Include an overview or inset map as an additional map view to show the wider context of the primary view.

Use case
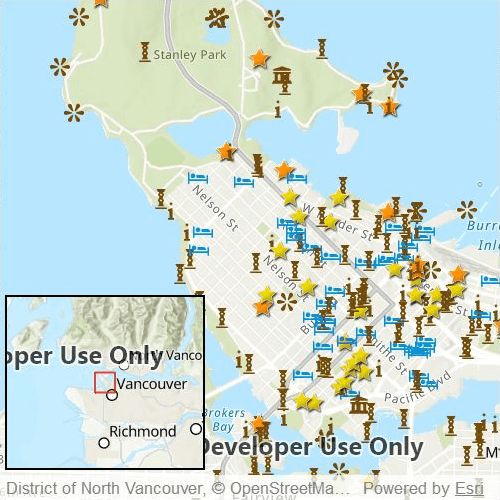
An overview map provides a useful, smaller-scale overview of the current map view's location. For example, when you need to inspect a layer with many features while remaining aware of the wider context of the view, use an overview map to help show the extent of the main map view.
How to use the sample
Pan or zoom across the map view to browse through the tourist attractions feature layer and watch the viewpoint or scale of the linked overview map update automatically. You can also navigate by panning and zooming on the overview map directly.
How it works
- Declare a
MapViewcontaining aMapwith theArcGISTopographicbasemap style. - Add a
FeatureLayerto theMapusing aServiceFeatureTable. - Declare a
Rectangleto use as a border and add anOverviewMapcomponent from the ArcGIS Runtime Toolkit. - Assign the
MapViewto thegeoViewproperty of theOverviewMapto connect theMapViewwith theOverviewMap.
Relevant API
- MapView
- OverviewMap
About the data
The data used in this sample is the OpenStreetMap Tourist Attractions for North America feature layer, which is scale-dependent and displays at scales larger than 1:160,000.
Additional information
This sample uses the overview map toolkit component, which requires the toolkit to be cloned and set up locally. For information about setting up the toolkit, visit the repository's UI Tools page.
Tags
context, inset, map, minimap, overview, preview, small scale, toolkit, view
Sample Code
// [WriteFile Name=DisplayOverviewMap, Category=Maps]
// [Legal]
// Copyright 2021 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.12
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISRuntime.Toolkit 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Map {
initBasemapStyle: Enums.BasemapStyleArcGISTopographic
initialViewpoint: viewpoint
FeatureLayer {
ServiceFeatureTable {
url: "https://services6.arcgis.com/Do88DoK2xjTUCXd1/arcgis/rest/services/OSM_Tourism_NA/FeatureServer/0"
}
}
}
Rectangle {
id: overviewMapBorder
width: mapView.width * 0.4
height: mapView.height * 0.35
anchors {
left: mapView.left
leftMargin: 5
bottom: mapView.attributionTop
bottomMargin: 5
}
color: "transparent"
border.color: "black"
border.width: 2
OverviewMap {
id: overviewMap
anchors {
fill: overviewMapBorder
margins: 2
}
scaleFactor: 0.5
geoView: mapView
}
}
}
ViewpointCenter {
id: viewpoint
center: Point {
x: -123.12052
y: 49.28299
spatialReference: Factory.SpatialReference.createWgs84(); }
targetScale: 70000
}
}