This sample demonstrates how to display custom labels in a 3D scene.

Use case
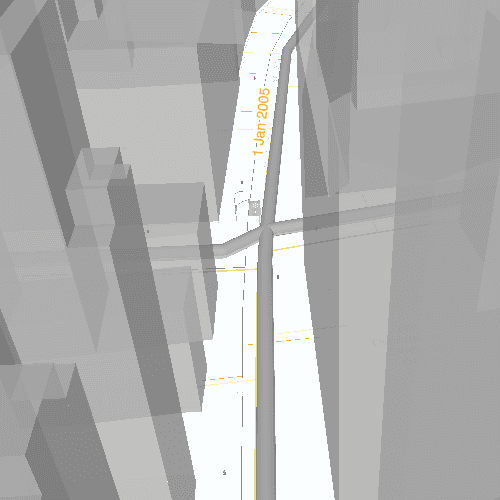
Labeling features is useful to visually display information or attributes on a scene. For example, city officials or maintenance crews may want to show installation dates of features of a gas network.
How to use the sample
Pan and zoom to explore the scene. Notice the labels showing installation dates of features in the 3D gas network.
How it works
- Create an
Scenefrom aPortalItem. - Add the scene to an
SceneViewand load it. - After loading is complete, obtain the
FeatureLayerfrom one of theGroupLayers in the scene'soperationalLayers. - Create a
TextSymbolto define how labels are stylized. - After the
Scenehas loaded, obtain theFeatureLayerfrom the scene'soperationalLayers. - Create an
LabelDefinitionusing anArcadeLabelExpression.
- Set the "labelExpressionInfo.expression" key to define what text the label should display. You can use fields of the feature by using
$feature.NAMEin the expression.
- Add the definition to the feature layer's
labelDefinitionsarray.
Relevant API
- ArcadeLabelExpression
- FeatureLayer
- LabelDefinition
- Scene
- SceneView
- TextSymbol
About the data
This sample shows a New York City infrastructure scene hosted on ArcGIS Online.
Tags
3D, arcade, attribute, buildings, label, model, scene, symbol, text, URL, visualization
Sample Code
// [WriteFile Name=Display3DLabelsInScene, Category=Scenes]
// [Legal]
// Copyright 2021 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
// add a Scene to the SceneView
Scene {
id: nycScene
initUrl: "https://www.arcgis.com/home/item.html?id=850dfee7d30f4d9da0ebca34a533c169"
LabelDefinition {
id: gasLineLabelDefinition
expression: ArcadeLabelExpression {
expression: "Text($feature.INSTALLATIONDATE, 'D MMM Y')"
}
textSymbol: TextSymbol {
color: "#ffa500"
haloColor: "white"
haloWidth: 2.0
size: 16.0
}
placement: Enums.LabelingPlacementLineAboveAlong
useCodedValues: true
}
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
// Search for a specific layer from the web scene's operational layers to apply labels to
nycScene.operationalLayers.forEach(layer => {
if (layer.name === "Gas") {
// The Gas layer is a GroupLayer type and we must extract our target FeatureLayer from it
const gasLayer = layer.layers.get(0);
// This layer has a preexisting label definition from the web that we don't want to display
gasLayer.labelDefinitions.clear();
gasLayer.labelDefinitions.append(gasLineLabelDefinition);
gasLayer.labelsEnabled = true;
}
});
}
}
}
}