Create a Feature Collection Layer from a Feature Collection Table, and add it to a map.

Use case
A Feature Collection allows easily importing external data (such as CSV files), as well as creating custom schema for data that is in non-standardized format. This data can then be used to populate a Feature Collection Table, and displayed in a Feature Collection Layer using the attributes and geometries provided in the external data source. For example, an electricity supplier could use this functionality to visualize existing location data of coverage areas (polygons), power stations (points), transmission lines (polylines), and others.
How to use the sample
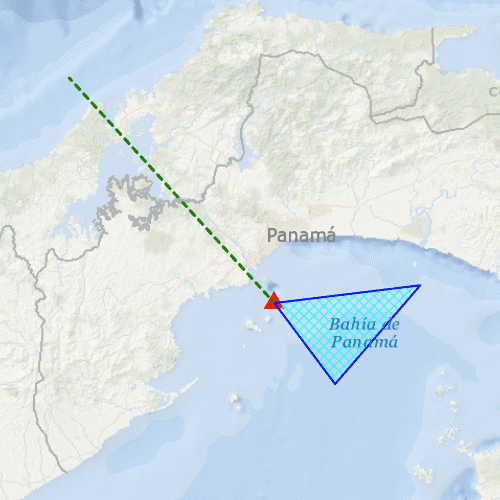
When launched, this sample displays a FeatureCollectionLayer with a Point, Polyline and Polygon geometry. Pan and zoom to explore the scene.
How it works
A FeatureCollectionLayer is created from a FeatureCollection and is added to the map's operational layers. Then, a point FeatureCollectionTable, a polyline FeatureCollectionTable, and a polygon FeatureCollectionTable are created, and their schemas and renderers are defined. Next, features are added to each table, and each table is added to the FeatureCollection. In this case, hardcoded features are added to the tables for display on the map. However, a common use case is to read a CSV or some other data source, and to popuplate the table with the attributes and geometry provided in the external data source.
- Create a
FeatureCollectionLayerusing a new feature collection,. - Add the feature collection layer to the
Map. - Create a
FeatureCollectionTablefor theGeometryTypesPoint,Polyline, andPolygon,FeatureCollectionTable(fields, geometryType, spatialRefernce)- Additionally, pass in a list of
Fieldobjects to represent the table's schema. In this case a field of type String namednameis added.
- Additionally, pass in a list of
- Assign a
SimpleRendererto each table to render anyFeatures from that table using theSymbolthat was set. - Add the feature collection table to the feature collection,
FeatureCollection.tables.addFeature(featureCollectionTable). - Use the
createFeaturemethod to create a feature from the feature collection table, passing an attribute and geometry for that feature,FeatureCollectionTable.createFeature(attributes, geometry). - Add new features to the table,
FeatureCollectionTable.addFeature(feature).
Relevant API
- Feature
- FeatureCollection
- FeatureCollectionLayer
- FeatureCollectionTable
- Field
- SimpleRenderer
Tags
collection, feature, layers, table
Sample Code
// [WriteFile Name=Feature_Collection_Layer, Category=Layers]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISOceans
}
// Declare a FeatureCollectionLayer
FeatureCollectionLayer {
// Create a FeatureCollection inside the
FeatureCollection {
// Create a Point FeatureCollectionTable inside the FeatureCollection
FeatureCollectionTable {
id: pointsTable
// define the schema of the table
geometryType: Enums.GeometryTypePoint
spatialReference: SpatialReference { wkid: 4326 }
Field {
id: placeField
alias: "Place Name"
name: "Place"
length: 50
fieldType: Enums.FieldTypeText
}
// define the renderer
SimpleRenderer {
SimpleMarkerSymbol {
style: Enums.SimpleMarkerSymbolStyleTriangle
color: "red"
size: 18
}
}
Component.onCompleted: {
// Create a new point feature, provide geometry and attribute values
const pointFeature = pointsTable.createFeature();
pointFeature.attributes.replaceAttribute("Place", "Current location");
const point1 = ArcGISRuntimeEnvironment.createObject("Point", {x: -79.497238, y: 8.849289, spatialReference: Factory.SpatialReference.createWgs84()});
pointFeature.geometry = point1;
// Add to the table
pointsTable.addFeature(pointFeature);
}
}
// Create a Point FeatureCollectionTable inside the FeatureCollection
FeatureCollectionTable {
id: linesTable
// define the schema of the table
geometryType: Enums.GeometryTypePolyline
spatialReference: SpatialReference { wkid: 4326 }
Field {
alias: "Boundary Name"
name: "Boundary"
length: 50
fieldType: Enums.FieldTypeText
}
// define the renderer
SimpleRenderer {
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleDash
color: "green"
width: 3
}
}
Component.onCompleted: {
// Create a new polyline feature, provide geometry and attribute values
const lineFeature = linesTable.createFeature();
lineFeature.attributes.replaceAttribute("Boundary", "AManAPlanACanalPanama");
const point1 = ArcGISRuntimeEnvironment.createObject("Point", {x: -79.497238, y: 8.849289, spatialReference: Factory.SpatialReference.createWgs84()});
const point2 = ArcGISRuntimeEnvironment.createObject("Point", {x: -80.035568, y: 9.432302, spatialReference: Factory.SpatialReference.createWgs84()});
const lineBuilder = ArcGISRuntimeEnvironment.createObject("PolylineBuilder", {spatialReference: Factory.SpatialReference.createWgs84()});
lineBuilder.addPoint(point1);
lineBuilder.addPoint(point2);
lineFeature.geometry = lineBuilder.geometry;
// Add to the table
linesTable.addFeature(lineFeature);
}
}
// Create a Point FeatureCollectionTable inside the FeatureCollection
FeatureCollectionTable {
id: polygonTable
// define the schema of the table
geometryType: Enums.GeometryTypePolygon
spatialReference: SpatialReference { wkid: 4326 }
Field {
alias: "Area Name"
name: "Area"
length: 50
fieldType: Enums.FieldTypeText
}
// define the renderer
SimpleRenderer {
// fill
SimpleFillSymbol {
style: Enums.SimpleFillSymbolStyleDiagonalCross
color: "cyan"
// outline
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "blue"
width: 2
}
}
}
Component.onCompleted: {
// Create a new point feature, provide geometry and attribute values
const polygonFeature = linesTable.createFeature();
polygonFeature.attributes.replaceAttribute("Area", "Restricted area");
const point1 = ArcGISRuntimeEnvironment.createObject("Point", {x: -79.497238, y: 8.849289, spatialReference: Factory.SpatialReference.createWgs84()});
const point2 = ArcGISRuntimeEnvironment.createObject("Point", {x: -79.337936, y: 8.638903, spatialReference: Factory.SpatialReference.createWgs84()});
const point3 = ArcGISRuntimeEnvironment.createObject("Point", {x: -79.11409, y: 8.895422, spatialReference: Factory.SpatialReference.createWgs84()});
const polygonBuilder = ArcGISRuntimeEnvironment.createObject("PolygonBuilder", {spatialReference: Factory.SpatialReference.createWgs84()});
polygonBuilder.addPoint(point1);
polygonBuilder.addPoint(point2);
polygonBuilder.addPoint(point3);
polygonFeature.geometry = polygonBuilder.geometry;
// Add to the table
polygonTable.addFeature(polygonFeature);
}
}
}
}
// set initial extent
ViewpointExtent {
Envelope {
xMax: -8800611.655131537
xMin: -8917856.590171767
yMax: 1100327.8941287803
yMin: 903277.583136797
spatialReference: SpatialReference { wkid: 3857 }
}
}
}
}
}