Change the appearance of a feature layer with a renderer.

Use case
A feature layer hosted on ArcGIS Online has a preset renderer and will display in an ArcGIS Runtime application with that renderer. However, for example, the color associated with the original renderer may be unsuitable for a company with staff or clients who are color blind, or for presentation with a different set of basemap and operational layers. In these cases, the renderer on the feature layer's data can be set to a more suitable color.
How to use the sample
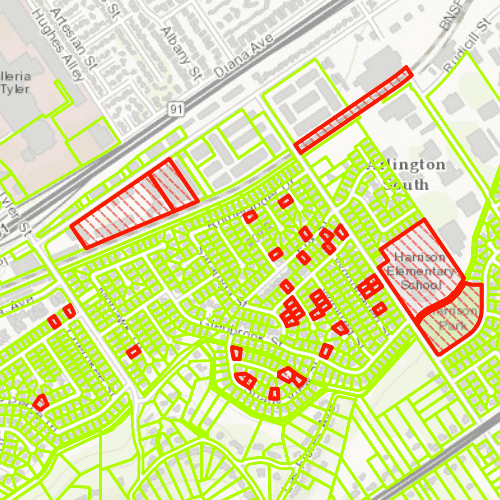
Use the button in the control panel to change the renderer on the feature layer. The original renderer displays red polygons around parcels that do not have a pool permit. When the blue renderer in this sample is applied, all parcels are indicated by blue polygons.
A SimpleRenderer is created with a SimpleLineSymbol. When the button is clicked, the renderer property on the FeatureLayer is set to the new SimpleRenderer.
How it works
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerfrom the service feature table. - Create a new renderer (in this case, a
SimpleRenderer). - Change the feature layer's renderer using
featureLayer.renderer.
Relevant API
- FeatureLayer.renderer
- ServiceFeatureTable
- SimpleRenderer
About the data
This sample displays a feature layer showing areas that do or do not have pool permits.
Tags
feature layer, renderer, visualization
Sample Code
// [WriteFile Name=FeatureLayer_ChangeRenderer, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mapView
anchors.fill: parent
wrapAroundMode: Enums.WrapAroundModeDisabled
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
// create the feature layer
FeatureLayer {
id: featureLayer
// feature table
ServiceFeatureTable {
id: featureTable
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/FeatureServer/0"
}
}
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
mapView.setViewpoint(viewPoint);
}
}
}
SimpleRenderer {
id: renderer
SimpleLineSymbol {
style: Enums.SimpleLineSymbolStyleSolid
color: "blue"
antiAlias: true
width: 2
}
}
ViewpointExtent {
id: viewPoint
extent: Envelope {
xMin: -13075816.4047166
yMin: 4014771.46954516
xMax: -13073005.6797177
yMax: 4016869.78617381
spatialReference: SpatialReference {
wkid: 102100
}
}
}
}
Row {
anchors {
bottom: parent.bottom
left: parent.left
right: parent.right
margins: 5
bottomMargin: 25
}
spacing: 5
// button to change renderer
Button {
text: "Change Renderer"
enabled: featureTable.loadStatus === Enums.LoadStatusLoaded
onClicked: {
featureLayer.renderer = renderer;
}
}
}
}