Learn how to create and display a map with a basemap layer.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. You can display a specific area of a map by using a map view and setting the location and zoom level.
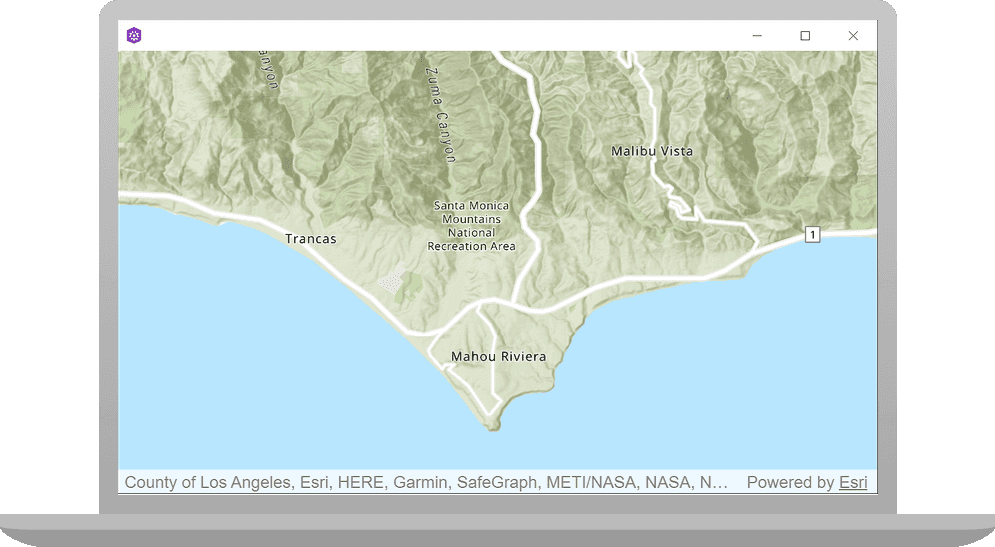
In this tutorial, you create and display a map of the Santa Monica Mountains in California using the topographic basemap layer.
The map and code will be used as the starting point for other 2D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
-
The ArcGIS Runtime API for Qt is installed.
Choose your API
You can do this tutorial in C++ or QML. Make your selection below:
Steps for C++
Create a new ArcGIS Runtime Qt Creator Project
Use Qt Creator to create an app that displays a Map centered on the Santa Monica Mountains.
-
Start Qt Creator.
-
Click File > New File or Project. Under Projects, select ArcGIS.
-
Select the ArcGIS Runtime 100.15 Qt Quick C++ app project template (or a later version) and click Choose.
You may have several selections for the ArcGIS project type. Be sure to select ArcGIS Runtime 100.15 Qt Quick C++ app (or a later version).
-
In the Project Location dialog, name your project display_a_map. Click Next.
-
In the Define Build System dialog, select qmake for your build system. Click Next.
-
In the Define Project Details dialog, give this app a description or leave as is. Leave the rest of this dialog as is.
-
Leave the 3D project box unchecked. At the ArcGIS Online Basemap dropdown menu, select Topographic. Then click Next.
-
On the Kit Selection dialog, check the kit(s) you previously set up when you installed the API. You should select a Desktop kit to run this tutorial. Then click Next.
-
At the Project Management dialog, the option to Add as a subproject to root project is only available if you have already created a root project. Ignore this dialog for this tutorial. Click Next.
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
In the Projects window, in the Sources folder, open the main.cpp file. Modify the code to set the API key to the access token. Save and close the file.
main.cppUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QString("");
Add a map
Use the map view to display a map centered on the Santa Monica Mountains in California. The map will contain a layer built from the ArcGIS Basemap.
-
In the Projects window, open the Headers folder. Double-click the file display_a_map.h to open it.
-
Add the declaration
void setupunderViewpoint(); private. Then save and close the file.: Display_a_map.hUse dark colors for code blocks 44 45 46 47Add line. private: Esri::ArcGISRuntime::MapQuickView* mapView() const; void setMapView(Esri::ArcGISRuntime::MapQuickView* mapView); void setupViewpoint(); -
In the Projects window, open the Sources folder. Open the display_a_map.cpp file.
