Show features from an online feature service.

Use case
Feature services are useful for sharing vector GIS data with clients so that individual features can be queried, displayed, and edited.
How to use the sample
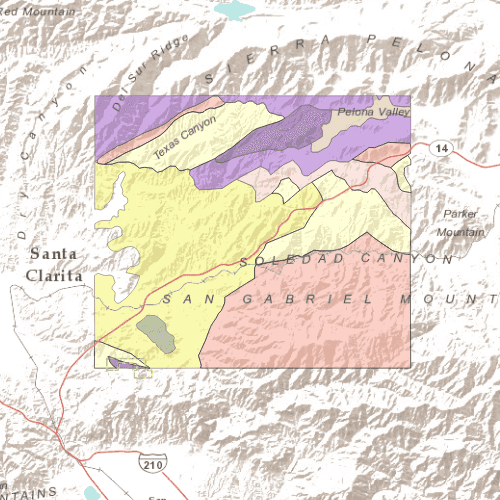
Run the sample and view the feature service as an operational layer on top of the basemap. Zoom and pan around the map to see the features in greater detail.
How it works
The sample declares a FeatureLayer using a ServiceFeatureTable with a URL REST endpoint to the feature service. The FeatureLayer is then added to the Map.
- Create a
ServiceFeatureTablefrom a URL. - Create a feature layer from the service feature table.
- Add the feature layer to your Map using
map.operationalLayers.append(FeatureLayer).
Relevant API
- Basemap
- FeatureLayer
- Map
- MapView
- ServiceFeatureTable
Tags
feature table, layer, layers, service
Sample Code
FeatureLayer_FeatureService.qml
// [WriteFile Name=FeatureLayer_FeatureService, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mv
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
//! [Display Feature Service]
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTerrain
}
initialViewpoint: vc
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/9"
}
}
}
//! [Display Feature Service]
ViewpointCenter {
id: vc
center: Point {
x: -13176752
y: 4090404
spatialReference: SpatialReference {
wkid: 102100
}
}
targetScale: 300000
}
}
}