point_symbol = new SimpleMarkerSymbol(SimpleMarkerSymbolStyle::Circle, QColor(Qt::red), 10, this); point_symbol->setOutline(point_outline); // Create a graphic to display the point with its symbology Graphic* point_graphic = new Graphic(dume_beach, point_symbol, this); // Add point graphic to the graphics overlay overlay->graphics()->append(point_graphic); -
Press Ctrl + R to run the app.
You should see a point graphic at Point Dume State Beach, California.
Add a polyline graphic
A line graphic is created using a polyline and a line symbol. A polyline is defined as a sequence of points.
Polylines have one or more distinct parts. Each part is defined by two points. To create a continuous line with just one part, use the Polyline constructor. To create a polyline with more than one part, use a Polyline. Polyline graphics support a number of symbol types, such as Simple and Text. See Symbol in the API documentation to learn more about symbols.
-
Create a
Polylineand aSimple.Line Symbol To create the
Polyline, create a newPointwith aCollection Spatialand useReference Polylineto add a newBuider Points to it. Add the highlighted code.Display_a_map.cppUse dark colors for code blocks 86 87 88 89 90Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // Create a graphic to display the point with its symbology Graphic* point_graphic = new Graphic(dume_beach, point_symbol, this); // Add point graphic to the graphics overlay overlay->graphics()->append(point_graphic); // Create a line PolylineBuilder* polyline_builder = new PolylineBuilder(SpatialReference::wgs84(), this); polyline_builder->addPoint(-118.8215, 34.0140); polyline_builder->addPoint(-118.8149, 34.0081); polyline_builder->addPoint(-118.8089, 34.0017); // Create a symbol for the line SimpleLineSymbol* line_symbol = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor(Qt::blue), 3, this); // Create a graphic to display the line with its symbology Graphic* polyline_graphic = new Graphic(polyline_builder->toGeometry(), line_symbol, this); // Add line graphic to the graphics overlay overlay->graphics()->append(polyline_graphic); -
Press Ctrl + R to run the app.
You should see a point and a line graphic along Westward Beach.
Add a polygon graphic
A polygon graphic is created using a polygon and a fill symbol. A polygon is defined as a sequence of points that describe a closed boundary.
Polygons have one or more distinct parts. Each part is a sequence of points describing a closed boundary. For a single area with no holes, you can use Polygon to create a polygon with just one part. To create a polygon with more than one part, use Polygon.
Polygon graphics support a number of symbol types such as Simple, Picture, Simple, and Text. See Symbol in the API documentation to learn more about symbols.
-
Create a
