Display features from a local geodatabase.

Use case
Accessing data from a local geodatabase is useful when working in an environment that has an inconsistent internet connection or that does not have an internet connection at all. For example, a department of transportation field worker might source map data from a local geodatabase when conducting signage inspections in rural areas with poor network coverage.
How to use the sample
Pan and zoom around the map. View the data loaded from the geodatabase.
How it works
The sample creates an instance of GeodatabaseFeatureTable by supplying the path to the local mobile geodatabase. The FeatureLayer is then supplied with the GeodatabaseFeatureTable and added to the Map. The mobile geodatabase can either be obtained through ArcMap, with the Create Runtime Content geoprocessing tool, or through a feature service with the GeodatabaseSyncTask.
- Create a geodatabase using the provided local resource.
- Get the 'Trailheads'
GeodatabaseFeatureTablefrom the geodatabase,Geodatabase.geodatabaseFeatureTable(tableName). - Create a feature layer using the table from above.
- Add the feature layer to the
Map.
Relevant API
- FeatureLayer
- Geodatabase
- GeodatabaseFeatureTable
Offline data
To set up the sample's offline data, see the Use offline data in the samples section of the Qt Samples repository overview.
| Link | Local Location |
|---|---|
| Los Angeles Vector Tile Package | <userhome>/ArcGIS/Runtime/Data/vtpk/LosAngeles.vtpk |
| Los Angeles Trailheads | <userhome>/ArcGIS/Runtime/Data/geodatabase/LA_Trails.geodatabase |
About the data
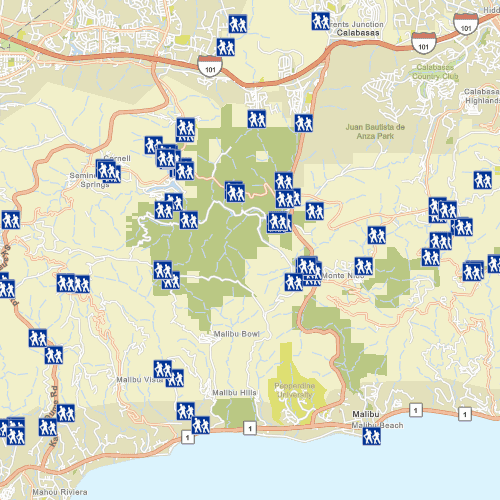
The sample shows trailheads in the greater Los Angeles area displayed on top of a vector tile basemap.
Additional information
One of the ArcGIS Runtime data set types that can be accessed via the local storage of the device (i.e. hard drive, flash drive, micro SD card, USB stick, etc.) is a mobile geodatabase. A mobile geodatabase can be provisioned for use in an ArcGIS Runtime application by ArcMap. The following provide some helpful tips on how to create a mobile geodatabase file:
In ArcMap, choose File > Share As > ArcGIS Runtime Content from the menu items to create the .geodatabase file (see the document: http://desktop.arcgis.com/en/arcmap/latest/map/working-with-arcmap/creating-arcgis-runtime-content.htm).
Note: You could also use the 'Services Pattern' and access the Geodatabase class via a Feature Service served up via ArcGIS Online or ArcGIS Enterprise. Instead of using the Geodatabase class to access the .geodatabase file on disk, you would use GeodatabaseSyncTask to point to a URL instead.
Tags
geodatabase, mobile, offline
Sample Code
// [WriteFile Name=FeatureLayer_Geodatabase, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
import Esri.ArcGISRuntime 100.15
import Esri.ArcGISExtras 1.1
Rectangle {
width: 800
height: 600
readonly property url dataPath: System.userHomePath + "/ArcGIS/Runtime/Data/"
property string errorMessage: ""
// Map view UI presentation at top
MapView {
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
id: map
// set an initial viewpoint
ViewpointCenter {
Point {
x: -13214155
y: 4040194
spatialReference: SpatialReference { wkid: 3857 }
}
targetScale: 35e4
}
//! [FeatureLayer Geodatabase add basemap]
// create a basemap from a local vector tile package
Basemap {
ArcGISVectorTiledLayer {
url: dataPath + "vtpk/LosAngeles.vtpk"
}
}
//! [FeatureLayer Geodatabase add basemap]
//! [FeatureLayer Geodatabase create]
// create a feature layer
FeatureLayer {
// obtain the feature table from the geodatabase by name
featureTable: gdb.geodatabaseFeatureTablesByTableName["Trailheads"] ?
gdb.geodatabaseFeatureTablesByTableName["Trailheads"] :
null
// create the geodatabase
Geodatabase {
id: gdb
path: dataPath + "geodatabase/LA_Trails.geodatabase"
onErrorChanged: errorMessage = error.message;
}
onErrorChanged: errorMessage = error.message;
}
//! [FeatureLayer Geodatabase create]
onErrorChanged: errorMessage = error.message;
}
onErrorChanged: errorMessage = error.message;
}
Dialog {
modal: true
x: Math.round(parent.width - width) / 2
y: Math.round(parent.height - height) / 2
standardButtons: Dialog.Ok
visible: text.length > 0
property alias text : textLabel.text
property alias informativeText : detailsLabel.text
ColumnLayout {
Text {
id: textLabel
text: errorMessage
}
Text {
id: detailsLabel
text: "Please consult the README.md"
}
}
}
}