Use a custom dictionary style created from a web style or local style file (.stylx) to symbolize features using a variety of attribute values.

Use case
When symbolizing geoelements in your map, you may need to convey several pieces of information with a single symbol. You could try to symbolize such data using a unique value renderer, but as the number of fields and values increases, that approach becomes impractical. With a dictionary renderer you can build each symbol on-the-fly, driven by one or more attribute values, and handle a nearly infinite number of unique combinations.
How to use the sample
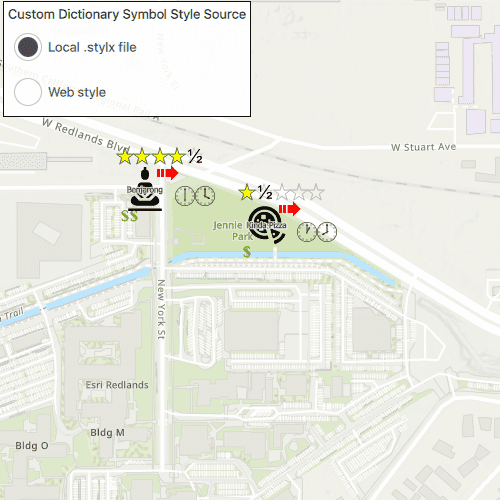
Use the radio buttons to toggle between the dictionary symbols from the web style and style file. Pan and zoom around the map to see the symbology from the chosen dictionary symbol style. The web style and style file are slightly different to each other to give a visual indication of the switch between the two.
How it works
- Create a
PortalItem, referring to aPortaland the item ID of the web style. - Based on the style selected:
- If the web style toggle has been selected, create a new
DictionarySymbolStylefrom the portal item, and load it. - If the file style toggle has been selected, create a new
DictionarySymbolStyleusing the local .stylx file.
- If the web style toggle has been selected, create a new
- Create a new
DictionaryRenderer, providing the dictionary symbol style. - Apply the dictionary renderer to a feature layer using
featureLayer.setRenderer(dictionaryRenderer). - Add the feature layer to the map's operational layers using
getOperationalLayers().add(featureLayer).
Relevant API
- DictionaryRenderer
- DictionarySymbolStyle
- Portal
- PortalItem
About the data
Data used in this sample are from a feature layer showing a subset of restaurants in Redlands, CA hosted as a feature service with attributes for rating, style, health score, and open hours.
The feature layer is symbolized using a dictionary renderer that displays a single symbol for all of these variables. The renderer uses symbols from a custom restaurant dictionary style created from a stylx file and a web style, available as items from ArcGIS Online, to show unique symbols based on several feature attributes. The symbols it contains were created using ArcGIS Pro. The logic used to apply the symbols comes from an Arcade script embedded in the stylx file (which is a SQLite database), along with a JSON string that defines expected attribute names and configuration properties.
Additional information
For information about creating your own custom dictionary style, see the open source dictionary renderer toolkit on GitHub.
Tags
dictionary, military, portal, portal item, renderer, style, stylx, unique value, visualization
Sample Code
// [WriteFile Name=CustomDictionaryStyle, Category=DisplayInformation]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISExtras 1.1
import QtQuick.Controls 2.2
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property string dataPath: System.userHomePath + "/ArcGIS/Runtime/Data"
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
// Set basemap
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
// Set an initial viewpoint
ViewpointCenter {
Point {
x: -13046305
y: 4036698
SpatialReference { wkid: 3857 }
}
targetScale: 5000
}
// Add a Feature Layer to the Map
FeatureLayer {
id: restaurantsLayer
ServiceFeatureTable {
url: "https://services2.arcgis.com/ZQgQTuoyBrtmoGdP/arcgis/rest/services/Redlands_Restaurants/FeatureServer/0"
}
// Set initial FeatureLayer renderer to the local DictionaryRenderer
renderer: localDictionaryRenderer
property bool usingLocalRenderer: true
}
// Create a DictionaryRenderer using the local .stylx file
DictionaryRenderer {
id: localDictionaryRenderer
dictionarySymbolStyle: Factory.DictionarySymbolStyle.createFromFile(dataPath + "/styles/arcade_style/Restaurant.stylx")
}
DictionaryRenderer {
id: webDictionaryRenderer
// The source feature layer fields do not match those of the the DictionarySymbolStyle
// With the following overrides, the feature layer's "inspection" field will be mapped to the dictionary symbol style's "healthgrade" field
symbologyFieldOverrides: {"healthgrade": "inspection"}
textFieldOverrides: {"healthgrade": "inspection"}
// Create a DictionarySymbolStyle from a portal item, using the default arcgis.com path
DictionarySymbolStyle {
portalItem: PortalItem {
itemId: "adee951477014ec68d7cf0ea0579c800"
}
}
}
}
}
Rectangle {
id: rectangle
anchors {
left: parent.left
top: parent.top
margins: 5
}
width: radioColumn.width
height: radioColumn.height
color: "white"
border {
color: "black"
width: 1
}
opacity: 0.9
Column {
id: radioColumn
padding: 5
spacing: 5
Text {
text: "Custom Dictionary Symbol Style Source"
}
RadioButton {
text: "Local .stylx file"
checked: true
}
RadioButton {
text: "Web style"
onCheckedChanged: {
restaurantsLayer.renderer = checked ? webDictionaryRenderer : localDictionaryRenderer;
}
}
}
}
}