Polygonand aSimple. To create theFill Symbol Polygon, create a newPointwith aCollection Spatialand useReference Polygonto add newBuilder Points to it. Add the highlighted code.Display_a_map.cppUse dark colors for code blocks 99 100 101 102 103Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // Create a graphic to display the line with its symbology Graphic* polyline_graphic = new Graphic(polyline_builder->toGeometry(), line_symbol, this); // Add line graphic to the graphics overlay overlay->graphics()->append(polyline_graphic); // Create a list of points to make up the polygon const QList<Point> points = { Point(-118.8190, 34.0138), Point(-118.8068, 34.0216), Point(-118.7914, 34.0164), Point(-118.7960, 34.0086), Point(-118.8086, 34.0035), }; // Create a polygon using the list of points above PolygonBuilder* polygon_builder = new PolygonBuilder(SpatialReference::wgs84(), this); polygon_builder->addPoints(points); // Create symbols for the polygon SimpleLineSymbol* polygon_line_symbol = new SimpleLineSymbol(SimpleLineSymbolStyle::Solid, QColor(Qt::blue), 3, this); SimpleFillSymbol* fill_symbol = new SimpleFillSymbol(SimpleFillSymbolStyle::Solid, QColor(Qt::yellow), polygon_line_symbol, this); // Create a graphic to display the polygon with its symbology Graphic* polygon_graphic = new Graphic(polygon_builder->toGeometry(), fill_symbol, this); // Add polygon graphic to the graphics overlay overlay->graphics()->append(polygon_graphic); -
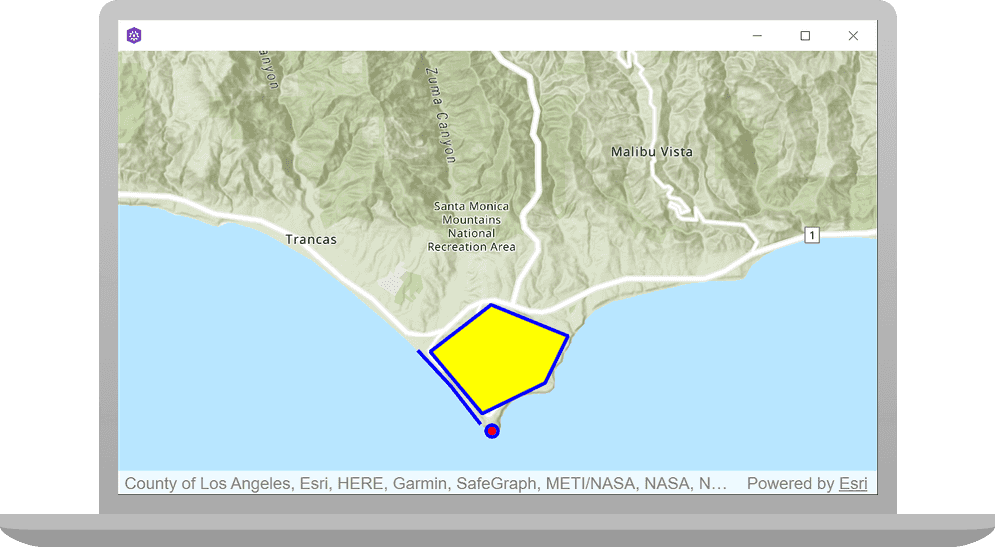
Press Ctrl + R to run the app.
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
To explore other tutorials, see What's next.
Steps for QML
Open the project in Qt Creator
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the solution, get an access token and set your API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key to the access token. Save and close the file.
main.cppUse dark colors for code blocks 43 44 45 46Change line // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
-
Add a GraphicsOverlay
Graphics is a container for temporary graphics to display on your map view. The graphics drawn in graphics overlays are created at runtime and are not persisted when your application closes. Learn more about Graphics.
-
If the main.qml file is not already open, in the Projects window, navigate to Resources > qml\qml.qrc > /qml and open main.qml.
-
Add the
Graphicstype, giving it the id as shown.Overlay main.qmlUse dark colors for code blocks 33 34 35 36 37 38Add line. Add line. Add line. Map { // add the ArcGISStreets basemap to the map initBasemapStyle: Enums.BasemapStyleArcGISTopographic initialViewpoint: viewPoint } GraphicsOverlay { id: graphicsOverlay }
Add point graphic
A Point defines a specific location, defined by an x,y coordinate pair, and a Spatial. Points represent discrete locations or entities, such as a geocoded house address, the location of a water meter in a water utility network, a moving vehicle, and so on. A point can also be used in a Viewpoint to define the center of the display, as in this tutorial app.
