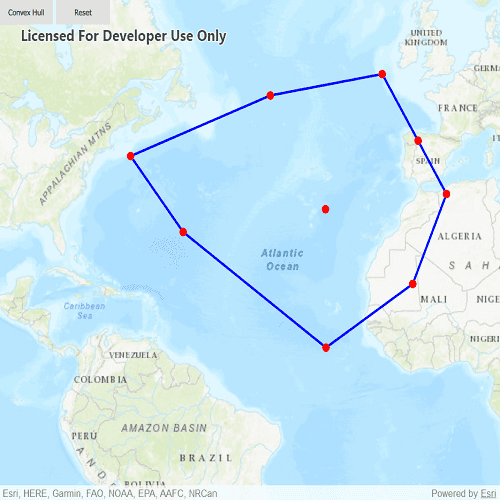
Create a convex hull for a given set of points. The convex hull is a polygon with shortest perimeter that encloses a set of points. As a visual analogy, consider a set of points as nails in a board. The convex hull of the points would be like a rubber band stretched around the outermost nails.

Use case
A convex hull can be useful in collision detection. For example, when charting the position of two yacht fleets (with each vessel represented by a point), if their convex hulls have been precomputed, it is efficient to first check if their convex hulls intersect before computing their proximity point-by-point.
How to use the sample
Tap on the map to add points. Click the "Convex hull" button to generate the convex hull of those points. Click the "Reset" button to start over.
How it works
- Create an input geometry such as a
Multipointobject. - Use
GeometryEngine.convexHull(inputGeometry)to create a newGeometryobject representing the convex hull of the input points. The returned geometry will either be aPoint,Polyline, orPolygonbased on the number of input points.
Relevant API
- Geometry
- GeometryEngine
Tags
convex hull, geometry, spatial analysis
Sample Code
// [WriteFile Name=ConvexHull, Category=Geometry]
// [Legal]
// Copyright 2020 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
import QtQuick.Layouts 1.11
import QtQuick.Controls 2.6
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
}
GraphicsOverlay {
id: graphicsOverlay
Graphic {
id: inputsGraphic
SimpleMarkerSymbol {
id: markerSymbol
style: Enums.SimpleMarkerSymbolStyleCircle
size: 10
color: "red"
}
}
Graphic {
id: convexHullGraphic
}
}
SimpleFillSymbol {
id: fillSymbol
style: Enums.SimpleFillSymbolStyleNull
color: "transparent"
SimpleLineSymbol {
id: lineSymbol
style: Enums.SimpleLineSymbolStyleSolid
width: 3
color: "blue"
}
}
MultipointBuilder {
id: multipointBuilder
spatialReference: mapView.spatialReference
}
onMouseClicked: {
const clickedPoint = mapView.screenToLocation(mouse.x, mouse.y);
multipointBuilder.points.addPoint(clickedPoint);
inputsGraphic.geometry = multipointBuilder.geometry;
}
RowLayout {
anchors {
left: parent.left
top: parent.top
}
Button {
Layout.fillWidth: true
Layout.fillHeight: true
text: "Convex hull"
// display the convex hull
onClicked: {
// normalizing the geometry before performing geometric operations
const normalizedPoints = GeometryEngine.normalizeCentralMeridian(multipointBuilder.geometry);
const convHull = GeometryEngine.convexHull(normalizedPoints);
if (convHull.geometryType === Enums.GeometryTypePoint) {
convexHullGraphic.symbol = markerSymbol;
} else if (convHull.geometryType === Enums.GeometryTypePolyline) {
convexHullGraphic.symbol = lineSymbol;
} else if (convHull.geometryType === Enums.GeometryTypePolygon) {
convexHullGraphic.symbol = fillSymbol;
}
else {
console.warn("Not a valid geometry");
}
convexHullGraphic.geometry = convHull;
}
}
Button {
Layout.fillWidth: true
Layout.fillHeight: true
text: "Reset"
onClicked: {
multipointBuilder.points.removeAll();
inputsGraphic.geometry = null;
convexHullGraphic.geometry = null;
}
}
}
}
}