Apply a colormap renderer to a raster.

Use case
A colormap renderer transforms pixel values in a raster to display raster data based on specific colors, aiding in visual analysis of the data. For example, a forestry commission may want to quickly visualize areas above and below the tree-line line occurring at a know elevation on a raster containing elevation values. They could overlay a transparent colormap set to color those areas below the tree-line elevation green, and those above white.
How to use the sample
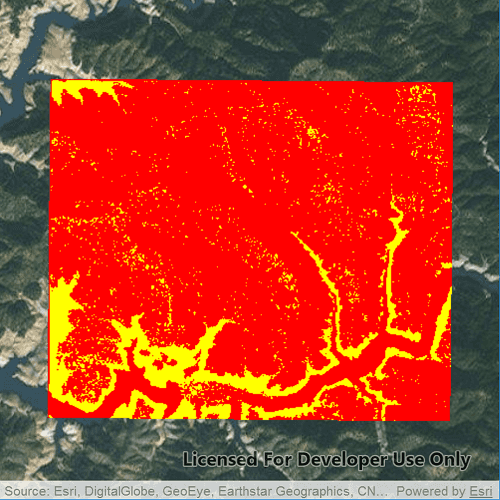
Pan and zoom to explore the effect of the colormap applied to the raster.
How it works
To apply a ColormapRenderer to a RasterLayer:
- Create a
Rasterfrom a raster file. - Create a
RasterLayerfrom the raster. - Create an
list<color>array and use it to create aColormap: colors at the beginning of the list replace the darkest values in the raster and colors at the end of the list replaced the brightest values of the raster. - Create a
ColormapRendererwith the colormap and apply it to the raster layer withrasterLayer.renderer = colormapRenderer.
Relevant API
- ColormapRenderer
- Raster
- RasterLayer
Offline Data
To set up the sample's offline data, see the Use offline data in the samples section of the Qt Samples repository overview.
| Link | Local Location |
|---|---|
| ShastaBW.tif raster | <userhome>/ArcGIS/Runtime/Data/raster/ShastaBW.tif |
About the data
The raster used in this sample shows an area in the south of the Shasta-Trinity National Forest, California.
Tags
colormap, data, raster, renderer, visualization
Sample Code
// [WriteFile Name=RasterColormapRenderer, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISExtras 1.1
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
//! [RasterColormapRenderer qml add raster basemap]
readonly property string dataPath: System.userHomePath + "/ArcGIS/Runtime/Data/raster"
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
setColormap();
operationalLayers.append(rasterLayer);
}
}
}
RasterLayer {
id: rasterLayer
Raster {
path: dataPath + "/ShastaBW.tif"
}
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
mapView.setViewpointGeometryAndPadding(fullExtent, 50);
}
}
function setColormap() {
// create a color map where values 0-150 are red and 150-250 are yellow
const colorArray = [];
for (let i = 0; i < 250; i++)
colorArray.push(i < 150 ? Qt.rgba(255, 0, 0) : Qt.rgba(255,255,0));
// create a colormap
const colormap = ArcGISRuntimeEnvironment.createObject("Colormap", {colors: colorArray});
// create colormap renderer
const colormapRenderer = ArcGISRuntimeEnvironment.createObject("ColormapRenderer", {colormap: colormap});
// apply the renderer to the raster layer
rasterLayer.renderer = colormapRenderer;
}
//! [RasterColormapRenderer qml add raster basemap]
}