-
Add the following
Pointto identify Point Dume Beach.Point graphics support a number of symbol types such as
Simple,Marker Symbol PictureandMarker Symbol Text. SeeSymbol Symbolin the API documentation to learn more about symbols.main.qmlUse dark colors for code blocks 43 44 45 46 47 48 49 50 51 52 53 54Add line. Add line. Add line. Add line. Add line. Add line. ViewpointCenter { id: viewPoint center: Point { x: -118.80543 y: 34.02700 spatialReference: SpatialReference {wkid: 4326} } // Specify the scale targetScale: 100000.0 } } Point { id: dume_beach x: -118.80657463861 y: 34.0005930608889 spatialReference: SpatialReference {wkid: 4326} } -
Create a
Simplesymbol to display the point. Add the following code to create a small, round, red symbol. Also set theMarker Symbol outlineproperty toline, created in the next step._symbol Symbols define how graphics and features appear on a map. Different symbols are used with different geometry types. A
Simpledisplays a predefined marker such as circle, cross, and so on. A simple marker symbol can also have an optional outline, defined by aMarker Symbol Simple, as in this tutorial.Line Symbol main.qmlUse dark colors for code blocks 55 56 57 58 59 60 61Add line. Add line. Add line. Add line. Add line. Add line. Add line. Point { id: dume_beach x: -118.80657463861 y: 34.0005930608889 spatialReference: SpatialReference {wkid: 4326} } SimpleMarkerSymbol { id: point_symbol style: Enums.SimpleMarkerSymbolStyleCircle color: "red" size: 10 outline: line_symbol }A
Simpleis used to display a graphic or feature based on polyline geometries. Simple line symbols display predefined line style patterns, such as solid, dash, dot, and so on. Use a simple line symbol to add an outline to a marker symbol or polygon.Line Symbol -
Create a
Simpleto add an outline to the marker symbol.Line Symbol main.qmlUse dark colors for code blocks 62 63 64 65 66 67 68 69Add line. Add line. Add line. Add line. Add line. Add line. Add line. SimpleMarkerSymbol { id: point_symbol style: Enums.SimpleMarkerSymbolStyleCircle color: "red" size: 10 outline: line_symbol } SimpleLineSymbol { id: line_symbol style: Enums.SimpleLineSymbolStyleSolid color: "blue" width: 3 antiAlias: true } -
Add the
Component.oncode shown below. This code executes only after all of the components added to theCompleted Applicationhave completed instantiation. ThisWindow Component.oncode block could be added anywhere as long as it is a child ofCompleted Application. This first part creates a point graphic (using a function we implement in the next step) and appends it to the graphics overlay.Window main.qmlUse dark colors for code blocks 70 71 72 73 74 75 76 77Add line. Add line. Add line. Add line. Add line. Add line. SimpleLineSymbol { id: line_symbol style: Enums.SimpleLineSymbolStyleSolid color: "blue" width: 3 antiAlias: true } Component.onCompleted: { // add a point const point_graphic = createGraphic(dume_beach, point_symbol); graphicsOverlay.graphics.append(point_graphic); } -
Add the following
createfunction to create an ArcGISRuntimeEnvironment Qml object of typeGraphic Graphic. This function takesgeometryandsymbolas property arguments and is called inside ofComponent.onto create each of the three graphics in this app.Completed main.qmlUse dark colors for code blocks 78 79 80 81 82 83 84Add line. Add line. Add line. Add line. Add line. Add line. Component.onCompleted: { // add a point const point_graphic = createGraphic(dume_beach, point_symbol); graphicsOverlay.graphics.append(point_graphic); } function createGraphic(geometry, symbol) { const graphic = ArcGISRuntimeEnvironment.createObject("Graphic"); graphic.geometry = geometry; graphic.symbol = symbol; return graphic; } -
Press Ctrl + R to run the app.
You should see a point graphic at Point Dume State Beach, California.
Add a polyline graphic
A connected sequence of points defines a polyline. Use a polyline and a line symbol to create a line graphic.
Polylines have one or more distinct parts. Each part is defined by two points. To create a continuous line with just one part, use the Polyline constructor. To create a polyline with more than one part, use a Polyline. Polyline graphics support a number of symbol types, such as Simple and Text. See Symbol in the API documentation to learn more about symbols.
-
To create a polyline, add the following function to create a JSON object
line1, with line segments and a spatial reference, and then callArcGISto create the Qml object.Runtime Environment.create Object main.qmlUse dark colors for code blocks 85 86 87 88 89 90 91Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. function createGraphic(geometry, symbol) { const graphic = ArcGISRuntimeEnvironment.createObject("Graphic"); graphic.geometry = geometry; graphic.symbol = symbol; return graphic; } function createLine() { // create polyline using json const line1 = {"paths":[[[-118.8215, 34.0140], [-118.8149, 34.0081], [-118.8089, 34.0017]]], "spatialReference":{"wkid":4326}}; return ArcGISRuntimeEnvironment.createObject("Polyline", {"json": line1}); } -
Now modify
Component.onto create the line graphic from the object and append it to the graphics overlay.Completed main.qmlUse dark colors for code blocks 78 79 80 81 82Add line. Add line. Add line. Add line. Component.onCompleted: { // add a point const point_graphic = createGraphic(dume_beach, point_symbol); graphicsOverlay.graphics.append(point_graphic); // add line const line = createLine(); const line_graphic = createGraphic(line, line_symbol); graphicsOverlay.graphics.append(line_graphic); -
Press Ctrl + R to run the app.