-
Add the following
#includestatement.Display_a_map.cppUse dark colors for code blocks 15 16 18 19 20 21 22Add line. #include "Display_a_map.h" #include "ArcGISRuntimeEnvironment.h" #include "Basemap.h" #include "Map.h" #include "MapQuickView.h" -
Add code to implement the
setupmethod. This method creates aViewpoint centerPointbased on aSpatialalong with longitude and latitude. It also creates aReference Viewpointbased oncenterand sets scale. Lastly, it sets the initialMapviewpoint.The center
Pointand scale value keep the initialViewpointcentered and focused on the Santa Monica Mountains. The scale value sets the level of detail to focus on the area of interest.The spatial reference created above is set to use World Geodetic System 1984 (WGS84), the spatial reference commonly used for GPS, and it has the well known id
4326. To learn more, seeSpatial Referencesin the ArcGIS Runtime Qt SDK Guide.Display_a_map.cppUse dark colors for code blocks 43 44 45 46 47 56Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. MapQuickView* Display_a_map::mapView() const { return m_mapView; } void Display_a_map::setupViewpoint() { const Point center(-118.80543, 34.02700, SpatialReference::wgs84()); const Viewpoint viewpoint(center, 100000.0); m_mapView->setViewpoint(viewpoint); }The
setmethod appearing later in this file gets a handle to theMap View Mapobject that was declared in QML code and sets theView Mapon theMapfor display. This code is installed by the templates that ArcGIS provides when creating a new project in Qt. You should not modify it.View -
Add the following code to call
setup.Viewpoint Display_a_map.cppUse dark colors for code blocks 58 59 60 61 62 63 64 65 66 67 68 69Add line. // Set the view (created in QML) void Display_a_map::setMapView(MapQuickView* mapView) { if (!mapView || mapView == m_mapView) { return; } m_mapView = mapView; m_mapView->setMap(m_map); setupViewpoint(); -
Press Ctrl + R to run the app.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Zoom in and out, and drag the map view to explore the map.
To explore other tutorials, see What's next.
Steps for QML
Create a new ArcGIS Runtime Qt Creator Project
Use Qt Creator to create an app that displays a Map centered on the Santa Monica Mountains.
-
Start Qt Creator.
-
Click File > New File or Project. In the left-most window, under Projects, select ArcGIS.
-
Select the ArcGIS Runtime 100.15 Qt Quick QML app project template (or a later version) and click Choose.
You may have several selections available for the ArcGIS project type. Be sure to select ArcGIS Runtime 100.14 Qt Quick QML app (or a later version).
-
In the Project Location dialog, name your project Display_a_map.
-
At the Create in field, browse to where you want to place this project. Click Next.
-
In the Define Build System dialog, select qmake for your build system. Click Next.
-
In the Define Project Details dialog, give this app a description or leave as is.
-
At the ArcGIS Online Basemap drop-down menu, select Topographic. Click Next.
-
On the Kit Selection dialog, check the kit(s) you previously set up when you installed the API. Select a Desktop kit to run this tutorial. Click Next.
The option to Add as a subproject to root project is only available if you have already created a root project. Ignore for this tutorial.
-
Verify your selections and click Finish.
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key to the access token.
main.cppUse dark colors for code blocks 38 39 40 41Add line. // 2. API key authentication: Get a long-lived access token that gives your application access to // ArcGIS location services. Go to the tutorial at https://links.esri.com/create-an-api-key. // Copy the API Key access token. const QString accessToken = QStringLiteral("");
Update the map
This application will use the map view to display a map centered on the Santa Monica Mountains in California. The map will contain a layer built from the ArcGIS Basemap.
-
If the main.qml file is not already open, in the Projects window, navigate to Resources > qml\qml.qrc > /qml and open the main.qml file.
-
Within the
Mapobject, set the propertyinitialtoViewpoint viewpoint(you will create this object in the next step).main.qmlUse dark colors for code blocks 31 32 33 34 35 36Add line. // add a map to the mapview Map { // add the ArcGISTopographic basemap to the map initBasemapStyle: Enums.BasemapStyleArcGISTopographic initialViewpoint: viewpoint
Define the viewpoint
"A Viewpoint defines a map area using a location (point) and a map scale. You can create a new Viewpoint to define the initial viewpoint to display when the map loads."
-
After the closing brace of Map, create an instance of
Viewpointwith an id ofCenter viewpoint. You will initially see anExpected token }'error, however you will add the closing brace when you are done defining theViewpoint.Center main.qmlUse dark colors for code blocks 31 32 33 34 35 36 37 38 39 40Add line. Add line. // add a map to the mapview Map { // add the ArcGISTopographic basemap to the map initBasemapStyle: Enums.BasemapStyleArcGISTopographic initialViewpoint: viewpoint } ViewpointCenter { id: viewpoint -
Set the
ViewpointCenter centerproperty to aPoint, with x (longitude), y (latitude), andSpatialproperties set as shown. Be sure to add the closing brace forReference Point.The
centerproperty set toPointandtargetvalue keep map's initial viewpoint centered and focused on the Santa Monica Mountains. The scale value sets the level of detail to focus on the area of interest.Scale The spatial reference created above is set to use World Geodetic System 1984 (WGS84), the spatial reference commonly used for GPS, and it has the well known id
4326. To learn more, seeSpatial Referencesin the ArcGIS Runtime Qt SDK Guide.main.qmlUse dark colors for code blocks 41 42 43Add line. Add line. Add line. Add line. Add line. Add line. ViewpointCenter { id: viewpoint // Specify the center Point center: Point { x: -118.80543 y: 34.02700 spatialReference: SpatialReference {wkid: 4326} } -
Set the
targetproperty ofScale viewpointas shown. Add the following code, including the closing brace. This will remove theExpected token }'error.main.qmlUse dark colors for code blocks 44 45 46 47 48 49 50Add line. Add line. Add line. // Specify the center Point center: Point { x: -118.80543 y: 34.02700 spatialReference: SpatialReference {wkid: 4326} } // Specify the scale targetScale: 100000.0 } -
Press Ctrl + R to run the app.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Zoom in and out, and drag the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: