Filter features displayed on a map using a definition expression or a display filter.

Use case
Definition queries allow you to define a subset of features to work with in a layer by filtering which features are retrieved from the dataset by the layer. This means that a definition query affects not only drawing, but also which features appear in the layer's attribute table and therefore which features can be selected, labeled, identified, and processed by geoprocessing tools.
Alternatively, display filters limit which features are drawn, but retain all features in queries and when processing. Definition queries and display filters can be used together on a layer, but definition queries limit the features available in the layer, while display filters only limit which features are displayed.
In this sample you can filter a dataset of tree quality selecting for only those trees which require maintenance or are damaged.
How to use the sample
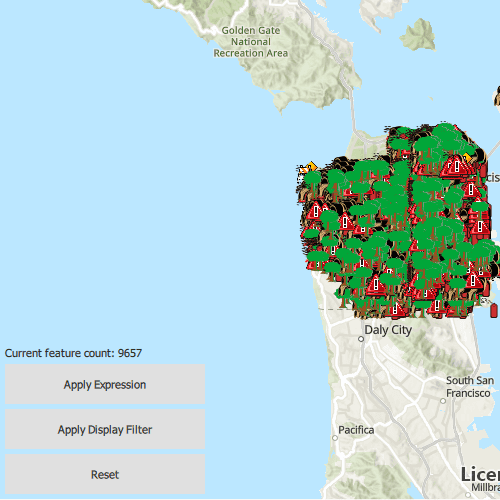
Press 'Apply Expression' to limit the features requested from the feature layer to those specified by the SQL query definition expression. Press 'Apply Display Filter' to limit the features shown on the feature layer to those specified by the SQL query without modifying the feature table. Click 'Reset' to remove the definition expression on the feature layer, which returns all the records.
How it works
- Create a service feature table from a URL.
- Create a feature layer from the service feature table.
- Filter features on your feature layer using a
DefinitionExpressionto view a subset of features and modify the attribute table. - Filter features on your feature layer using a
DisplayFilterto view a subset of features without modifying the attribute table.
Relevant API
- DefinitionExpression
- DisplayFilter
- FeatureLayer
- ServiceFeatureTable
About the data
This map displays point features related to crime incidents such as grafitti and tree damage that have been reported by city residents.
Tags
definition expression, display filter, filter, limit data, query, restrict data, SQL, where clause
Sample Code
// [WriteFile Name=FeatureLayer_DefinitionExpression, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick 2.6
import QtQuick.Controls 2.2
import Esri.ArcGISRuntime 100.15
//! [Rectangle-mapview-map-viewpoint]
Rectangle {
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mv
anchors.fill: parent
wrapAroundMode: Enums.WrapAroundModeDisabled
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISTopographic
}
initialViewpoint: viewPoint
FeatureLayer {
id: featureLayer
ServiceFeatureTable {
id: featureTable
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0"
// Initalize the feature count when the feature layer first loads
onLoadStatusChanged: {
queryFeatureCountInCurrentExtent();
}
}
}
}
ViewpointCenter {
id: viewPoint
center: Point {
x: -13630484
y: 4545415
spatialReference: SpatialReference {
wkid: 102100
}
}
targetScale: 300000
}
onDrawStatusChanged: {
// Recalculate the feature count in current extent any time the map redraws
if (drawStatus === Enums.DrawStatusCompleted)
{
queryFeatureCountInCurrentExtent();
}
}
}
//! [Rectangle-mapview-map-viewpoint]
Column {
id: expressionRow
anchors {
bottom: parent.bottom
left: parent.left
right: parent.right
margins: 5
bottomMargin: 25
}
spacing: 5
Label {
text: "Current feature count: " + featureTable.queryFeatureCountResult;
}
// button to apply a definition expression
Button {
text: "Apply Expression"
width: 200
enabled: featureTable.loadStatus === Enums.LoadStatusLoaded
onClicked: {
featureLayer.definitionExpression = "req_Type = \'Tree Maintenance or Damage\'"
}
}
// button to apply display filter
Button {
text: "Apply Display Filter"
width: 200
enabled: featureTable.loadStatus === Enums.LoadStatusLoaded
onClicked: {
const displayFilter = ArcGISRuntimeEnvironment.createObject("DisplayFilter", {name: "Damaged Trees", whereClause: "req_Type = \'Tree Maintenance or Damage\'"});
const displayFilterDefintionVar = ArcGISRuntimeEnvironment.createObject("ManualDisplayFilterDefinition");
displayFilterDefintionVar.availableFilters.append(displayFilter);
displayFilterDefintionVar.activeFilter = displayFilter;
featureLayer.displayFilterDefinition = displayFilterDefintionVar;
queryFeatureCountInCurrentExtent();
}
}
// button to reset the definition expression
Button {
text: "Reset"
width: 200
enabled: featureTable.loadStatus === Enums.LoadStatusLoaded
onClicked: {
featureLayer.definitionExpression = "";
const displayFilter = ArcGISRuntimeEnvironment.createObject("DisplayFilter", {name: "No Filter", whereClause: "1=1"});
const displayFilterDefintionVar = ArcGISRuntimeEnvironment.createObject("ManualDisplayFilterDefinition");
displayFilterDefintionVar.availableFilters.append(displayFilter);
displayFilterDefintionVar.activeFilter = displayFilter;
featureLayer.displayFilterDefinition = displayFilterDefintionVar;
queryFeatureCountInCurrentExtent();
}
}
}
function queryFeatureCountInCurrentExtent() {
const queryParams = ArcGISRuntimeEnvironment.createObject(
"QueryParameters", {
"geometry": mv.currentViewpointExtent.extent
});
featureTable.queryFeatureCount(queryParams);
}
}