You should see a point and a line centered around Mahou Riviera in the Santa Monica Mountains.
Add a polygon graphic
Create a polygon graphic using a polygon and a fill symbol. A connected sequence of points that describe a closed boundary defines a polygon.
Polygons have one or more distinct parts. Each part is a sequence of points describing a closed boundary. For a single area with no holes, you can use Polygon to create a polygon with just one part. To create a polygon with more than one part, use Polygon.
Polygon graphics support a number of symbol types such as Simple, Picture, Simple, and Text. See Symbol in the API documentation to learn more about symbols.
-
A
Polygonis a helper QML type used to create polygons. UseBuilder polygonin a later step to connect a series of points and create the polygon. Add the following code to instantiate a_builder Polygon.Builder main.qmlUse dark colors for code blocks 70 71 72 73 74 75 76 77Add line. Add line. Add line. Add line. SimpleLineSymbol { id: line_symbol style: Enums.SimpleLineSymbolStyleSolid color: "blue" width: 3 antiAlias: true } PolygonBuilder { id: polygon_builder spatialReference: SpatialReference {wkid: 4326} } -
The
Simpledefines how to fill the interior of a polygon, and can have an optional outline defined by aFill Symbol Simple. Add a simple fill symbol to fill the polygon with solid yellow, and use a simple line symbol to surround the polygon with a blue outline.Line Symbol main.qmlUse dark colors for code blocks 78 79 80 81 82Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. PolygonBuilder { id: polygon_builder spatialReference: SpatialReference {wkid: 4326} } SimpleFillSymbol { id: polygon_fill_symbol style: Enums.SimpleFillSymbolStyleSolid color: "yellow" SimpleLineSymbol { style: Enums.SimpleLineSymbolStyleSolid color: "blue" width: 3 antiAlias: true } } -
Add the following
createfunction. It usesPolygon polygonto create the polygon, consecutively adding and connecting five points to the polygon._builder main.qmlUse dark colors for code blocks 115 116 117 118 119 120 121 122 123Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. function createLine() { // create polyline using json const line1 = {"paths":[[[-118.8215, 34.0140], [-118.8149, 34.0081], [-118.8089, 34.0017]]], "spatialReference":{"wkid":4326}}; return ArcGISRuntimeEnvironment.createObject("Polyline", {"json": line1}); } function createPolygon() { // create the polygon using the builder class polygon_builder.addPointXY(-118.8190, 34.0138); polygon_builder.addPointXY(-118.8068, 34.0216); polygon_builder.addPointXY(-118.7914, 34.0164); polygon_builder.addPointXY(-118.7960, 34.0086); polygon_builder.addPointXY(-118.8086, 34.0035); return polygon_builder.geometry; } -
Modify
Component.onto create the polygon graphic from the JSON object, and then append the graphic to the graphics overlay.Completed main.qmlUse dark colors for code blocks 101 102 103 104 105 110 111Add line. Add line. Add line. Add line. // add line const line = createLine(); const line_graphic = createGraphic(line, line_symbol); graphicsOverlay.graphics.append(line_graphic); // add polygon const polygon = createPolygon(); const polygon_graphic = createGraphic(polygon, polygon_fill_symbol); graphicsOverlay.graphics.append(polygon_graphic); } -
Press Ctrl + R to run the app.
You should see a point, a line, and a polygon centered around Mahou Riviera in the Santa Monica Mountains.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials:
Not all tutorials listed have instructions for QML.