Render features statically or dynamically by setting the feature layer rendering mode.

Use case
In dynamic rendering mode, features and graphics are stored on the GPU. As a result, dynamic rendering mode is good for moving objects and for maintaining graphical fidelity during extent changes, since individual graphic changes can be efficiently applied directly to the GPU state. This gives the map or scene a seamless look and feel when interacting with it. The number of features and graphics has a direct impact on GPU resources, so large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction. Ultimately, the number and complexity of features and graphics that can be rendered in dynamic rendering mode is dependent on the power and memory of the device's GPU.
In static rendering mode, features and graphics are rendered only when needed (for example, after an extent change) and offloads a significant portion of the graphical processing onto the CPU. As a result, less work is required by the GPU to draw the graphics, and the GPU can spend its resources on keeping the UI interactive. Use this mode for stationary graphics, complex geometries, and very large numbers of features or graphics. The number of features and graphics has little impact on frame render time, meaning it scales well, and pushes a constant GPU payload. However, rendering updates is CPU and system memory intensive, which can have an impact on device battery life.
How to use the sample
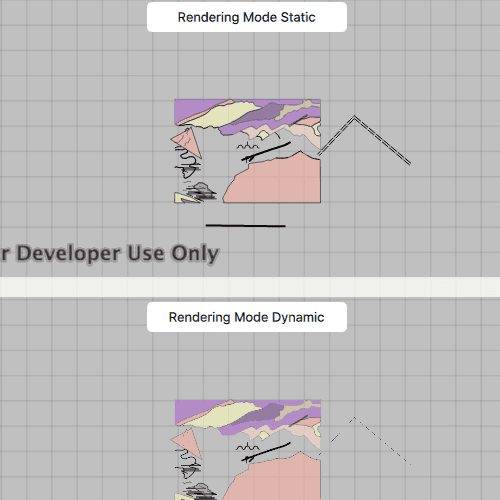
Use the 'Animated Zoom' button to trigger the same zoom animation on both static and dynamically maps.
How it works
- Create an
ArcGISMapand set severalloadSettings:preferred[Point/Polyline/Polygon]FeatureRenderingMode(...). - The rendering mode can be set to
Enums.FeatureRenderingModeStatic,Enums.FeatureRenderingModeDynamicorEnums.FeatureRenderingModeAutomatic.- In Static rendering mode, the number of features and graphics has little impact on frame render time, meaning it scales well, however points don't stay screen-aligned and point/polyline/polygon objects are only redrawn once map view navigation is complete.
- In Dynamic rendering mode, large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction, however points remain screen-aligned and point/polyline/polygon objects are continually redrawn while the map view is navigating.
- When left to automatic rendering, points are drawn dynamically and polylines and polygons statically.
Relevant API
- FeatureLayer
- FeatureLayer.renderingMode
- LoadSettings
- Map
- MapView
Tags
dynamic, feature layer, features, rendering, static
Sample Code
// [WriteFile Name=FeatureLayerRenderingModeMap, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
property bool zoomedOut: true
MapView {
id: topMapView
anchors {
left: parent.left
right: parent.right
top: parent.top
}
height: parent.height / 2
Map {
// Set the preferred rendering mode to static
LoadSettings {
preferredPointFeatureRenderingMode: Enums.FeatureRenderingModeStatic
preferredPolygonFeatureRenderingMode: Enums.FeatureRenderingModeStatic
preferredPolylineFeatureRenderingMode: Enums.FeatureRenderingModeStatic
}
initialViewpoint: zoomOutViewpoint
// Add the Feature Layers
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/0"
}
}
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/8"
}
}
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/9"
}
}
}
Rectangle {
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
margins: 5
}
color: "white"
radius: 5
width: 200
height: 30
Text {
anchors.centerIn: parent
text: "Rendering Mode Static"
}
}
}
MapView {
id: bottomMapView
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
}
height: parent.height / 2
Map {
// Set the preferred rendering mode to dynamic
LoadSettings {
preferredPointFeatureRenderingMode: Enums.FeatureRenderingModeDynamic
preferredPolygonFeatureRenderingMode: Enums.FeatureRenderingModeDynamic
preferredPolylineFeatureRenderingMode: Enums.FeatureRenderingModeDynamic
}
initialViewpoint: zoomOutViewpoint
// Add the Feature Layers
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/0"
}
}
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/8"
}
}
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/9"
}
}
}
Rectangle {
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
margins: 5
}
color: "white"
radius: 5
width: 200
height: 30
Text {
anchors.centerIn: parent
text: "Rendering Mode Dynamic"
}
}
}
ViewpointCenter {
id: zoomOutViewpoint
targetScale: 650000
rotation: 0
Point {
x: -118.37
y: 34.46
spatialReference: SpatialReference { wkid: 4326 }
}
}
ViewpointCenter {
id: zoomInViewpoint
targetScale: 50000
rotation: 90
Point {
x: -118.45
y: 34.395
spatialReference: SpatialReference { wkid: 4326 }
}
}
Button {
anchors {
left: parent.left
top: parent.top
margins: 10
}
property string startText: "Start Animation"
property string stopText: "Stop Animation"
text: startText
onClicked: {
if (text === startText) {
timer.start();
text = stopText;
} else {
timer.stop();
text = startText;
}
}
}
Timer {
id: timer
interval: 7000
repeat: true
triggeredOnStart: true
onTriggered: {
let viewpoint;
if (zoomedOut)
viewpoint = zoomInViewpoint;
else
viewpoint = zoomOutViewpoint;
topMapView.setViewpointAndSeconds(viewpoint, 5);
bottomMapView.setViewpointAndSeconds(viewpoint, 5);
zoomedOut = !zoomedOut;
}
}
}